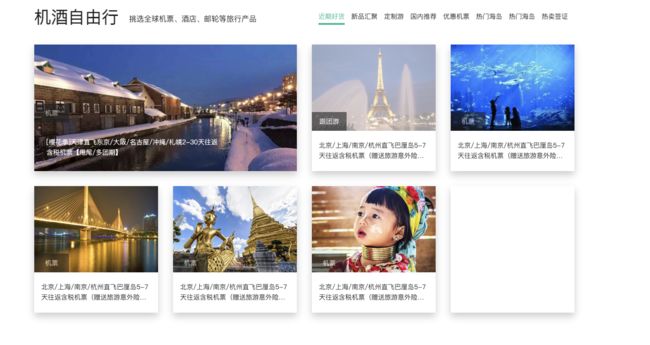
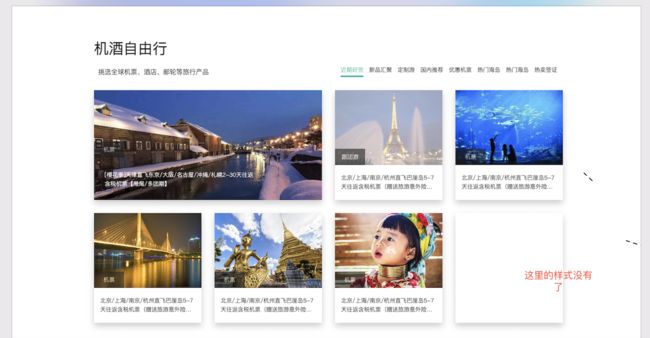
使用公共样式的问题
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>慕云游商城---机票 酒店 旅游攻略</title> <meta name="Keywords" content="机票 酒店 旅游攻略 签证 出国 自由行"> <meta name="Description" content="提供全方位旅游攻略"> <link rel="stylesheet" type="text/css" href="css/reset.css"> <link rel="stylesheet" type="text/css" href="css/base.css"> <link rel="stylesheet" type="text/css" href="css/css.css"> </head> <body> <!-- 页面头部 --> <header class="site-head"> <div class="topbar"> <div class="center-wrap"> <nav class="shortcut-links"> <ul> <li> <a href="">目的地</a> </li> <!-- 锦囊 社区 行程助手 商城 酒店·民宿 特价酒店--> <li> <a href="">锦囊</a> </li> <li class="have-menu"> <a href="">社区</a> <!-- 使用盒子之间的压盖制作下拉三角形 --> <em class="arrow"> <!-- 占位标签 --> <b></b> <i></i> </em> <!--下拉菜单展示 --> <div class="menu sqmenu"> <ul class="menu-list"> <li><a href="">旅行论坛</a></li> <li><a href="">旅行专栏</a></li> <li><a href="">旅行问答</a></li> <li><a href="">旅行生活分享平台</a></li> <li><a href="">JNE旅行生活美学</a></li> <li><a href="">Biu伴(原结伴同游)</a></li> <li><a href="">负责任的旅行</a></li> <li><a href="">特别策划</a></li> </ul> </div> </li> <li> <a href="">行程助手</a> </li> <li class="have-menu"> <a href="">商城</a> <em class="arrow"> <b></b> <i></i> </em> <!--下拉菜单展示 --> <div class="menu scmenu"> <ul class="menu-list"> <li><a href="#">机酒自由行</a></li> <li><a href="#">当地玩乐</a></li> <li><a href="#">签证</a></li> <li><a href="#">保险</a></li> <li><a href="#">租车自驾</a></li> <li><a href="#">游轮</a></li> <li><a href="#">河轮</a></li> <li><a href="#">私人订制</a></li> <li><a href="#">欧洲铁路</a></li> </ul> </div> </li> <li class="have-menu"> <a href="">酒店·民宿</a> <em class="arrow"> <b></b> <i></i> </em> <!--下拉菜单展示 --> <div class="menu jdmsmenu"> <ul class="menu-list"> <li><a href="#">酒店</a></li> <li><a href="#">爱彼迎</a></li> <li><a href="#">华人旅馆</a></li> </ul> </div> </li> <li> <a href="">特价酒店</a> </li> </ul> </nav> <nav class="topbar-r"> <!-- qq图标 并映射到样式--> <a href="" class="iconfont"></a> <span>|</span> <a href="" class="iconfont"></a> <a href="" class="iconfont"></a> <a href="" class="iconfont"></a> <a href="">登陆</a> <a href="">注册</a> </nav> </div> </div> <!-- 这一列只有导航 使用语义化标签nav --> <nav class="main-nav"> <!