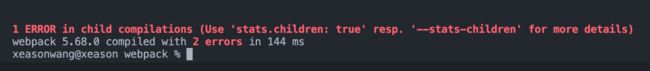
编译报错


html:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <h1>webpack</h1> <a href="">webpack</a> <img src="src/img/photo-1644962986863-d075ee548966.jpeg" alt=""> </body> </html>
css:
body {
/* background-image: url(img/photo-1644962986863-d075ee548966.jpeg); */
background-repeat: no-repeat;
background-color: black;
}js:
import './index.css';
console.log('index');webpack:
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
const MiniCssExtractPlugin = require('mini-css-extract-plugin');
module.exports = {
mode: 'development',
entry: './src/1.js',
output: {
filename: '[name].js',
path: path.resolve(__dirname, 'dist'),
},
module: {
rules: [
{
test: /\.css$/,
use: [{
loader: MiniCssExtractPlugin.loader,
options: { publicPath: '../' }
}, 'css-loader']
},
{
test: /\.(jpg|png|gif)$/,
use: {
loader: 'file-loader',
options: {
name: 'img/[name].[ext]'
}
}
},
{
test: /\.(html|htm)$/,
loader:'html-withimg-loader'
}]
},
plugins: [
new HtmlWebpackPlugin({
template: './1.(html|htm)'
}),
new MiniCssExtractPlugin({
filename: 'css/[name].css'
})
],
};15
收起



















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星