关于Loading不能正常显示的问题
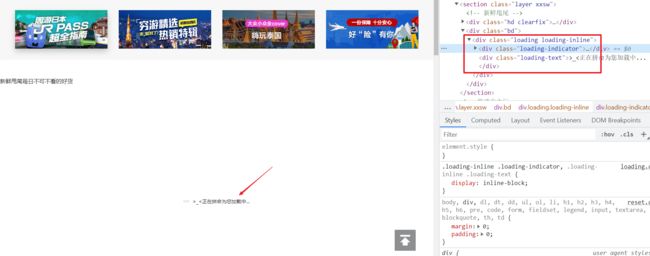
不联网状态下不获取数据,banner区、广告新鲜甩尾类似区域的loading不能正常显示。机酒自由行类似区域可以正常显示。结构都是类似的,不知道为什么,请老师帮忙解答
相关截图:


相关代码:新鲜甩尾
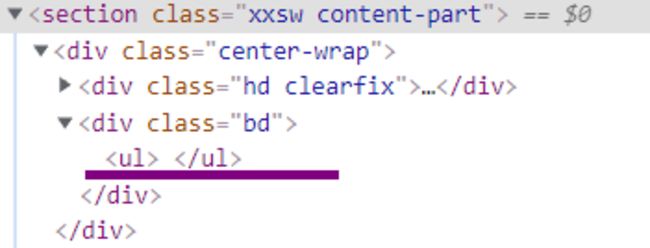
xxsw.art
<div class="hd clearfix">
<h2>新鲜甩尾</h2>
<em>每日不可不看的好货</em>
</div>
<div class="bd">
<%include ('../../../../components/loading/loading.art',{
inline:true,
text:'>_\<\正在拼命为您加载中...'
})%>
</div>相关代码:items.art
<ul>
{{each items}}
<li>
<a href="">
<div class="picbox">
<img src="{{$value.url}}" alt="">
</div>
<div class="wordbox">
{{$value.title}}
</div>
</a>
</li>
{{/each}}
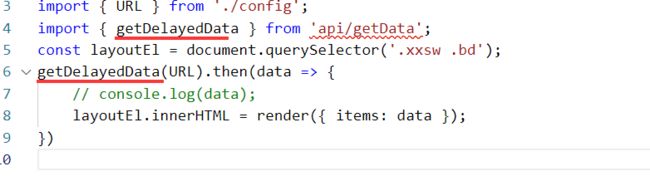
</ul>相关代码:index.js
import './xxsw.css';
import render from './items.art';
import {URL} from './config';
import {getData} from 'api/getData';
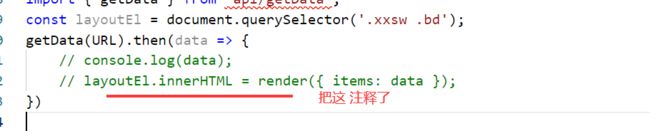
const layoutEl=document.querySelector('.xxsw .bd');
getData(URL).then(data=>{
// console.log(data);
layoutEl.innerHTML=render({items:data});
})相关代码:xxws.css
.xxsw .loading{
padding-top: 250px;
}
.xxsw .hd{
margin-bottom: 32px;
}
.xxsw .hd h2{
float: left;
}
.xxsw .hd em{
float: left;
}
.xxsw .bd ul li{
float: left;
width: 264px;
height: 270px;
margin-right: 32px;
background-color: white;
margin-bottom: 32px;
}
.xxsw .bd ul li:nth-child(4n){
margin-right: 0;
}
.xxsw .bd ul li .wordbox{
padding: 15px;
color: #1c1f21;
font-size: 14px;
}
.xxsw .bd ul li:hover{
box-shadow: 0 8px 16px 0 rgba(0, 0, 0, 0.2);
}14
收起
正在回答
1回答
同学你好,不联网的状态下,项目是无法正常显示的,因此老师测试了不渲染数据的情况:

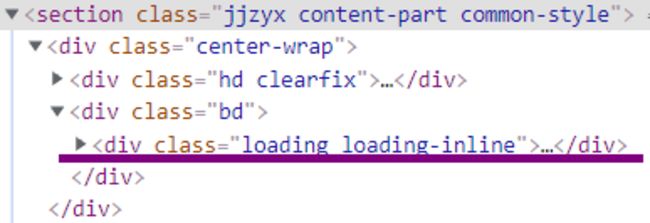
此时,新鲜甩尾能正常加载loading:

建议同学在作业中放一个txt文件,并把问题描述在txt中,然后将作业其他部分写完并提交上来。批复作业的老师,会根据同学的代码为同学解答的。
祝学习愉快!






















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星