-- 板心 --> <div class="center-wrap"> <ul> <li class="have-menu"> <a href="">机酒自由行</a> <div class="menu jjzyxmenu"> <dl> <dt>全部</dt> <dd> <a href="#">自由行</a> <a href="#">优惠机票</a> <a href="#">酒店</a> <a href="#">游轮</a> <a href="#">定制游</a> <a href="#">马尔代夫</a> <a href="#">海岛游</a> </dd> </dl> </div> </li> <li> <a href="">优惠机票</a> </li> <li class="have-menu"> <a href="">跟团游</a> <div class="menu gtymenu"> <dl> <dt>全部</dt> <dd> <a href="#">跟团游</a> <a href="#">半自助游</a> </dd> </dl> </div> </li> <li> <a href="">酒店</a> </li> <li class="have-menu"> <a href="">当地玩乐</a> <div class="menu ddwlmenu"> <dl> <dt>全部</dt> <dd> <a href="#">日游小团</a> <a href="#">深度体验</a> <a href="#">门票票卷</a> <a href="#">餐饮美食</a> <a href="#">WIFI电话卡</a> <a href="#">购物</a> <a href="#">交通卡</a> </dd> </dl> </div> </li> <li> <a href="">签证</a> </li> <li> <a href="">游轮</a> </li> <li> <a href="">河轮</a> </li> <li> <a href="">保险</a> </li> <li> <a href="">租车自驾</a> </li> <li class="have-menu"> <a href="">深度旅游</a> <div class="menu sdlymenu"> <dl> <dt>全部</dt> <dd> <a href="#">CityWalk</a> <a href="#">特色长线</a> <a href="#">Q-Home</a> </dd> </dl> </div> </li> <li> <a href="">私人地址</a> </li> </ul> </div> </nav> <!-- 页面icon和搜索框 --> <div class="header-con"> <div class="center-wrap"> <h1>慕云游商城</h1> <div class="soso-box"> <input type="text"> <a class="btn iconfont" href=""></a> </div> </div> </div> </header> <!-- 页面主要内容区 --> <section class="banner" id="banner"> <!-- banner --> <!-- 此处是轮播图 用无序列表进行展示 --> <ul class="carousel_list" id="carousel_list"> <li> <img src="images/banner1.jpg" alt=""> </li> </ul> <!-- 板心 --> <div class="center-wrap"> <!-- 轮播图的按钮 --> <a href="javascript:;" class="leftbtn" id="leftbtn"></a> <a href="javascript:;" class="rightbtn" id="rightbtn"></a> <!-- 导航整体部分包含2个部分 --> <nav class="banner-nav" id="banner-nav"> <ul id="banner-nav-ul"> <li class="hot" data-t="hot"> <dl> <dt>热门出发地</dt> <dd> <em>北京</em> <em>上海</em> <em>广深</em> <em>西南</em> <em>国内其他</em> </dd> </dl> </li> <li class="hk" data-t="hk"> <dl> <dt>港澳台 国内</dt> <dd> <em>香港</em> <em>澳门</em> <em>台湾</em> <em>国内其他</em> </dd> </dl> </li> <li class="jp" data-t="jp"> <dl> <dt>日本 韩国</dt> <dd> <em>东京</em> <em>大阪</em> <em>冲绳</em> <em>北海道</em> <em>福冈</em> </dd> </dl> </li> <li class="as" data-t="as"> <dl> <dt>东南亚 南亚</dt> <dd> <em>泰国</em> <em>新加坡</em> <em>印尼</em> <em>马来西亚</em> <em>越南</em> </dd> </dl> </li> <li class="eu" data-t="eu"> <dl> <dt>欧洲 美洲</dt> <dd> <em>英国</em> <em>法国</em> <em>美国</em> <em>加拿大</em> </dd> </dl> </li> <li class="au" data-t="au"> <dl> <dt>澳新 中东非</dt> <dd> <em>澳大利亚</em> <em>新西兰</em> <em>迪拜</em> </dd> </dl> </li> </ul> <div class="menus-box"> <!