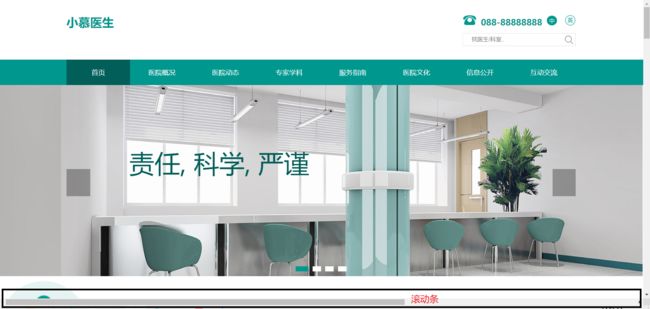
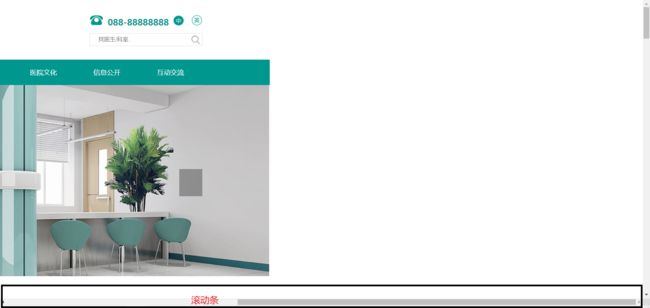
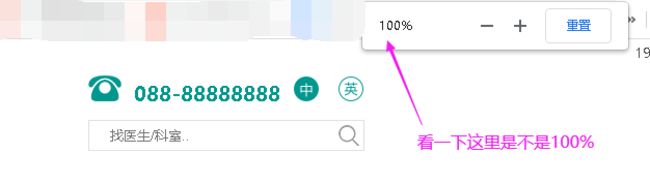
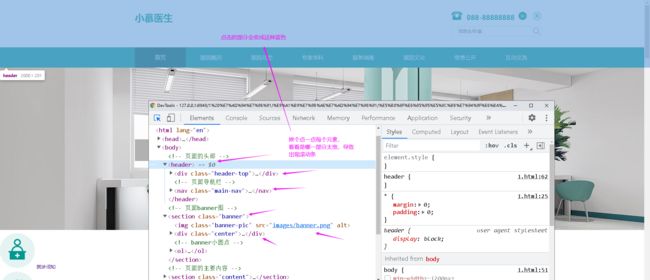
麻烦老师看一下我的这个页面怎么下面有滚动条, 滚动条拉过去, 右边是空白的, 这是怎么回事呀?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="Description" content="小慕医生是一个专业的美容医院, 我们的理念就是责任-关爱-品质-服务">
<meta name="Keywords" content="美容, 瘦身, 健康">
<title>小慕医生-责任-品质-关爱</title>
<!-- <link rel="stylesheet" href="css/css1.css"> -->
<style>
* {
margin: 0;
padding: 0;
}
ul, ol {
list-style: none;
}
a {
text-decoration: none;
}
body {
font: normal 14px/27px "微软雅黑";
}
header {
}
header .header-top {
width: 1200px;
margin: 0 auto;
overflow: hidden;
}
header .header-top .logo {
float: left;
width: 192px;
height: 63px;
padding-top: 39px;
}
header .header-top .logo h1 {
width: 192px;
height: 63px;
color: #00978E;
}
header .header-top .tools {
float: right;
width: 266px;
height: 77px;
padding-top: 35px;
}
header .header-top .tools .r1 {
margin-bottom: 10px;
}
header .header-top .tools .r1 .tel-pic {
width: 32px;
height: 25px;
}
header .header-top .tools .r1 .telnumber{
display: inline-block;
width: 158px;
height: 26px;
color: #00978E;
font-weight: 700;
font-size: 20px;
text-align: center;
}
header .header-top .tools .r1 .icon {
width: 24px;
height: 24px;
}
header .header-top .tools .r1 .chinese-icon {
margin-right: 15px;
}
header .header-top .tools .r2 {
width: 264px;
height: 28px;
border: 1px solid rgba(202,202,202,0.60);
}
header .header-top .tools .r2 input {
float: left;
width: 224px;
height: 28px;
border: none;
outline: none;
padding-left: 20px;
}
header .header-top .tools .r2 button {
float: left;
width: 20px;
height: 20px;
background: none;
border: none;
outline: none;
cursor: pointer;
position: relative;
top: 4px;
right: 4px;
}
header .main-nav {
/* 不用写宽度,这样自动撑满 */
margin-top: 29px;
height: 60px;
background-color: #00978E;
}
header .main-nav ul {
width: 1200px;
margin: 0 auto;
}
header .main-nav ul li {
float: left;
width: 150px;
text-align: center;
line-height: 60px;
}
header .main-nav ul li a {
display: block;
width: 150px;
height: 60px;
color: #fff;
font-size: 16px;
}
header .main-nav ul li.cur {
background-color: #015E58;
}
header .main-nav ul li a:hover{
background-color: #015E58;
}
/* banner区域 */
.banner {
width: 100%;
position: relative;
}
.banner .banner-pic {
width: 100%;
}
.banner .center {
position: absolute;
width: 1200px;
height: 300px;
top: 50%;
