2-20作业请检查
<!DOCTYPE html>
<html>
<!--
(1) 页面上的3个链接,默认样式不带下划线
(2) 当链接未被访问时,链接的字体颜色是橘色;当鼠标悬停在链接上时,链接字体变为20px,并且有1个像素的红色边框
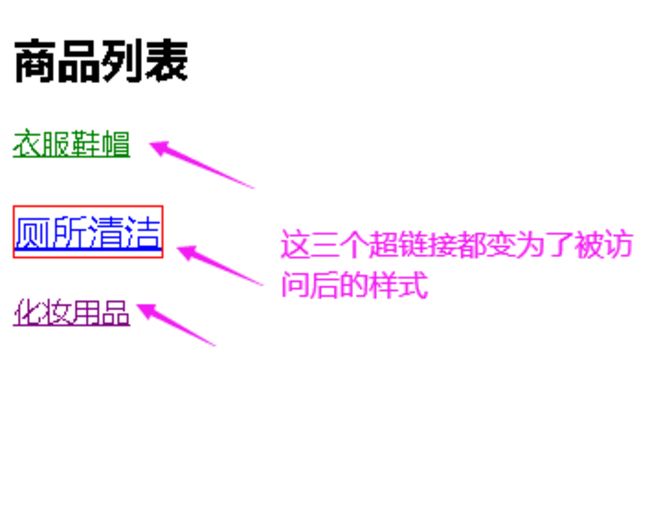
(3) 当“衣服鞋帽”被访问了,字体颜色变为绿色
(4) 当“厕所清洁”被访问了,字体颜色变为蓝色
(5) 当“化妆用品”被访问了,字体颜色变为紫色
tips:给元素设置边框,可以使用border这个属性来设置,比如给div元素设置一个像素的红色边框,可以这样写:
div{ border:1px solid red }
-->
<head lang="en">
<meta charset="UTF-8">
<title>伪类选择器</title>
<style type="text/css">
p {
height: 30px;
}
/*补充代码*/
/* 链接不带下划线 */
a {
list-style: none;
}
a:link {
color: orange;
}
p.suit a:visited {
color: green;
}
p.wc a:visited {
color: blue;
}
p.skin a:visited {
color: purple;
}
a:hover {
font-size: 20px;
border: 1px solid red;
}
</style>
</head>
<body>
<h2>商品列表</h2>
<p class="suit">
<a href="#">衣服鞋帽</a>
</p>
<p class="wc">
<a href="#">厕所清洁</a>
</p>
<p class="skin">
<a href="#">化妆用品</a>
</p>
</body>
</html>
15
收起
正在回答 回答被采纳积分+1
1回答



















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星