前端综合案例-仿慕课首页中,.current写“border-radius:50%”为什么和“border-radius: 4px”效果不一样?
/* 切图按钮 */
.circle-list{
position: absolute;
right: 120px;
bottom: 25px;
}
.circle-list li{
cursor: pointer;
float: left;
width: 8px;
height: 8px;
margin-left: 5px;
border-radius: 50%;
background-color: #fff;
}
.circle-list li.current{
width: 20px;
border-radius: 50%;
}
14
收起
正在回答 回答被采纳积分+1
1回答
好帮手慕阿园
2022-02-22 11:21:11
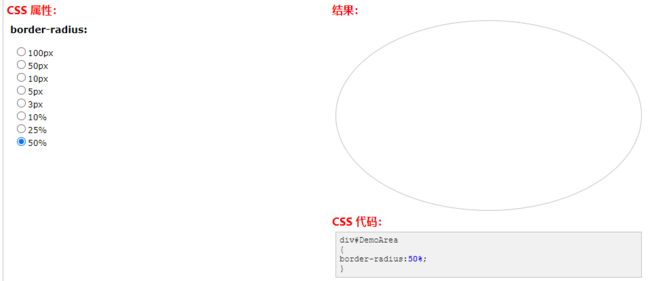
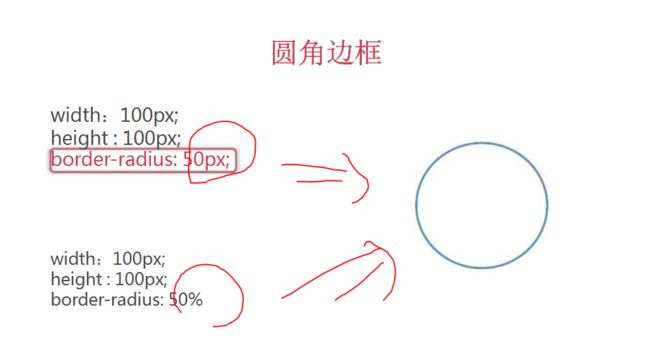
同学你好,border-radius的px和%所表示的意义是不同的,形状也是不同的,W3C中的解释如下

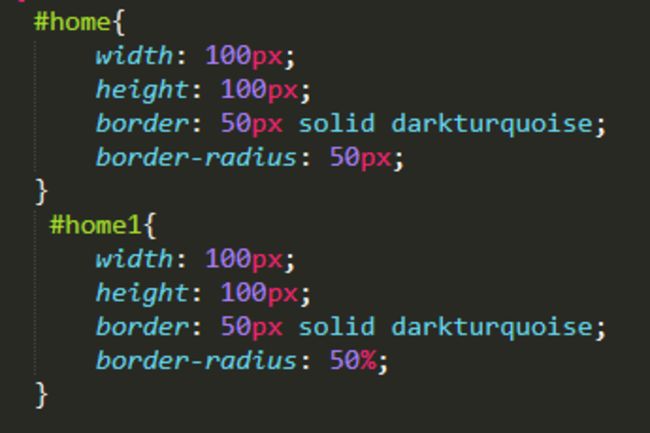
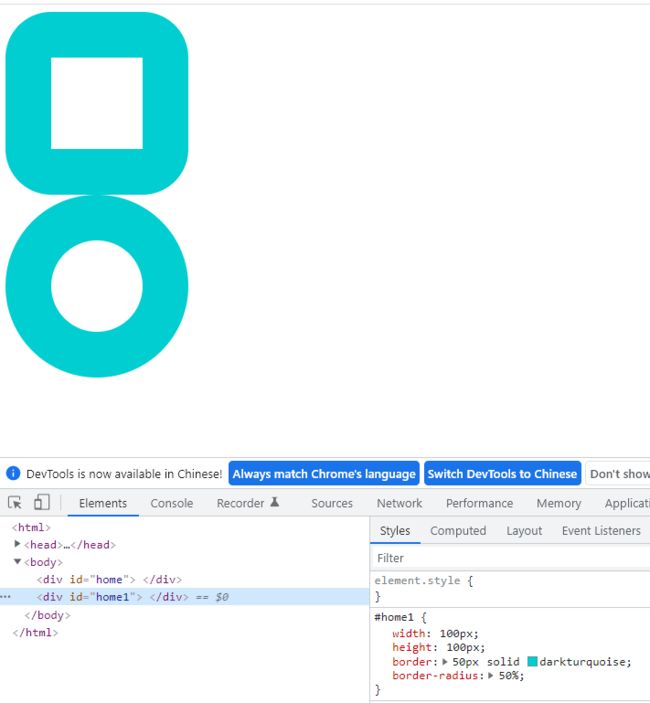
测试效果如下


同学可以自己测试试试哦
https://www.w3school.com.cn/cssref/pr_border-radius.asp
祝学习愉快~
2023版Java工程师
- 参与学习 人
- 提交作业 8791 份
- 解答问题 9886 个
综合就业常年第一,编程排行常年霸榜,北上广深月薪过万! 不需要基础,无需脱产即可学习,只要你有梦想,想高薪! 全新升级:技术栈升级(包含VUE3.0,ES6,Git)+项目升级(前后端联调与功能升级)
了解课程






















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星