left: 50%;
margin-top: -150px;
margin-left: -600px;
}
.banner .center .left-btn {
position: absolute;
width: 56px;
height: 64px;
background: rgb(0, 0, 0, .3);
top: 50%;
left: 0;
margin-top: -32px;
}
.banner .center .right-btn {
position: absolute;
width: 54px;
height: 64px;
background: rgb(0, 0, 0, .3);
top: 50%;
right: 0;
margin-top: -32px;
}
.banner .center h2 {
position: absolute;
width: 480px;
height: 79px;
top: 50%;
margin-top: -60px;
font-size: 60px;
font-weight: normal;
color: #015E58;
left: 148px;
}
.banner ol {
position: absolute;
height: 12px;
width: 120px;
left: 50%;
margin-left: -60px;
bottom: 20px;
}
.banner ol li {
float: left;
width: 20px;
height: 12px;
margin-right: 10px;
background-color: #fff;
}
.banner ol li:last-child {
margin-right: 0;
}
.banner ol li.cur {
width: 30px;
height: 12px;
background-color: #00978E;
}
</style>
</head>
<body>
<!-- 页面的头部 -->
<header>
<div class="header-top">
<!-- 页面logo -->
<div class="logo">
<h1>小慕医生</h1>
</div>
<!-- 页面功能区 -->
<div class="tools">
<div class="r1">
<img class="tel-pic" src="images/tel.png" alt="">
<span class="telnumber">088-88888888</span>
<a href=""><img class="icon chinese-icon" src="images/chinese_icon.png" alt=""></a>
<a href=""><img class="icon engish-icon" src="images/english_icon.png" alt=""></a>
</div>
<div class="r2">
<input type="text" placeholder="找医生/科室..">
<button><img src="images/search.png" alt=""></button>
</div>
</div>
</div>
<!-- 页面导航栏 -->
<nav class="main-nav">
<ul>
<li class="cur"><a href="">首页</a></li>
<li><a href="">医院概况</a></li>
<li><a href="">医院动态</a></li>
<li><a href="">专家学科</a></li>
<li><a href="">服务指南</a></li>
<li><a href="">医院文化</a></li>
<li><a href="">信息公开</a></li>
<li><a href="">互动交流</a></li>
</ul>
</nav>
</header>
<!-- 页面banner图 -->
<section class="banner">
<img class="banner-pic" src="images/banner.png" alt="">
<div class="center">
<h2>责任, 科学, 严谨</h2>
<a class="left-btn" href=""></a>
<a class="right-btn" href=""></a>
</div>
<!-- banner小圆点 -->
<ol>
<li class="cur"></li>
<li></li>
<li></li>
<li></li>
</ol>
</section>
<!-- 页面的主要内容 -->
<section class="content">
<!-- 常用链接 -->
<div class="useful-links">
<ul>
<li>
<a href="">
<img src="images/icon_jzxz.png" alt="">
<span>就诊须知</span>
</a>
</li>
<li>
<a href="">
<img src="images/icon_jylc.png" alt="">
<span>就医流程</span>
</a>
</li>
<li>
<a href="">
<img src="images/icon_zjjs.png" alt="">
<span>专家介绍</span>
</a>
</li>
<li>
<a href="">