-- 有6种不同的菜单 需要6个div --> <div class="menu" data-t="hot"> <dl> <dt>港澳台</dt> <dd> <a href="">香港</a> <a href="">澳门</a> <a href="">台北</a> <a href="">高雄</a> <a href="">香港迪士尼</a> <a href="">香港海洋公园</a> <a href="">交通接驳</a> <a href="">澳门</a> <a href="">塔新濠天地水舞间</a> <a href="">澳门豪华自助 台北101</a> <a href="">台湾美食</a> </dd> </dl> <dl> <dt>国内热门城市</dt> <dd> <a href="">三亚</a> <a href="">东北雪乡</a> <a href="">大理</a> <a href="">丽江</a> <a href="">昆明</a> <a href="">西双版纳</a> <a href="">拉萨</a> <a href="">成都</a> <a href="">重庆</a> <a href="">长白山</a> <a href="">厦门</a> <a href="">长沙</a> <a href="">桂林北京</a> <a href="">西安</a> <a href="">敦煌</a> <a href="">杭州</a> <a href="">上海</a> <a href="">无锡</a> <a href="">南京</a> <a href="">广州</a> <a href="">黄山</a> <a href="">莫干山</a> <a href="">新疆</a> <a href="">北海</a> <a href="">九华山</a> <a href="">太原</a> <a href="">张家口</a> </dd> </dl> <dl> <dt>热门景点</dt> <dd> <a href="">北京故宫</a> <a href="">东北滑雪</a> <a href="">恭王府</a> <a href="">长城</a> <a href="">青城山大熊猫基地</a> <a href="">峨眉山</a> <a href="">都江堰</a> <a href="">长恨歌表演</a> <a href="">兵马俑</a> <a href="">大唐芙蓉园</a> <a href="">三亚日游</a> <a href="">厦门鼓浪屿</a> <a href="">千岛湖</a> <a href="">呼伦贝尔草原</a> <a href="">希拉穆仁草原</a> <a href="">大理日游</a> <a href="">杭州</a> <a href="">重庆两江夜游船票</a> </dd> </dl> </div> <div class="menu" data-t="hk"> <dl> <dt>港澳台</dt> <dd> <a href="#">香港</a> <a href="#">澳门</a> <a href="#">台北</a> <a href="#">高雄</a> <a href="#">香港迪士尼</a> <a href="#">香港海洋公园</a> <a href="#">交通接驳</a> <a href="#">澳门塔</a> <a href="#">新濠天地水舞间</a> <a href="#">澳门豪华自助</a> <a href="#">台北101</a> <a href="#">台湾美食</a> </dd> </dl> </div> <div class="menu current" data-t="jp"> <dl> <dt>日本</dt> <dd> <a href="#">东京</a> <a href="#">大阪</a> <a href="#">冲绳</a> <a href="#">北海道</a> <a href="#">札幌</a> <a href="#">京都</a> <a href="#">名古屋</a> <a href="#">福冈</a> <a href="#">长崎</a> <a href="#">鹿儿岛</a> <a href="#">JR</a> <a href="#">Pass</a> <a href="#">米其林餐厅</a> <a href="#">东京迪士尼</a> <a href="#">大阪环球影城</a> <a href="#">冲绳一日游</a> <a href="#">City</a> <a href="#">Walk</a> <a href="#">西瓜卡</a> <a href="#">京都日游</a> <a href="#">和服体验</a> <a href="#">包车服务</a> <a href="#">富士山日游</a> </dd> </dl> </div> <div class="menu" data-t="as"> <dl> <dt>泰新马</dt> <dd> <a href="#">普吉岛</a> <a href="#">清迈</a> <a href="#">曼谷</a> <a href="#">苏梅岛</a> <a href="#">甲米</a> <a href="#">芭堤雅</a> <a href="#">拜县</a> <a href="#">新加坡</a> <a href="#">马来西亚</a> <a href="#">沙巴</a> <a href="#">吉隆坡</a> <a href="#">皇帝岛</a> <a href="#">泰国人妖</a> <a