请老师检查,在按钮处存在疑问
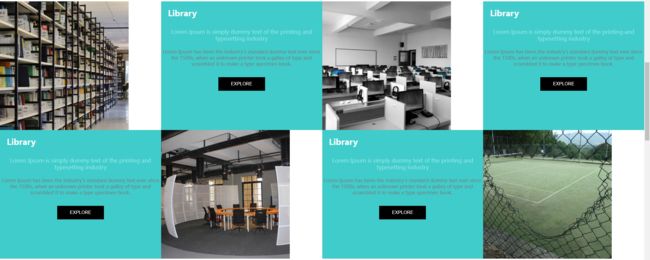
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>TEST1</title> <link rel="stylesheet" href="CSS/css.css" /> </head> <body> <!-- 页面头部 --> <header> <div class="header-main"> <!-- 页面logo --> <div class="logo"> <img src="images/logo.png" alt="" /> </div> <!-- 页面导航区域 --> <nav> <ul> <li><a href="">HOME</a></li> <li><a href="">ABOUT</a></li> <li><a href="">GALLERY</a></li> <li><a href="">FACULTY</a></li> <li><a href="">EVENTS</a></li> <li><a href="">CONTACT</a></li> </ul> </nav> </div> </header> <!-- 页面banner --> <div class="banner"> <!-- banner图片 --> <div class="banner-image"> <img src="images/banner3.jpg" alt="" /> </div> <!-- banner遮罩层 --> <div class="banner-shadow"></div> <!-- banner表单 --> <div class="banner-form"> <form action=""> <input type="text" placeholder="your Name" /> <input type="text" placeholder="your Phone" /> <input type="email" placeholder="your Email" /> <textarea name="" id="" cols="30" rows="10" placeholder="write Your Comment Here" ></textarea> <input type="submit" value="SEND MESSSAGE" /> </form> </div> </div> <!-- 页面主要内容 --> <section class="content"> <!-- about --> <div class="about"> <!-- about上半部分 --> <div class="about-top"> <h3>ABOUT</h3> <div class="split"></div> <div class="text"> Lorem Ipsum is simply dummy text of the printing and typesetting<br /> industry. Lorem Ipsum has been the industry's standard dummy <br />text ever since the 1500s. </div> </div> <!-- about下半部分 --> <div class="about-bottom"> <h3> A WORD<br /> ABOUT US </h3> <div class="about-bottom-left"> <div class="text"> Praesent dignissim viverra est, sed bibendum ligula congue non. Sed ac nisl et felis gravida commodo? Suspendisse eget ullamcorper ipsum. Suspendisse diam amet. </div> <input type="button" value="EXPLORE" /> </div> <img src="images/bb3.jpg" alt="" /> <div class="about-bottom-right"> <div class="top"> <span class="text">70000</span> <div class="split"></div> <span class="text">Student</span> </div> <div class="bottom"> <span class="text">600</span> <div class="split"></div> <span class="text">Faculty</span> </div> </div> </div> </div> <!-- 图文混排 --> <div class="images-and-text"> <div class="image"> <img src="images/b1.jpg" alt="" /> </div> <div class="text"> <h3>Library</h3> <div class="text1"> Lorem Ipsum is simply dummy text of the printing and typesetting industry </div> <div class="text2"> Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. </div> <input type="button" value="EXPLORE" /> </div> <div class="image"> <img src="images/b2.jpg" alt="" /> </div> <div class="text"> <h3>Library</h3> <div class="text1"> Lorem Ipsum is simply dummy text of the printing and typesetting industry </div> <div class="text2"> Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. </div> <input type="button" value="EXPLORE" /> </div> <div