<img src="images/icon_ksjs.png" alt="">
<span>科室介绍</span>
</a>
</li>
<li>
<a href="">
<img src="images/icon_ybjy.png" alt="">
<span>医保就医</span>
</a>
</li>
<li>
<a href="">
<img src="images/icon_jktj.png" alt="">
<span>健康体检</span>
</a>
</li>
</ul>
</div>
<!-- 医院动态和医院公告 -->
<div class="news-and-notice">
<div class="news">
<h3>医院动态</h3>
<div class="news-content">
<div class="hot-news">
<!-- 放新闻的大图片 -->
<a href="">
<img src="images/news_pic.png" alt="">
<div>
“全国首届健康预防与商业医疗保险论坛”在北京医院举办
</div>
</a>
</div>
<ul>
<li><a href="">年度医疗机构用血自查评分表和科室基本信息表</a></li>
<li><a href="">关于上报北京市医疗机构临床用血信息的通知</a></li>
<li><a href="">北京医院输血科通过验收并获批开展“临床基…</a></li>
<li><a href="">国家药品监督管理局关于修订都梁软胶囊非处…</a></li>
<li><a href="">关于将多拉司琼注射剂等药品纳入本市基本医…</a></li>
<li><a href="">关于调整完善本市基本医疗保险门诊特殊疾病…</a></li>
<li><a href="">广东省药学会:关于印发《超药品说明书用药…</a></li>
<li><a href="">人力资源社会保障部关于将36种药品纳入国家…</a></li>
</ul>
</div>
</div>
<div class="notice">
<h3>医院公告</h3>
<ol>
<li>
<dl>
<dt><a href="">《养生堂》</a></dt>
<dd><a href="">公郭立新主任 特殊时期糖尿病人的新冠…</a></dd>
</dl>
</li>
<li>
<dl>
<dt><a href="">《养生堂》</a></dt>
<dd><a href="">王少为主任 新型冠状病毒防控指引十八…</a></dd>
</dl>
</li>
<li>
<dl>
<dt><a href="">《我要当医生》</dt></a>
<dd><a href="">谭玲副主任 李同舟 姚晨蕊药师</a></dd>
</dl>
</li>
<li>
<dl>
<dt><a href="">《全民健康学院》</a></dt>
<dd><a href="">王建业院长 “医”路有你 健康同行</a></dd>
</dl>
</li>
<li>
<dl>
<dt><a href="">《健康北京》</a></dt>
<dd><a href="">王建业院长 莫把衰老当病治</a></dd>
</dl>
</li>
</ol>
</div>
</div>
<!-- 宣传图片 -->
<aside class="ad-images">
<a href="">
<img src="images/icon_xctp.png" alt="">
</a>
</aside>
<!-- 科室介绍 -->
<div class="dep-info">
<h3>科室介绍</h3>
<div class="dep-content">
<div>
<h4>内科</h4>
<ul>
<li><a href="">呼吸内科</a></li>
<li><a href="">消化内科</a></li>
<li><a href="">神经内科</a></li>
<li><a href="">心血管内科</a></li>
<li><a href="">肾内科</a></li>
<li><a href="">血液内科</a></li>
<li><a href="">免疫科</a></li>
<li><a href="">内分泌科</a></li>
</ul>
</div>
<div>
<h4>肿瘤科</h4>
<ul>
<li><a href="">肿瘤内科</a></li>
<li><a href="">肿瘤外科</a></li>
<li><a href="">肿瘤妇科</a></li>
<li><a href="">骨肿瘤科</a></li>
<li><a href="">放疗科</a></li>
<li><a href="">肿瘤康复科</a></li>
<li><a href="">肿瘤综合科</a></li>
</ul>
</div>
<div>
<h4>外科</h4>
<ul>
<li><a href="">普通外科</a></li>
<li><a href="">神经外科</a></li>
<li><a href="">心胸外科</a></li>
<li><a href="">泌尿外科</a></li>
<li><a href="">肝胆外科</a></li>
<li><a href="">肛肠外科</a></li>
<li><a href="">心血管外科</a></li>
<li><a href="">烧伤科</a></li>
<li><a href="">骨外科</a></li>
