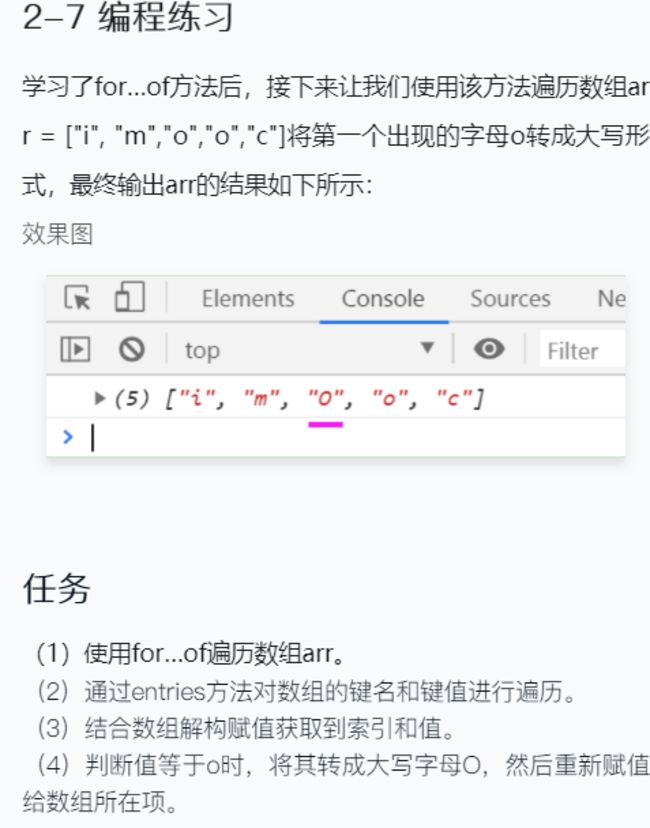
老师(3)和(4)不会啊

const arr = ["i", "m", "o", "o", "c"]
for (const entries of arr.entries())
console.log(arr)
搜索
复制
23
收起
正在回答 回答被采纳积分+1
2回答
好帮手慕久久
2022-01-07 11:32:33
同学你好,解答如下:
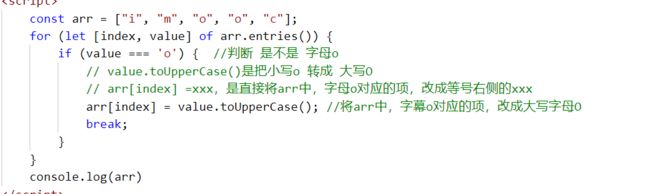
1、步骤三特别详细的解释如下:
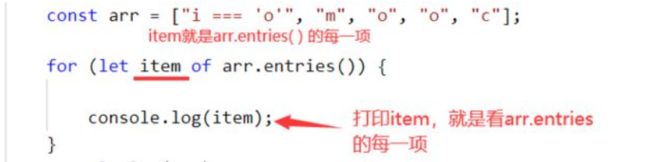
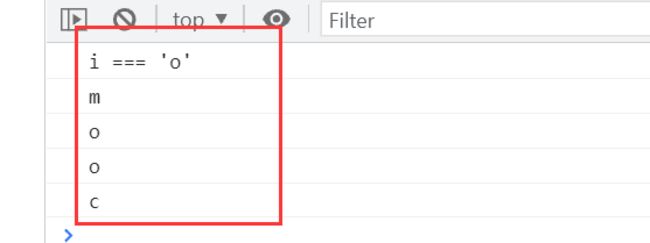
先看下arr.entries()获取到的内容是什么(图一):

代码如下:
const arr = ["i === 'o'", "m", "o", "o", "c"];
for (let item of arr.entries()) {
console.log(item);
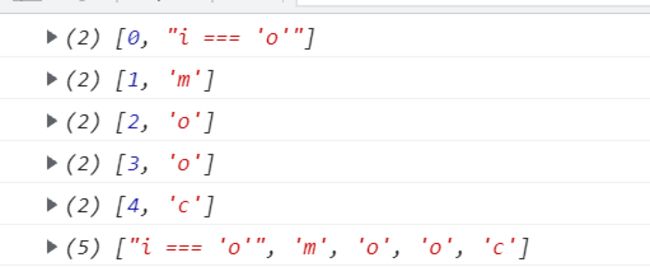
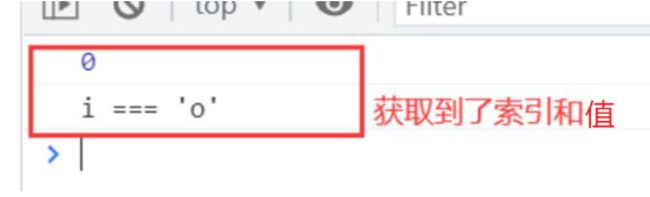
}打印结果如下:

即item是数组形式,并且每一个item是由arr中的索引和索引对应字符串组成:

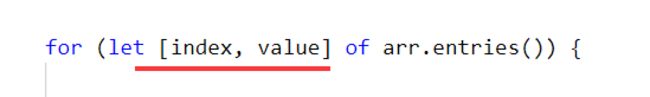
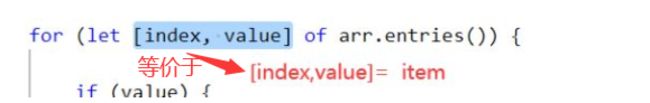
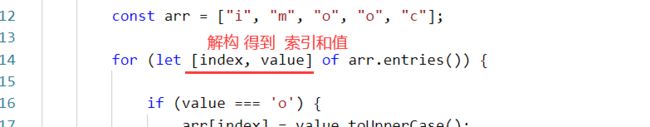
所以如下这样写:

就是用[index, value] 解构图一中的item,即[index, value]=item:

item是数组,那么[index, value]=item整体就是利用数组的解构赋值,获取到索引和值:


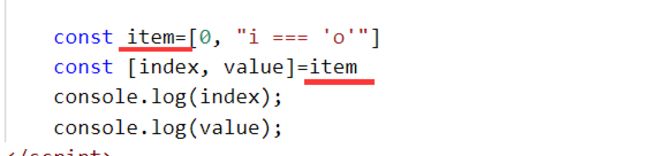
对应代码如下:
const item=[0, "i === 'o'"] const [index, value]=item console.log(index); console.log(value);
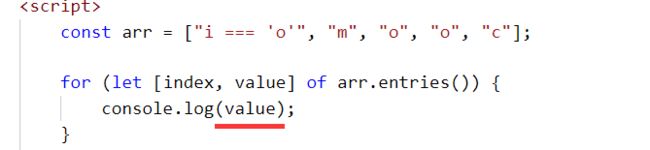
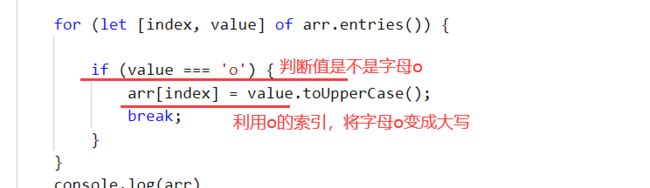
2、步骤四解释如下:
通过步骤三,能获取到arr中的每一项,该项对应的变量是value:


然后判断value是不是字母o(注意:不是数字0,键盘上数字0和字母o键位不一样),如果是则转成大写:

祝学习愉快!






















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星