点击发货后,按钮隐藏问题
问题描述:
当点击发货后,怎么使按钮隐藏??
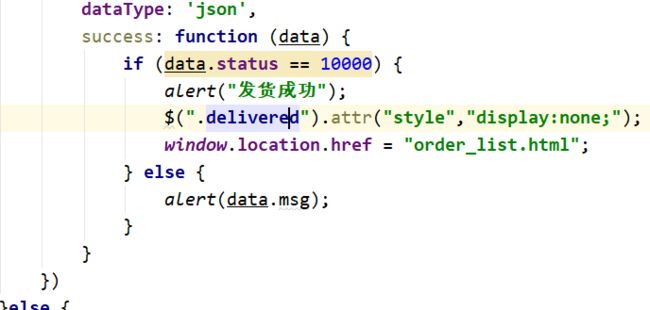
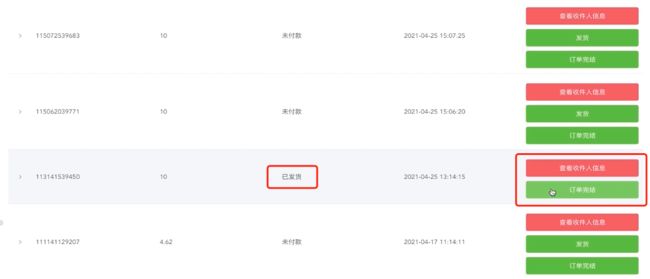
相关截图:


尝试过的解决方式:
我使用
$(".delivered").attr("style","display:none;");是全部按钮都隐藏,怎么才能使当前的按钮隐藏呢?29
收起
正在回答 回答被采纳积分+1
2回答
啃大饼的瓜子脸0_0
2022-01-22 19:05:51
你可以试试这个方式
<el-button :style="scope.row.发货字段名 == '已发货' ? 'diaplay:none' : '' ">发货</el-button>
话说 你这前端代码哪里搞到的呀 我也想来一份
java工程师2020版
- 参与学习 人
- 提交作业 9410 份
- 解答问题 16556 个
综合就业常年第一,编程排行常年霸榜,无需脱产即可学习,北上广深月薪过万 无论你是未就业的学生还是想转行的在职人员,不需要基础,只要你有梦想,想高薪
了解课程



















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星