<li><a href="">乳腺外科</a></li>
</ul>
</div>
<div>
<h4>儿科</h4>
<ul>
<li><a href="">儿科综合</a></li>
<li><a href="">小儿内科</a></li>
<li><a href="">小儿外科</a></li>
<li><a href="">新生儿科</a></li>
<li><a href="">儿童营养科</a></li>
<li><a href="">消化内科</a></li>
</ul>
</div>
</div>
</div>
<!-- 专家介绍 -->
<div class="expert-info">
<h3>专家介绍</h3>
<a href="">查看更多</a>
<ul>
<li>
<div class="picbox">
<a href="">
<img src="images/lilin.png" alt="">
</a>
</div>
<div class="workbox">
<p>姓名:李琳</p>
<p>科室:肿瘤内科</p>
<p>职称:主任医师</p>
<p>介绍:北京医院肿瘤内科科室主任,党支部书记,副教授,硕士研究生导师,中国老年肿瘤专业委员会肺癌分委会常务委员,北京医学……</p>
</div>
</li>
<li>
<div class="picbox">
<a href="">
<img src="images/maoyonghui.png" alt="">
</a>
</div>
<div class="workbox">
<p>姓名:毛永辉</p>
<p>科室:肾脏内科</p>
<p>职称:主任医师</p>
<p>介绍:北京医院肾内科主任,主任医师,硕士研究生导师。1989年毕业于华西医科大学临床医学院,后在北京医院内科、肾内科工作……</p>
</div>
</li>
<li>
<div class="picbox">
<a href="">
<img src="images/huangcibo.png" alt="">
</a>
</div>
<div class="workbox">
<p>姓名:黄慈波</p>
<p>科室:风湿免疫科</p>
<p>职称:主任医师</p>
<p>介绍:教授主任医师研究生导师卫生部北京医院风湿免疫科主任,北京大学医学部风湿免疫系副主任;海峡两岸医师交流协会风湿免疫……</p>
</div>
</li>
<li>
<div class="picbox">
<a href="">
<img src="images/caosuyan.png" alt="">
</a>
</div>
<div class="workbox">
<p>姓名:曹素艳</p>
<p>科室:特需医疗部</p>
<p>职称:主任医师</p>
<p>介绍:北京医院特需医疗部(健康管理中心)/全科医疗部主任,老年与全科医学中心副主任,主任医师,医学硕士。北京大学医学部硕士……</p>
</div>
</li>
<li>
<div class="picbox">
<a href="images/chenhaibo.png">
<img src="" alt="">
</a>
</div>
<div class="workbox">
<p>姓名:陈海波</p>
<p>科室:神经内科</p>
<p>职称:主任医师</p>
<p>介绍:北京医院神经内科主任,主任医师,北京大学医学部神经病学系副主任、教授。中国医师协会神经内科医师分会副会长兼帕金……</p>
</div>
</li>
<li>
<div class="picbox">
<a href="">
<img src="images/jack.png" alt="">
</a>
</div>
<div class="workbox">
<p>姓名:Jack</p>
<p>科室:普通外科</p>
<p>职称:主任医师</p>
<p>介绍:北京医院普通外科主任,胃肠外科主任,北京大学医学部硕士研究生导师,1985年毕业于白求恩医科大学,从事普外科临床工……</p>
</div>
</li>
</ul>
</div>
</section>
<!-- 页面页脚 -->
<footer>
<!-- 友情链接 -->
<h3>友情链接</h3>
<div class="friend-links">
<ul>
<li><a href="">院长信箱</a></li>
<li><a href="">投诉信箱</a></li>
<li><a href="">在线调查</a></li>
<li><a href="">地理位置</a></li>
<li><a href="">网站地图</a></li>
<li><a href="">网站帮助</a></li>
<li><a href="">隐私声明</a></li>
</ul>
</div>
<!-- 小慕医生联系方式 -->
<address>
<h3>小慕医生</h3>
<ul>
<li>地址:北理工国防大厦111号</li>
<li>电话:088-88888888</li>
<li>邮箱:kefu@imooc.com</li>
<li>邮编:666666</li>
<li>网址:<a href="">http://imooc.com</a></li>
<li>举报热线:088-88888888</li>
</ul>
</address>
</footer>
</body>
</html>
























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星