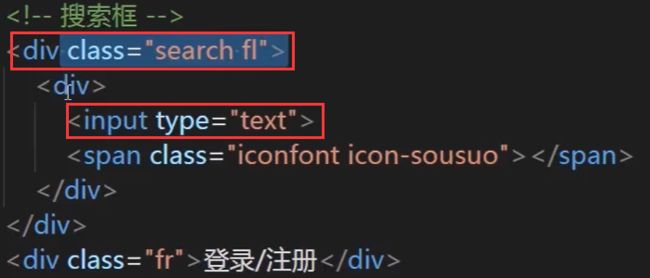
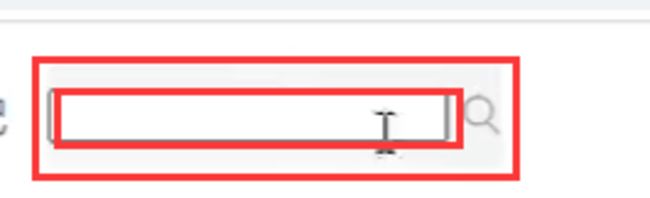
前端综合案例-仿慕课首页中,.search高度不是40px吗,为什么.search div input高度设置为30px而不是40px?
.search{
padding: 16px 0;
height: 40px;
line-height: 40px;
margin-left: 10px;
}
.search div{
background-color: #F3F5F6;
}
.search div input{
width: 300px;
height: 30px;
padding-left: 10PX;
border: 0;
background-color: #F3F5F6;
}
.search .iconfont{
margin-right: 10px;
}14
收起
正在回答
2回答
因为.serch包含了input搜索框,40px高度是.search块,里面有个居中显示的30px的input输入框
2023版Java工程师
- 参与学习 人
- 提交作业 8790 份
- 解答问题 9886 个
综合就业常年第一,编程排行常年霸榜,北上广深月薪过万! 不需要基础,无需脱产即可学习,只要你有梦想,想高薪! 全新升级:技术栈升级(包含VUE3.0,ES6,Git)+项目升级(前后端联调与功能升级)
了解课程






















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星