href="#">泰国丛林飞跃</a> <a href="#">泰国spa按摩</a> <a href="#">清迈夜间动物园</a> <a href="#">泰拳表演清莱一日游</a> <a href="#">新加坡环球影城</a> <a href="#">新加坡日游</a> <a href="#">新加坡滨海湾花园</a> <a href="#">沙巴美人鱼岛</a> <a href="#">沙巴红树林萤火虫</a> </dd> </dl> <dl> <dt>东南亚</dt> <dd> <a href="#">巴厘岛</a> <a href="#">长滩岛</a> <a href="#">马尼拉</a> <a href="#">薄荷岛</a> <a href="#">美娜多芽庄</a> <a href="#">岘港</a> <a href="#">富国岛</a> <a href="#">柬埔寨</a> <a href="#">缅甸</a> <a href="#">老挝</a> <a href="#">文莱</a> <a href="#">蓝梦岛</a> <a href="#">巴厘岛SPA</a> <a href="#">网红漂浮下午茶</a> <a href="#">珍珠岛游乐园</a> <a href="#">富国岛浮潜海钓</a> <a href="#">吴哥窟</a> <a href="#">西哈努克</a> </dd> </dl> <dl> <dt>西亚</dt> <dd> <a href="#">马尔代夫</a> <a href="#">斯里兰卡</a> <a href="#">印度</a> <a href="#">尼泊尔</a> <a href="#">格鲁吉亚阿塞拜疆</a> <a href="#">亚美尼亚</a> </dd> </dl> </div> <div class="menu" data-t="eu"> <dl> <dt>欧洲</dt> <dd> <a href="#">法国</a> <a href="#">意大利</a> <a href="#">土耳其</a> <a href="#">俄罗斯</a> <a href="#">西班牙</a> <a href="#">瑞士</a> <a href="#">英国</a> <a href="#">希腊</a> <a href="#">荷兰</a> <a href="#">德国</a> <a href="#">捷克</a> <a href="#">葡萄牙</a> <a href="#">奥地利</a> <a href="#">瑞典</a> <a href="#">丹麦</a> <a href="#">挪威</a> <a href="#">冰岛</a> <a href="#">芬兰</a> <a href="#">罗瓦涅米</a> <a href="#">奥斯陆</a> <a href="#">雷克雅未克</a> <a href="#">因特拉肯</a> <a href="#">巴塞罗那</a> <a href="#">伦敦</a> <a href="#">巴黎</a> <a href="#">塞纳河</a> <a href="#">慕尼黑</a> <a href="#">普罗旺斯</a> <a href="#">温莎日游</a> <a href="#">巴黎迪斯尼</a> <a href="#">伊斯坦布</a> <a href="#">尔阿尔罕布拉宫</a> <a href="#">唐顿庄园</a> <a href="#">埃菲尔铁塔</a> <a href="#">凡尔赛宫</a> <a href="#">北欧破冰船</a> <a href="#">极光之旅</a> <a href="#">英国天空岛</a> </dd> </dl> <dl> <dt>美洲</dt> <dd> <a href="#">美国</a> <a href="#">加拿大</a> <a href="#">墨西哥</a> <a href="#">巴西</a> <a href="#">阿根廷</a> <a href="#">智利</a> <a href="#">秘鲁</a> <a href="#">玻利维亚</a> <a href="#">洛杉矶</a> <a href="#">纽约</a> <a href="#">拉斯维加斯</a> <a href="#">旧金山</a> <a href="#">圣地亚哥芝加哥</a> <a href="#">西雅图</a> <a href="#">华盛顿</a> <a href="#">奥兰多</a> <a href="#">夏威夷</a> <a href="#">塞班岛</a> <a href="#">关岛</a> <a href="#">环球影城</a> <a href="#">迪士尼</a> <a href="#">演出票</a> <a href="#">尼亚加拉大瀑布</a> <a href="#">帝国大厦</a> <a href="#">奥特莱斯</a> <a href="#">黄石国家公园</a> <a href="#">纽约大都会博物馆</a> <a href="#">美国大峡谷西峡</a> <a href="#">拉斯维加斯摩天轮</a> <a href="#">羚羊峡谷</a> <a href="#">马蹄湾</a> </dd> </dl> </div> <div class="menu" data-t="au"> <dl> <dt>澳新 南太平洋</dt> <dd> <a href="#">墨尔本</a> <a