浅克隆:obj1属性c变化在后,为什么先在控制台打印出的obj2也变了???????
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
//浅克隆例子
var obj1 = {
a:1,
b:2,
c:[33,44]
};
var obj2 ={};
for(var k in obj1){
//当对象里的属性,给一个变量赋值后,获得该对象属性值就使用中括号,而不是点语法
//k变量,遍历对象的每一个属性
//下面语句的含义的,将obj1里的每个属性通过k克隆到obj2对象,并把该属性的值也传给obj2
obj2[k] = obj1[k];
}
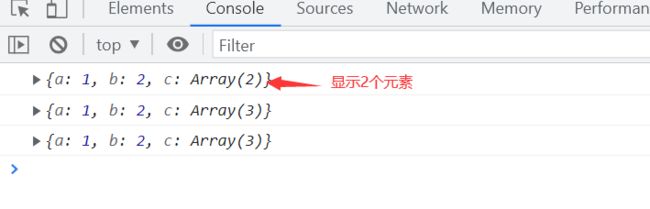
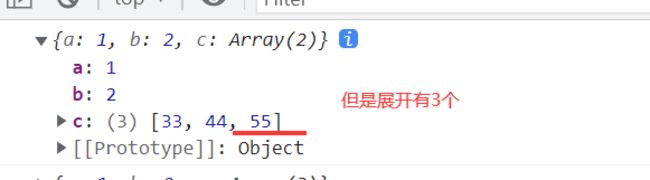
console.log(obj2); //{a:1,b:2,c:[33,44,55]}这里是obj1属性c变化在后,为什么这里也变了???????
obj1.c.push(55); //给obj1里的c属性---它是数组(引用类型),做一个改变,看看是否有变化
console.log(obj1); //{a:1,b:2,c:[33,44,55]}
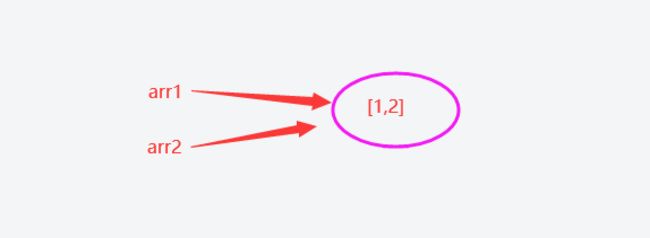
console.log(obj2); //{a:1,b:2,c:[33,44,55]}也发生了变化,说明c属性是相同一个(引用地址相同),“藕断丝连”,并没有全部分开
</script>
</body>
</html>























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星