正在回答
同学你好,解答如下:
1、在ES6之前的确是没有严格意义的类,构造函数与类也都是针对原型所产生出来的概念。
2、这节课中所讲的是继承,可以理解为people是指全部人类,那么student是指全部人类中的学生,同时student还拥有people属性以外的属性或方法,比如study()方法在people上没有,student有people相同的属性或方法,这种情况就是student继承people。
3、他们是对象,但是他们是通过prototype指定原型的,是面向对象的一种思想。
4、使用类这个字也是因为其他语言中拥有这种思路,那么设计者也把面向对象,的思想写到了js中。由此产生类(其他语言中也有如java)的思路,但是js相比其他的语言面向对象这里会很灵活,并不是那么直接。
5、这里的类与css中的类不同,这里不知道是不是同学所说的此类是不是彼类的意思,js中的类一般来说会用在一些模块中,比如我们常见的轮播图,如果使用面向对象中的类开发,那么会把轮播图所有的功能全部都拆分出来,而并不再是function的一种书写方式。如下图:
之前我们在书写的时候会整体都放入一个js中来实现下列图中的效果。

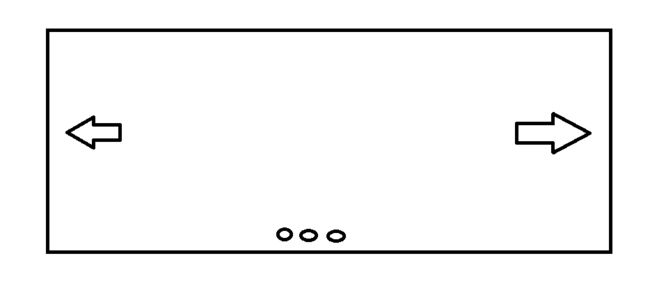
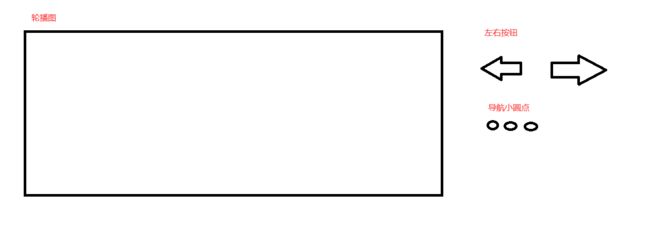
使用类的开发方式则是拼凑出来一个轮播图效果如下图:

那么使用类,本身使用有个轮播图的,那么在轮播图中还可以扩展出左右按钮,还可以扩展出导航小圆点,或者还可以添加其他的方式。而这种方法相比function更加灵活,可以不用更改该最原始的代码的基础上进行扩展其他的代码逻辑。
6、【拓展】一般使用类的都是一些中大型互联网公司,他们有自己的研发团队,比如需要一个轮播图要拥有自动、左右按钮、导航小点、可支持键盘左右键切换等等这样的需求,一般来说我们通过引入swiper轮播图插件就可以了,但是引入某个插件可能会造成引入其他用不到的代码,这样就会给项目展示或者性能上带来不必要的麻烦,所以这个时候使用类就可以只针对需求来做需求,而不需要在去为了一个效果去引入一堆不相干的代码了(比如曾经为了一个轮播效果,可能会引入将近2万行的JQ代码,实际上我们只可能需要其中的几行代码效果),另外比如这个效果在后期需要扩展,前端开发只需要针对这一部分进行扩展就ok,所以说使用类会让我们更好的维护、开发、复用...
7、在本阶段中的确对初学者不太友好,因为面向对象这一块确实有些抽象了,不过好在后面的ES6中也讲了类,在ES6的课程中类可以让我们更好的理解它的用法与含义,所以建议同学如果实在是不那么好吸收这一部分的知识点,可以在心里有个大概的认识,在ES6的课程中同学很多的疑问大概率是可以被解开的。
祝学习愉快!



















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星