为什么视频说750px宽就是屏幕的宽?
老师,为什么视频说750px宽就是屏幕的宽?750px是哪里来的,还有px2vw插件的设置里面的750px是哪里来的?设置里面的750px每次都要手动换掉吗?为什么计算公式里面有个固定的750px啊

公式里面的测量px是什么意思,PPT写的测量PX是指“从设计稿上测量的值”,设计稿是750px,测量出来不也是750px吗?还能不一样的吗

正在回答
同学你好,对于你的问题解答如下:
1、开发中一般提供的设计稿都是以Iphone6手机为准的,Iphone6手机的屏幕宽是750px, 所以设计稿宽度为750px。 视频中老师讲解也是以这个为基准
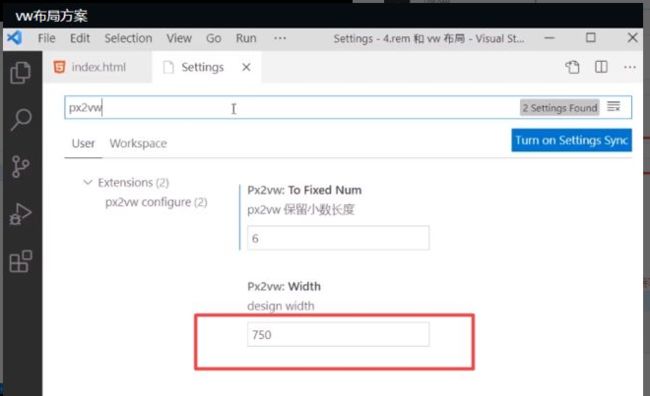
2、px2vw中的750也是指以Iphone6手机为基准的设计稿宽度。 由于开发中提供的设计稿宽度大多数都是750,所以一般不用手动调整去这个值,直接使用默认的即可。
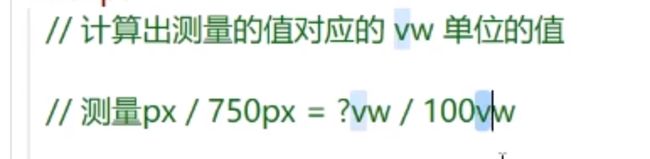
3、因为以Iphone6手机为基准的设计稿进行开发,所以计算公式中以750px来计算
4、测量px指的就是从设计稿上测量的值
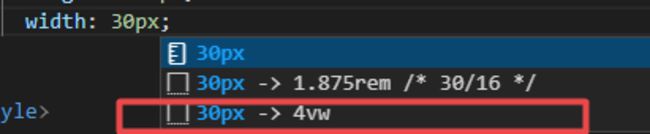
5、开发过程中是以iphone6为基准的,所以通过测量值与设计稿宽度的百分比,来计算vw作为单位时元素的值,这样代码书写完成后,才能保证在不同的屏幕宽度的手机中打开,页面布局是正常的。
例如:以iphone6手机为基准,设计稿的宽度为750px, css代码中设置宽度100vw刚好等于iphone6手机屏幕的宽度
那么在设计稿上测量盒子的宽度为 75px, 推导出来的比值是 75 px / 750px = 0.1 ,再通过这个比值去计算css中设置宽度以vw为单位的值是 0.1 * 100vw = 10vw
祝学习愉快~


















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星