可以再看下老师的上一条回复,这里主要就是利用查询,根据屏幕的宽度来设置对应的样式,主要以768为分界点。
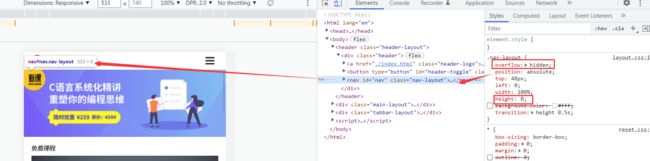
默认设置的是屏幕宽度小于768时状态,此时的按钮默认是显示的,而下拉列表则是设置绝对定位在header区域下方,由于nav-layout盒子高度设置为0,并设置了overflow:hidden;属性,超出高度的内容隐藏,所以整体是隐藏状态的,如下:

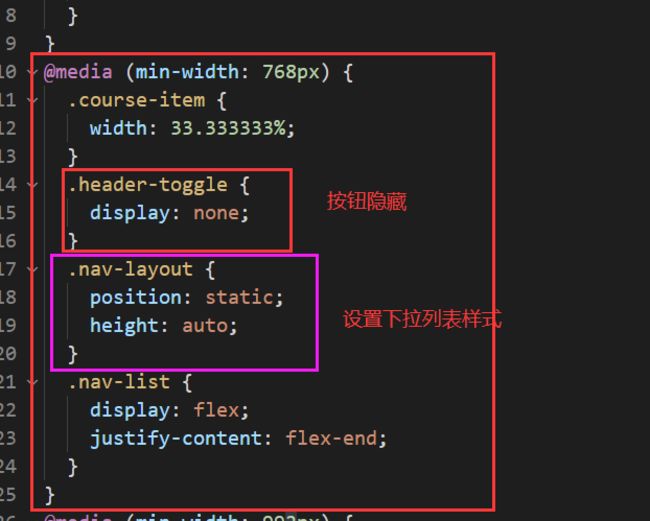
当屏幕宽度大于等于768px时,结合媒体查询@media (min-width: 768px) {} 设置了按钮隐藏,下拉列表的position属性设置对static,height设置为auto,由内容撑开高度,如下:

所以在改变页面宽度时,小于768px时,显示的是按钮,大于等于768px时,显示的是所有导航项。祝学习愉快~
恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星