href="#">悉尼</a> <a href="#">黄金海岸</a> <a href="#">凯恩斯</a> <a href="#">布里斯班奥克兰</a> <a href="#">斐济</a> <a href="#">珀斯</a> <a href="#">圣灵群岛</a> <a href="#">大堡礁</a> <a href="#">墨尔本之星</a> <a href="#">悉尼热气球</a> <a href="#">水上飞机</a> <a href="#">海港大桥</a> <a href="#">皇后镇霍比特人村</a> <a href="#">怀托莫萤火虫洞</a> <a href="#">米尔福德峡湾</a> <a href="#">新西兰滑雪</a> <a href="#">瓦纳卡</a> <a href="#"></a> </dd> </dl> <dl> <dt>中东非</dt> <dd> <a href="#">迪拜</a> <a href="#">摩洛哥</a> <a href="#">毛里求斯</a> <a href="#">埃及</a> <a href="#">塞舌尔</a> <a href="#">马达加斯加</a> <a href="#">以色列</a> <a href="#">肯尼亚</a> <a href="#">南非</a> <a href="#">伊朗</a> <a href="#">约旦</a> <a href="#">突尼斯</a> <a href="#">迪拜</a> <a href="#">塔法拉利主题公园</a> <a href="#">迪拜七星帆船酒店用餐</a> <a href="#">夜游迪拜河</a> <a href="#">亚特兰蒂斯水上乐园</a> <a href="#">动物大迁徙</a> <a href="#">撒哈拉沙漠</a> <a href="#">金字塔</a> <a href="#">纳米比亚</a> <a href="#"></a> </dd> </dl> </div> </div> </nav> </div> </section> <!-- 热门广告 --> <section class="hot-ads clearfix" id=""> <div class="center-wrap"> <ul> <li> <a href=""> <img src="images/small01.png" alt=""> </a> </li> <li> <a href=""> <img src="images/small02.png" alt=""> </a> </li> <li> <a href=""> <img src="images/small03.png" alt=""> </a> </li> <li> <a href=""> <img src="images/small04.png" alt=""> </a> </li> </ul> </div> </section> <!-- 新鲜甩尾 --> <section class="xxsw content-part" id=""> <div class="center-wrap"> <div class="hd clearfix"> <h2>新鲜甩尾</h2> <em>每日不可不看的好货</em> </div> <!-- ul不要清除浮动 否则盒子的阴影溢出会被隐藏 --> <ul> <li> <a href=""> <div class="picbox"> <img src="images/xxsw1.png" alt=""> </div> <div class="wordbox"> 北京直飞马尔代夫6-7天往返含税机票(首都航空/售完为止)… </div> </a> </li> <li> <a href=""> <div class="picbox"> <img src="images/xxsw2.png" alt=""> </div> <div class="wordbox"> [甩尾狂欢] 北京/天津直飞日本东京/大阪/冲绳/札幌/福冈4-7… </div> </a> </li> <li> <a href=""> <div class="picbox"> <img src="images/xxsw3.png" alt=""> </div> <div class="wordbox"> [拒签全退][全国25城联运] 北京往返格鲁吉亚+阿塞拜疆7-30天自由行 </div> </a> </li> <li> <a href=""> <div class="picbox"> <img src="images/xxsw4.png" alt=""> </div> <div class="wordbox"> [樱花季] 北京直飞东京/大阪/名古屋/冲绳/札幌/福冈/仙台2-30天… </div> </a> </li> <li> <a href=""> <div class="picbox"> <img src="images/xxsw5.png" alt=""> </div> <div class="wordbox"> [品质小团/快速确认] 新西兰福克斯冰川直升机观光+冰川徒步… </div> </a> </li> <li> <a href=""> <div class="picbox"> <img src="images/xxsw6.png" alt=""> </div> <div class="wordbox"> [北欧破冰船] 芬兰+瑞典极地探险号破冰船活动+冰上漂浮+瑞典… </div> </a> </li> <li> <a href=""> <div class="picbox"> <img src="images/xxsw7.png" alt=""> </div> <div class="wordbox"> [指定班期特惠][全程中文伴游] 摩洛哥全景深度10日游(卡萨进…) </div> </a> </li> <li> <a href=""> <div class="picbox"> <img src="images/xxsw8.png" alt=""> </div> <div class="wordbox"> 马来西亚天空之镜+河口赏鹰+夜游萤火虫+寻找蓝眼泪(马来西亚瓜…) </div> </a> </li> </ul> </div> </section> <!