vue3怎样设置一个可调试的sourceMap
我看官网设置开发环境的sourceMap的方法是(eval-source-map是我自己选择的):
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
transpileDependencies: true,
configureWebpack: {
devtool: 'eval-source-map'
}
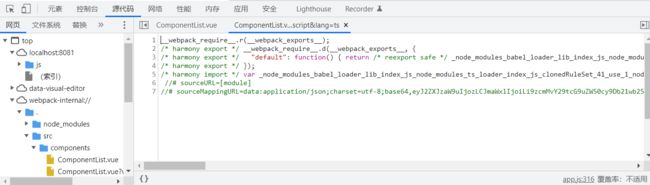
})但是我设置之后,源代码仍然是编译之后的:

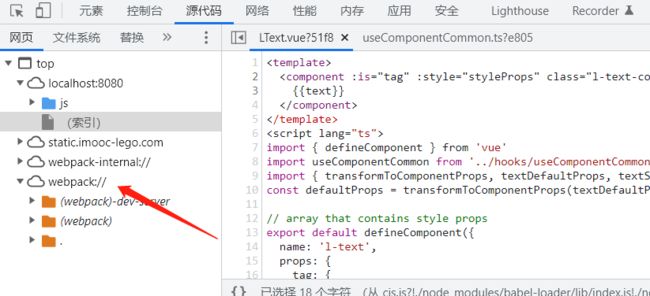
于是我看老师的源代码,居然没有vue.config.js,但是运行起来可以看见可调式的源代码:

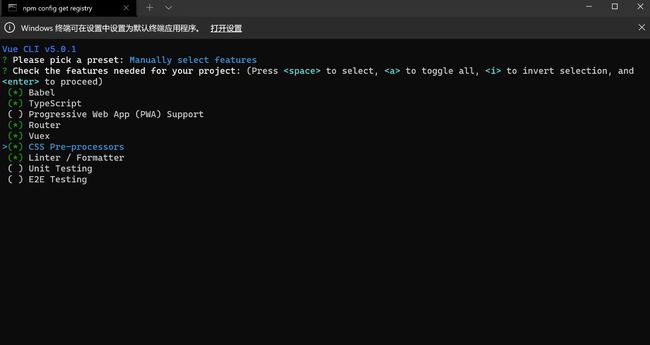
于是我把vue.config.js删除了,结果还是没有可调式的源代码,我用的vue 3.2,请老师帮帮我,vue3怎样设置一个可调试的sourceMap?(我是用@vue/cli新建的项目,想重新开始探索整个项目的流程)
12
收起
正在回答
1回答
同学你好
假如你使用 vue-cli 创建的项目,vue run serve 开发模式是自带 sourceMap 的,不需要添加 vue.config.js
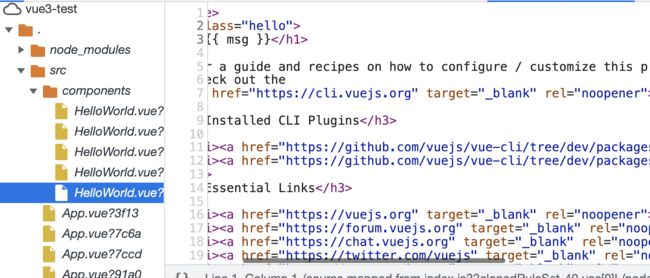
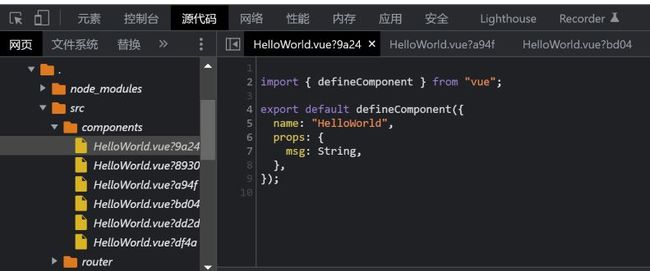
请看截图
这是我刚创建的新项目,没有做任何的修改。
注意有多个同名文件,代表编译前的还是编译后的。
你可以重新创建一次做个实验看看。






















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星