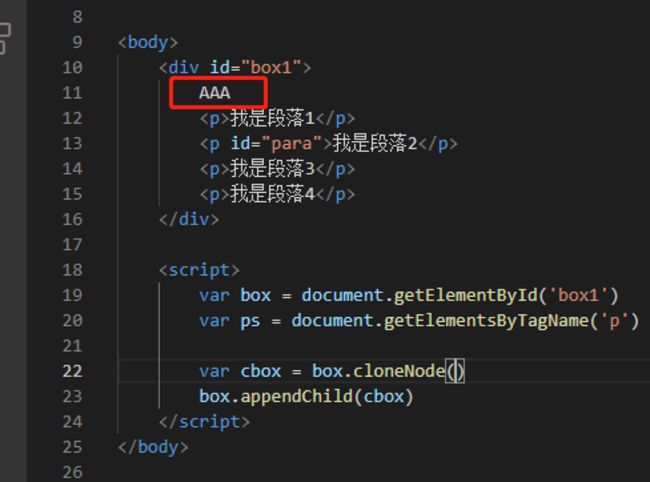
这里红框的文字不会被克隆,是因为红框的文字是属于文本节点吗
<div id="box1">
AAA
<p>我是段落1</p>
<p id="para">我是段落2</p>
<p>我是段落3</p>
<p>我是段落4</p>
</div>
<script>
var box = document.getElementById('box1')
var ps = document.getElementsByTagName('p')
var cbox = box.cloneNode()
box.appendChild(cbox)
</script>

11
收起
正在回答 回答被采纳积分+1
1回答



















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星