class="text"> <h3>Library</h3> <div class="text1"> Lorem Ipsum is simply dummy text of the printing and typesetting industry </div> <div class="text2"> Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. </div> <input type="button" value="EXPLORE" /> </div> <div class="image"> <img src="images/b3.jpg" alt="" /> </div> <div class="text"> <h3>Library</h3> <div class="text1"> Lorem Ipsum is simply dummy text of the printing and typesetting industry </div> <div class="text2"> Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. </div> <input type="button" value="EXPLORE" /> </div> <div class="image"> <img src="images/b4.jpg" alt="" /> </div> </div> <!-- gallery --> <div class="gallery"> <!-- gallery上半部分 --> <div class="gallery-top"> <h3>GALLERY</h3> <div class="split">分割线</div> <br /> <div class="text"> Lorem Ipsum is simply dummy text of the printing and typesetting<br /> industry. Lorem Ipsum has been the industry's standard dummy <br />text ever since the 1500s. </div> </div> <!-- gallery下半部分 --> <div class="gallery-bottom"> <dl> <dt><img src="images/03-01.jpg" alt="" /></dt> <dd>Science Lab</dd> <br /> <dt><img src="images/03-02.jpg" alt="" /></dt> <dd>Indoor Stadium</dd> <br /> <dt><img src="images/03-03.jpg" alt="" /></dt> <dd>Transportation</dd> <br /> <dt><img src="images/03-04.jpg" alt="" /></dt> <dd>Kids Room</dd> <br /> <dt><img src="images/03-05.jpg" alt="" /></dt> <dd>Meditation Classes</dd> <br /> <dt><img src="images/03-06.jpg" alt="" /></dt> <dd>Kids Play Ground</dd> <br /> </dl> </div> </div> </section> <!-- 页脚 --> <div class="footer">© 2016 imooc.com 京ICP备13046642号</div> </body> </html>
* {
margin: 0;
padding: 0;
}
a {
text-decoration: none;
}
ul {
list-style: none;
}
header {
background-color: #07cbc9;
}
header .header-main {
width: 1200px;
height: 80px;
margin: 0 auto;
}
header .logo img {
float: left;
height: 48px;
margin: 16px 0;
}
header nav {
/* width: 580px; */
height: 80px;
float: right;
}
header nav ul li {
float: left;
/* width: 80px; */
height: 80px;
line-height: 80px;
text-align: center;
/* margin-right: 20px; */
/* border: 1px solid #000; */
font-size: 16px;
}
header nav ul li:last-child {
margin-right: 0;
}
header nav ul li a {
display: block;
/* width: 80px; */
height: 80px;
padding: 0 10px;
color: white;
}
header nav ul li a:hover {
background-color: gold;
}
.banner {
position: relative;
width: 100%;
height: 600px;
}
.banner .banner-image img {
width: 100%;
height: 600px;
}
.banner .banner-shadow {
background-color: rgba(0, 0, 0, 0.5);
width: 100%;
height: 600px;
position: absolute;
top: 0;
left: 0;
}
.banner .banner-form {
/* border: 1px solid red; */
position: absolute;
height: 400px;
top: 0px;
width: 504px;
left: 50%;
margin-left: -252px;
padding: 100px 0;
}
.banner .banner-form form {
text-align: center;
}
.banner .banner-form input {
width: 502px;
height: 38px;
margin-bottom: 20px;
