正在回答 回答被采纳积分+1
1回答
好帮手慕慕子
2022-03-14 17:26:17
同学你好,简单来说就是当代码按着从上到下的顺序执行,当遇到引入的js文件时,代码会停止往后执行,等待这个js文件加载解析、执行完之后,才会继续往后执行代码,这个等待的过程就可以称之为阻塞。
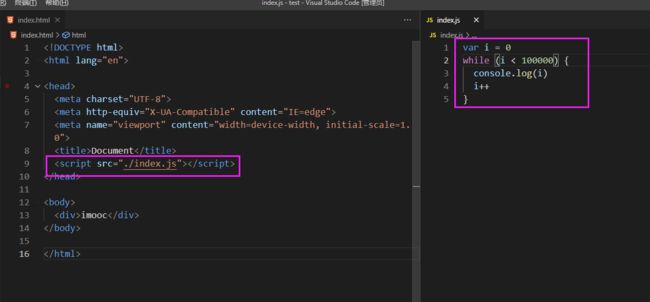
例如:可以利用循环来模拟一个需要加载很长时间的js文件

加载并解析执行完index.js文件,代码才会继续往后执行,所以打开页面,一开始并不会显示imooc。
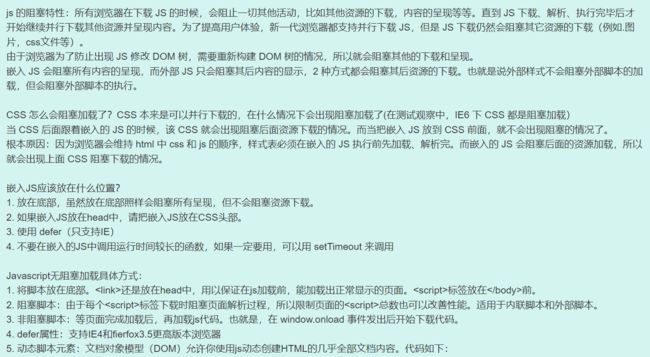
css阻塞也是同样的道理,老师这边暂时无法模拟出这个情景,同学结合js阻塞情景了解下,重点是掌握解决阻塞的方式。
另外,同学在阅读文章时,遇到不明白的,推荐直接咨询作者,这样会得到更加准确的解答哦
祝学习愉快~



















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星