toRefs和reactive
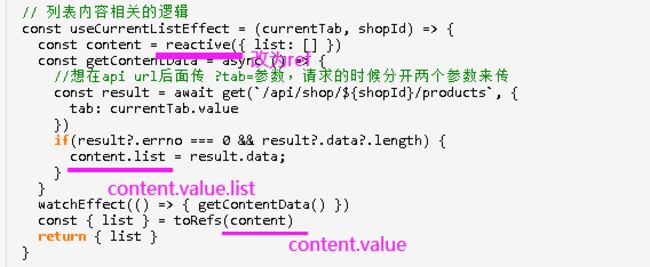
// 列表内容相关的逻辑
const useCurrentListEffect = (currentTab, shopId) => {
const content = reactive({ list: [] })
const getContentData = async () => {
//想在api url后面传 ?tab=参数,请求的时候分开两个参数来传
const result = await get(`/api/shop/${shopId}/products`, {
tab: currentTab.value
})
if(result?.errno === 0 && result?.data?.length) {
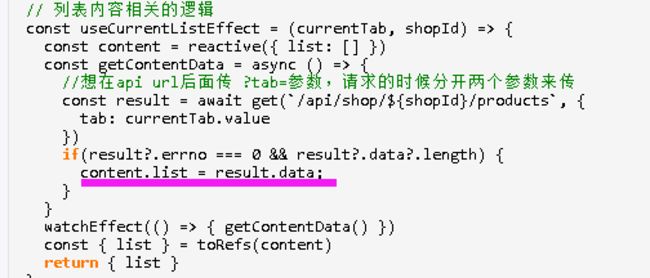
content.list = result.data;
}
}
watchEffect(() => { getContentData() })
const { list } = toRefs(content)
return { list }
}老师,为什么本节课转为reactive
const content = reactive({ list: [] })之后,还要实行转为toRefs
const { list } = toRefs(content)为什么?这是做什么用处,没看懂
38
收起
正在回答 回答被采纳积分+1
2回答
好帮手慕星星
2022-03-10 18:19:46
同学你好,解答如下:
1、reactive换为ref也可以,记得加上value属性,例如

用了ref后面也是用toRefs。
2、看下reactive和toRefs的原理
https://class.imooc.com/lesson/2155#mid=50986

toRefs会将数据中属性值变为ref形式响应数据,和reactive作用不一样。
3、toRefs接收的是响应式对象,不能用普通对象,否则会有警告,类似与下面的

自己再理解下。
好帮手慕星星
2022-03-10 10:35:10
同学你好,reactive包装list,会变为响应式数据。而这里给list重新赋值了,是普通的数组,当解构之后数据不再具有响应式

所以为了重新具有响应式,用toRefs()进行包装。
之前基础课程中有讲解到类似的,可以回顾下:
https://class.imooc.com/lesson/2155#mid=50983
祝学习愉快!
















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星