-- 机酒自由行 --> <section class="jjzyx content-part common-style"> <div class="center-wrap"> <div class="hd clearfix"> <h2>机酒自由行</h2> <em>挑选全球机票、酒店、邮轮等旅行产品</em> <nav> <ul> <li class="current"><a href="">近期好货</a></li> <li><a href="">新品汇聚</a></li> <li><a href="">定制游</a></li> <li><a href="">国内推荐</a></li> <li><a href="">优惠机票</a></li> <li><a href="">热门海岛</a></li> <li><a href="">热门海岛</a></li> <li><a href="">热卖签证</a></li> </ul> </nav> </div> <div class="bd"> <ul> <li class="big-grid"> <a href=""> <img src="images/jjzyx1.png" alt=""> </a> <span class="tag">机票</span> <div class="info"> <p> [樱花季]天津直飞东京/大阪/名古屋/冲绳/札幌2-30天往返 </p> <p> 含税机票【甩尾/多团期】 </p> </div> </li> <li class="pro-grid"> <a href=""> <div class="picbox"> <span class="tag">跟团游</span> <img src="images/jjzyx2.png" alt=""> </div> <div class="wordbox"> 北京/上海/南京/杭州直飞巴厘岛5-7天往返含税机票(赠送旅游意外险… </div> </a> </li> <li class="pro-grid"> <a href=""> <div class="picbox"> <span class="tag">机票</span> <img src="images/jjzyx3.png" alt=""> </div> <div class="wordbox"> 北京/上海/南京/杭州直飞巴厘岛5-7天往返含税机票(赠送旅游意外险… </div> </a> </li> <li class="pro-grid"> <a href=""> <div class="picbox"> <span class="tag">机票</span> <img src="images/jjzyx4.png" alt=""> </div> <div class="wordbox"> 北京/上海/南京/杭州直飞巴厘岛5-7天往返含税机票(赠送旅游意外险… </div> </a> </li> <li class="pro-grid"> <a href=""> <div class="picbox"> <span class="tag">机票</span> <img src="images/jjzyx5.png" alt=""> </div> <div class="wordbox"> 北京/上海/南京/杭州直飞巴厘岛5-7天往返含税机票(赠送旅游意外险… </div> </a> </li> <li class="pro-grid"> <a href=""> <div class="picbox"> <span class="tag">机票</span> <img src="images/jjzyx6.png" alt=""> </div> <div class="wordbox"> 北京/上海/南京/杭州直飞巴厘岛5-7天往返含税机票(赠送旅游意外险… </div> </a> </li> <li class="more-grid"> <a href=""> <p>查看更多</p> <p>机酒自由行产品</p> <span class="iconfont"></span> <ul> <li>机票</li> <li>酒店</li> <li>机+酒</li> <li>游轮</li> </ul> </a> </li> </ul> </div> </div> </section> <!