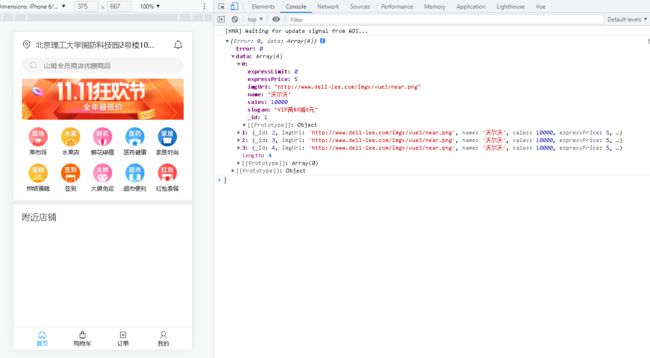
数据请求到了,但是一直渲染不上,麻烦老师帮忙看下
<template>
<div class="nearby">
<h3 class="nearby__title">附近店铺</h3>
<div
class="nearby__item"
v-for="item in nearbyList"
:key="item._id"
>
<img :src="item.imgUrl" class="nearby__item__img">
<div class="nearby__content">
<div class="nearby__content__title">{{item.name}}</div>
<div class="nearby__content__tags">
<span class="nearby__content__tag">月售: {{item.sales}}</span>
<span class="nearby__content__tag">起送: {{item.expressLimit}}</span>
<span class="nearby__content__tag">基础运费: {{item.expressPrice}}</span>
</div>
<p class="nearby__content__highlight">{{item.slogan}}</p>
</div>
</div>
</div>
</template>
<script>
import { ref } from 'vue'
import { get } from '../../utils/request'
export default {
name: 'Main',
setup () {
const nearbyList = ref([])
const getNearbyList = async () => {
const result = await get('/api/shop/hot-list')
console.log(result)
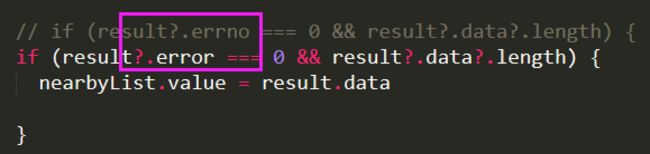
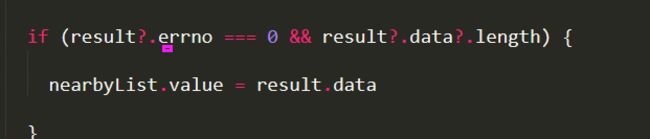
if (result?.errno === 0 && result?.data?.length) {
nearbyList.value = result.data
}
}
getNearbyList()
return { nearbyList }
}
}
</script>
相关截图:























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星