关于import导入
问题描述:
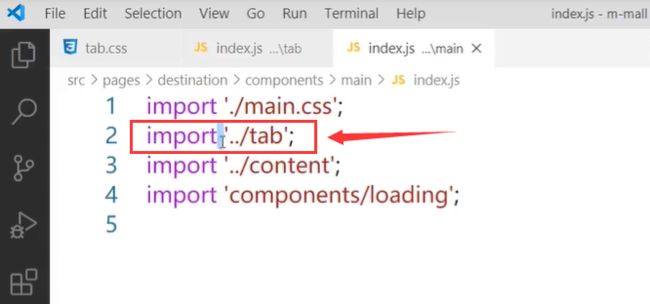
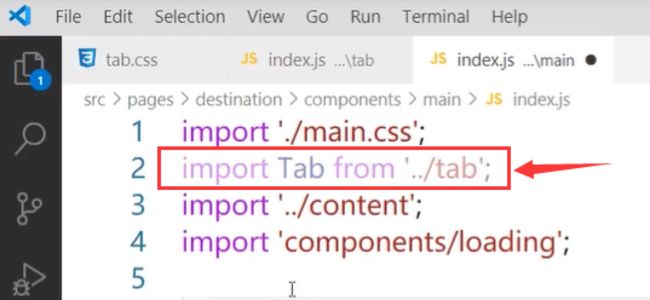
在视频的9分33秒的时候开始,之前已经引入了tab组件,是直接用import+路径;但是后来在组件中实现并导出了Tab这个类之后,就要改成使用import {Tab} from 路径 的方式来导入Tab。
想问老师,组件里面实现并导出了新的类之后,引入时是必须要在加上引入的类吗?import+路径 的方式不能直接把这个组件中的全部内容引入吗?是不是如果有多个内容要导出,那么在导入时一定要在花括号中把每一个导入的内容都列出来吗?
相关截图:


22
收起
正在回答
1回答
同学你好,对于你的问题解答如下:
1、不是必须的。如果不需要使用导出的内容,那么导入时就不用加。
2、import '../tab' 这种格式表示直接导入该模块,默认会执行该模块中的所有代码,但是无法当前导入的文件使用这个模块中的数据。
3、不一定要把所有的内容列出来,只需要把当前需要使用的列出来即可。另外,导入时是否加花括号,与被导入的文件中的导出方式有关,具体的可以回顾下前面课程讲解的导入导出对应关系,加深理解和记忆。

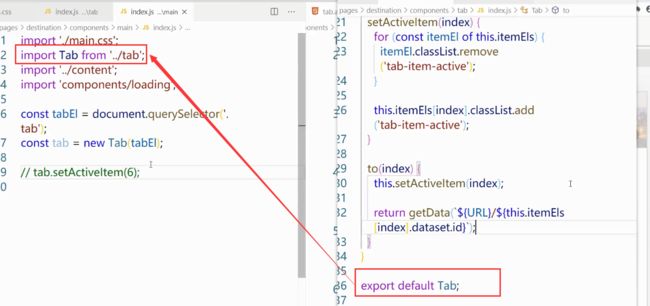
4、需要注意的是,tab/index.js文件中使用export default 方法是导出的,所以要使用与之对应的导入方式,不用加{}

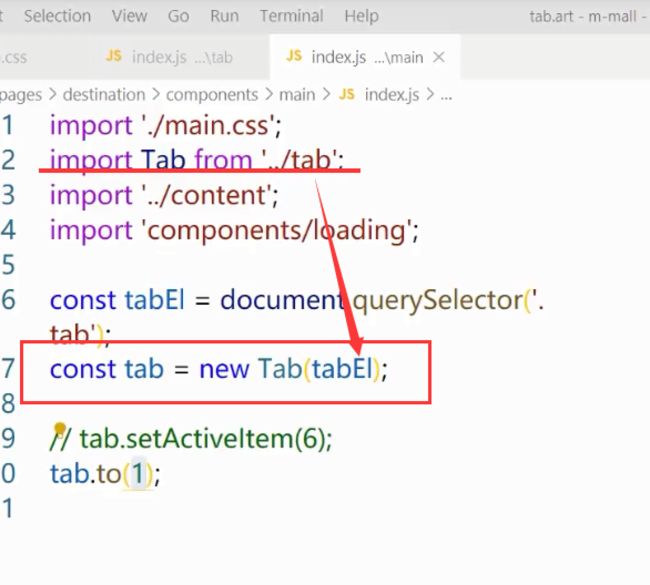
因为在index.js文件中需要使用tab.js中导出的类,所以需要使用一个变量来接受导入的内容,方便后面使用,如下:

祝学习愉快~
相似问题
登录后可查看更多问答,登录/注册

















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星