-- 当地玩乐 --> <section class="ddwl content-part common-style"> <div class="center-wrap"> <div class="hd clearfix"> <h2>当地玩乐</h2> <em>像当地人一样,体验本土的吃喝玩乐</em> <nav> <ul> <li class="current"><a href="">国内</a></li> <li><a href="">日本</a></li> <li><a href="">瑞士</a></li> <li><a href="">新西兰</a></li> <li><a href="">澳大利亚</a></li> <li><a href="">柬埔寨</a></li> <li><a href="">泰国</a></li> </ul> </nav> </div> <div class="bd"> <div class="col"> <div class="bigpicbox"> <img src="images/ddwl1.png" alt=""> <div class="info"> <p class="proname"> [亲子佳选]泰国清迈夜间动物园/Night Safari(可选接送;导游;长颈鹿餐厅) </p> <div class="bottom clearfix"> <p class="tag">城市玩乐</p> <p class="price"><strong>199</strong>元起</p> </div> </div> </div> <div class="grid"> <a href=""> <div class="picbox"> <img src="images/ddwl2.png" alt=""> </div> <div class="wordbox"> [樱花季] 北京/天津直飞东京/大阪/名古屋/福冈/广岛/北海道/冲绳往返… </div> </a> </div> </div> <div class="col"> <div class="grid"> <a href=""> <div class="picbox"> <img src="images/ddwl3.png" alt=""> </div> <div class="wordbox"> [网红新选] 泰国清迈黑白蓝庙一日游清莱黑庙 白庙 蓝庙 温泉驿站中文导游+酒店接送+餐赠小… </div> </a> </div> <div class="grid"> <a href=""> <div class="picbox"> <img src="images/ddwl4.png" alt=""> </div> <div class="wordbox"> [全岛接送+中文导游] 泰国普吉岛+皇帝岛+珊瑚岛一日游双体帆船海钓 [帆船晚会+浮潜] </div> </a> </div> <div class="grid"> <a href=""> <div class="picbox"> <img src="images/ddwl5.png" alt=""> </div> <div class="wordbox"> 享行之旅|泰国苏梅岛一日游 越野车丛林环岛之旅 骑大象纳蒙瀑布 骑大象纳蒙瀑布 </div> </a> </div> </div> <div class="col"> <div class="grid"> <a href=""> <div class="picbox"> <img src="images/ddwl6.png" alt=""> </div> <div class="wordbox"> [樱花季] 北京/天津直飞东京/大阪/名古屋/福冈/广岛/北海道/冲绳往返… </div> </a> </div> <div class="more-grid"> <a href=""> <p>查看更多</p> <p>机酒自由行产品</p> <span class="iconfont"></span> <ul> <li>WiFi/电话卡</li> <li>交通票券</li> <li>景点门票</li> <li>特色体验</li> </ul> </a> </div> </div> </div> </div> </section> <!-- 特色当地体验 --> <section> <div class="center-wrap"> <div class="hd"> <h2>特色当地体验</h2> </div> <div class="bd"> <ul> <li> <a href=""> <div class="picbox"> <img src="images/tsddty1.png" alt=""> </div> <div class="wordbox"> <p class="proname"> 香港迪士尼乐园门票(一日 / 两日) - 无需换票扫码入园) </p> <p> <span class="score">★ 4.8</span> <span class="comment">(92833评价)2334.69k 人参加过</span> </p> </div> </a> </li> <li> <a href=""> <div class="picbox"> <img src="images/tsddty2.png" alt=""> </div> <div class="wordbox"> <p class="proname"> 罗马金宫剧场人妖秀 </p> <p> <span class="score">★ 4.8</span> <span class="comment">(92833评价)2334.69k 人参加过</span> </p> </div> </a> </li> <li> <a href=""> <div class="picbox"> <img src="images/tsddty3.png" alt=""> </div> <div class="wordbox"> <p class="proname"> 京都和服体验 - 梦馆 </p> <p> <span