正在回答 回答被采纳积分+1
1回答
好帮手慕然然
2022-01-10 10:06:00
同学你好,这部分内容能够简单了解即可,不需要掌握。其实就是创建一个带有then方法的对象,即
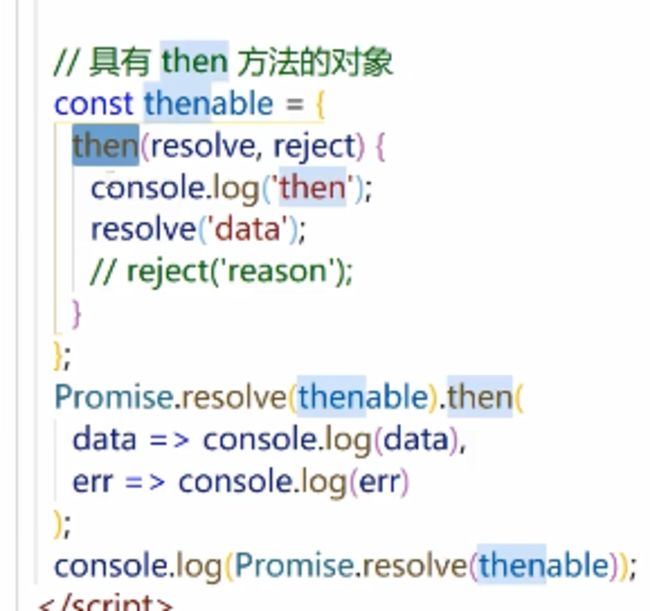
// 定义一个 thenable 对象
const thenable = {
// 给该对象定义一个带有两个参数(resolve,reject)的then方法
then(resolve,reject){
console.log('then');
resolve('data')
}
}然后,将该对象作为参数传入Promise.resolve()方法中,即
// 将thenable对象作为参数传入resolve方法,当调用resolve方法时,就会执行thenable中的then方法 Promise.resolve(thenable).then( data => consolelog(data), err => console.log(err) )
简单来说,resolve()方法既可以接收一般参数,比如:resolve(123),也可以接收带有then方法的参数,比如上面的代码 resolve(thenable),还可以接收Promise对象作为参数,比如:resolve(new Promise())。
祝学习愉快!

















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星