正在回答
2回答
同学你好:
1、老师猜测同学的需求,并不是想问如何在编译器中如何让代码换行,如果需求是在编辑器中设置代码换行,那么请按照一下操作:
1)点击顶部菜单【查看】
2)在弹出的菜单中,点击【切换自动换行】
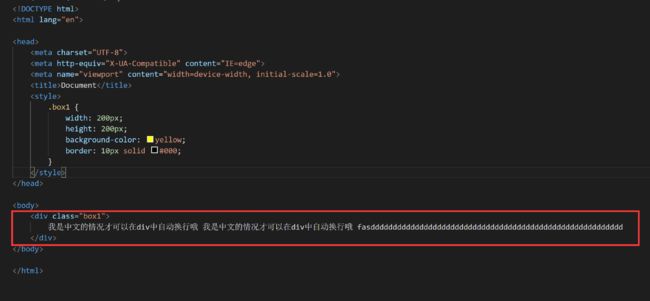
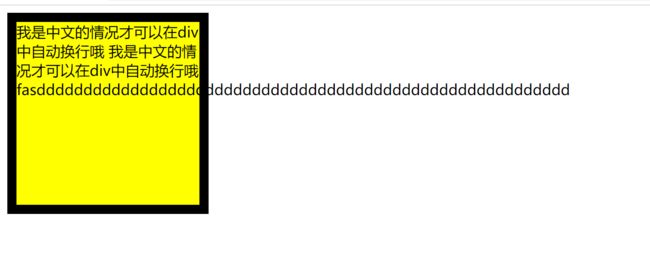
2、如果是按照浏览器中的效果字母没有自动换行,同学这里踩了个坑,在html中如在容器中全部都是字母,那么就会溢出父级(这里是因为字符的问题,同学不需要纠结)。那么使用文字的话就会有自动换行的效果。


解决方案可参考如下:

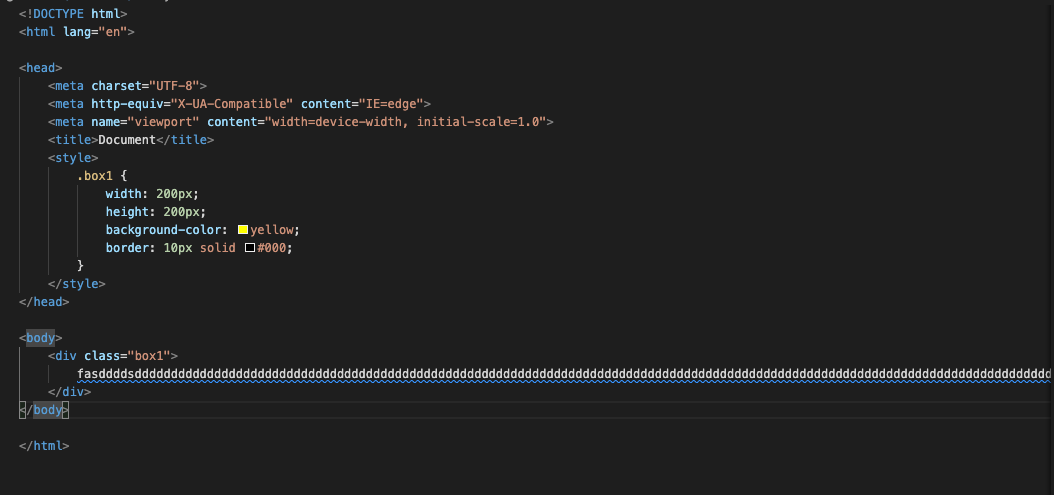
给box1添加word-break: break-all属性。
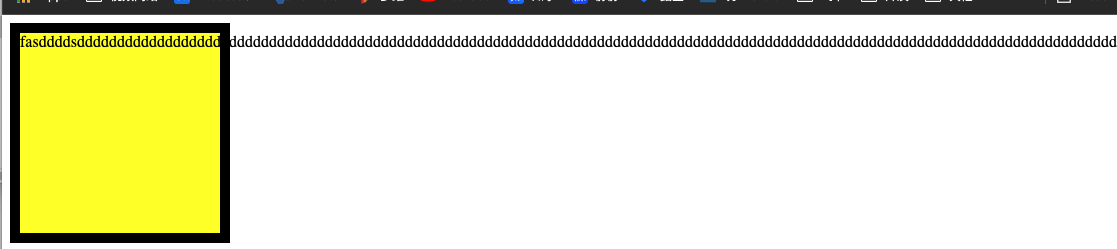
优化后结果如下:

同学自己试试,祝学习愉快!
慕码人6069885
2022-02-01 21:48:52
VSCode选择菜单查看-自动换行,应该就可以了























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星