color: #808080;
border: 1px solid #808080;
background: none;
}
.banner .banner-form input:last-child {
width: 200px;
height: 40px;
margin-bottom: 0;
/* margin: 0 auto; */
}
.banner .banner-form textarea {
width: 502px;
height: 108px;
margin-bottom: 20px;
background: none;
}
.content .about {
width: 1201px;
overflow: hidden;
margin: 0 auto;
margin-top: 30px;
}
.content .about .about-top h3:first-child {
font-size: 32px;
text-align: center;
}
.content .about .split {
width: 60px;
height: 3px;
background-color: #07cbc9;
margin: 10px auto;
}
.content .about .about-top .text {
text-align: center;
color: gray;
font-size: 14px;
}
.content .about .about-bottom {
width: 100%;
height: 464px;
padding-top: 30px;
/* background-color: orange; */
position: relative;
}
.content .about .about-bottom h3 {
float: left;
/* margin-right: 172px; */
font-size: 28px;
margin-right: 119px;
}
.content .about .about-bottom-left {
position: absolute;
width: 300px;
padding: 20px;
font-size: 18px;
border: 1px solid gray;
background-color: rgba(255, 255, 255, 0.5);
top: 50%;
margin-top: -110px;
}
.content .about .about-bottom-left input {
background-color: black;
margin-top: 20px;
color: white;
width: 140px;
height: 40px;
text-align: center;
border: none;
}
.content .about .about-bottom img {
float: left;
width: 650px;
height: 435px;
}
.content .about-bottom .about-bottom-right {
float: right;
width: 260px;
font-size: 28px;
font-weight: bold;
}
.content .about-bottom .about-bottom-right .top,
.bottom {
border: 1px solid #07cbc9;
text-align: center;
padding: 40px 0;
margin-bottom: 30px;
}
.content .about-bottom .about-bottom-right .text:last-child {
font-size: 16px;
font-weight: normal;
display: block;
}
.content .about-bottom .about-bottom-right .split {
width: 60px;
height: 3px;
background-color: #07cbc9;
margin: 10px auto;
}
.images-and-text {
width: 100%;
height: 760px;
margin: 0 auto;
}
.images-and-text > div {
width: 25%;
height: 380px;
float: left;
}
.images-and-text > div img {
height: 100%;
}
.images-and-text .text {
background-color: #07cbc9;
}
.images-and-text .text h3 {
font-size: 24px;
padding: 20px;
padding-bottom: 30px;
color: white;
}
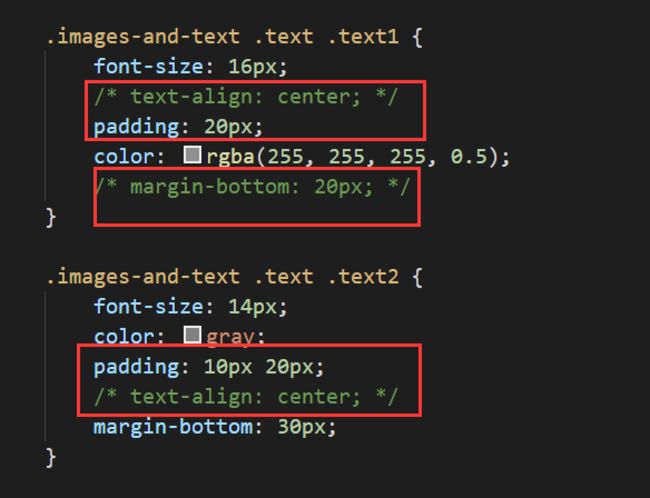
.images-and-text .text .text1 {
font-size: 16px;
text-align: center;
color: rgba(255, 255, 255, 0.5);
margin-bottom: 20px;
}
.images-and-text .text .text2 {
font-size: 14px;
color: gray;
text-align: center;
margin-bottom: 30px;
}
.images-and-text .text input {
background-color: black;
color: white;
border: none;
text-align: center;
width: 138px;
height: 40px;
line-height: 40px;
display: block;
margin: 0 auto;
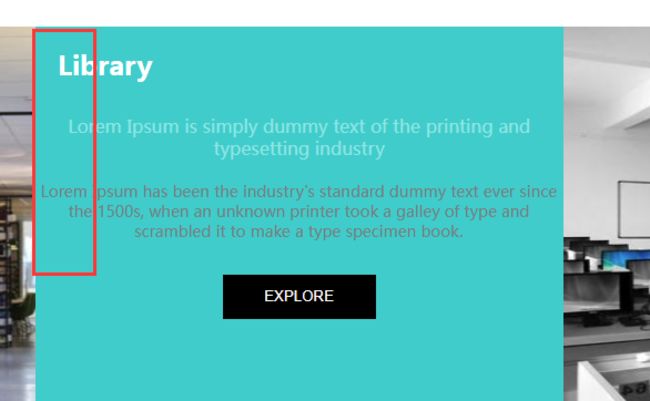
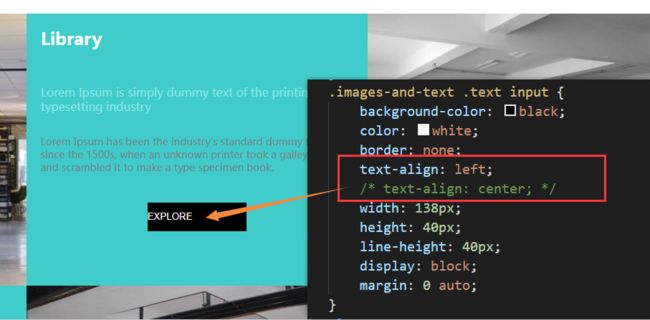
}按钮是行内块元素,为什么不能用text-align:center居中呢
10
收起
正在回答 回答被采纳积分+1
1回答































恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星