关于使用:firstchild设置颜色
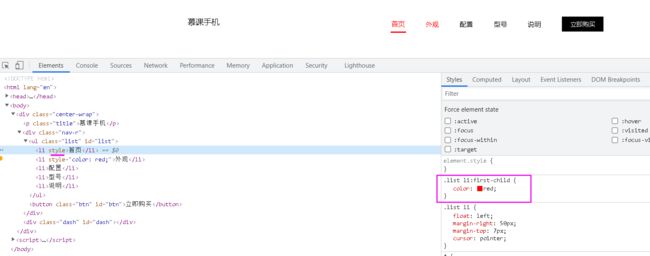
老师,在完成作业中间,在实现颜色改变阶段时我一开始使用了这种方法:先把li的firstchild设置为红色,然后再用js实现触发事件。
这个时候我的排他设置对其余li都管用,但是第一个始终是红色,请问为什么呢?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
padding: o;
margin: 0;
}
.center-wrap {
width: 1000px;
margin: 50px auto;
position: relative;
}
.title {
float: left;
font-size: 19px;
}
.nav-r {
float: right;
height: 36px;
}
.list {
list-style: none;
float: left;
}
.list li {
float: left;
margin-right: 50px;
margin-top: 7px;
cursor: pointer;
}
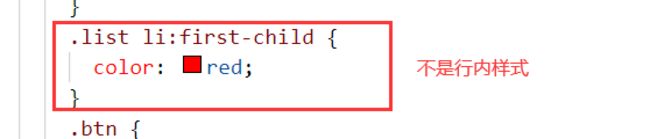
.list li:first-child {
color: red;
}
.btn {
float: right;
background-color: black;
color: white;
height: 36px;
width: 100px;
font-size: 15px;
border-style: none;
cursor: pointer;
}
.dash {
background-color: red;
width: 37px;
height: 3px;
position: absolute;
top:36px;
left:488px
}
</style>
</head>
<body>
<div class = 'center-wrap'>
<p class="title">慕课手机</p>
<div class = 'nav-r'>
<ul class = 'list' id = 'list'>
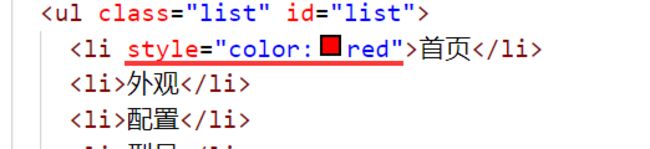
<li>首页</li>
<li>外观</li>
<li>配置</li>
<li>型号</li>
<li>说明</li>
</ul>
<button class = 'btn' id = 'btn'>立即购买</button>
</div>
<div class = 'dash' id="dash"></div>
</div>
<script>
var list = document.getElementById('list');
var btn = document.getElementById('btn');
var dash = document.getElementById('dash');
var lis = list.getElementsByTagName('li');
list.onmouseover = function (e) {
if (e.target.tagName.toLowerCase() == 'li') {
for (var i = 0; i < lis.length; i++) {
lis[i].style.color = '';
}
e.target.style.color = 'red';
}
}
</script>
</body>
</html>8
收起
正在回答 回答被采纳积分+1
2回答





























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星