使用函数带()和不带()的区别
老师,第19行,
<input @click="click()" type="button" value="ok">
如果写成
<input @click="click" type="button" value="ok">
也是可以的吗?实际会有区别吗?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://unpkg.com/vue@next"></script>
<title></title>
</head>
<body>
<div id="demo"></div>
<script>
const app =Vue.createApp(
{
data(){
return{
Text:"HelloWorld",
show1:true,
show2:true,
}
},
methods:{
click(){
alert("ok");
}
},
template:
`
<div v-if="show1">{{Text}}</div>
<div v-show="show2">{{Text}}</div>
<input @click="click()" type="button" value="ok">
`
}
);
app.mount('#demo');
</script>
</body>
</html>21
收起
正在回答
1回答
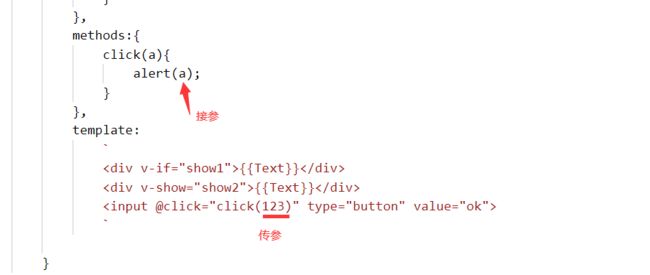
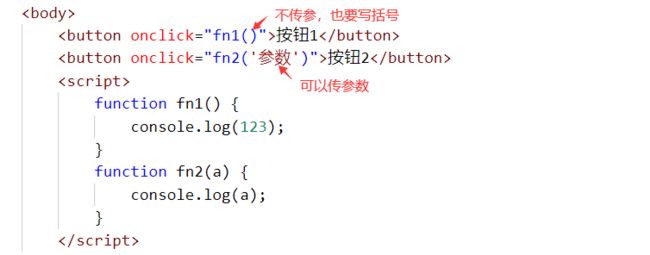
同学你好,带括号时,可以往方法中传参数,例如:

如果不需要传参,那么写不写括号都可以,没区别。
祝学习愉快!
























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星