class="score">★ 4.8</span> <span class="comment">(92833评价)2334.69k 人参加过</span> </p> </div> </a> </li> <li> <a href=""> <div class="picbox"> <img src="images/tsddty4.png" alt=""> </div> <div class="wordbox"> <p class="proname"> 英国巨石阵 & 温莎城堡 & 巴斯罗马浴场一日游 </p> <p> <span class="score">★ 4.8</span> <span class="comment">(92833评价)2334.69k人参加过</span> </p> </div> </a> </li> </ul> </div> </div> </section> </body> </html>
.site-head{
min-width: 1152px;
height: 150px;
}
.site-head .topbar{
min-width: 1152px;
height: 32px;
background-color:#383D42;
}
/* 所有链接都是一样的颜色 */
.site-head .topbar a{
color: #FFFFFF;
}
.site-head .topbar .center-wrap .shortcut-links{
float: left;
height: 32px;
line-height: 32px;
}
/* 此处应该使用子选择器 不能使用后代选择器 因为li中会有嵌套的li标签 */
.site-head .topbar .center-wrap .shortcut-links > ul > li{
float: left;
font-size: 12px;
margin-right: 18px;
}
/* 给下来图标预留空间 */
.site-head .topbar .center-wrap .shortcut-links > ul > li.have-menu{
padding-right:12px;
/* 下拉小三角形是相对字体进行浮动的 此处设置子绝父相*/
position:relative;
}
.site-head .topbar .center-wrap .shortcut-links > ul > li.have-menu .arrow{
position: absolute;
width: 12px;
height: 12px;
right: 0;
top:50%;
margin-top: -6px;
transition: all .2s linear 0s;
}
.site-head .topbar .center-wrap .shortcut-links > ul > li.have-menu:hover .arrow{
transform: rotate(180deg);
}
/* 盒子1压盖盒子2 */
.site-head .topbar .center-wrap .shortcut-links > ul > li.have-menu .arrow b{
position: absolute;
left: 4px;
top: 2px;
width: 6px;
height: 6px;
background-color: white;
transform: rotate(45deg);
}
.site-head .topbar .center-wrap .shortcut-links > ul > li.have-menu .arrow i{
position: absolute;
left: 4px;
top: 0.5px;
width: 6px;
height: 6px;
background-color: #383D42;
transform: rotate(45deg);
}
/* 设置下拉菜单的位置 */
/* 默认不显示 只有鼠标hover时显示 */
.site-head .topbar .center-wrap .shortcut-links > ul > li.have-menu .menu{
position: absolute;
top:30px;
display: none;
/* 压盖其他盒子 */
z-index: 9999;
box-shadow: 0 4px 8px 0;
background-color: white;
padding-top: 10px;
padding-left: 10px;
}
.site-head .topbar .center-wrap .shortcut-links > ul > li.have-menu:hover .menu{
display: block;
}
.site-head .topbar .center-wrap .shortcut-links > ul > li.have-menu .sqmenu{
width: 121px;
}
.site-head .topbar .center-wrap .shortcut-links > ul > li.have-menu .scmenu{
width: 80px;
}
.site-head .topbar .center-wrap .shortcut-links > ul > li.have-menu .jdmsmenu{
width: 80px;
}
.site-head .topbar .center-wrap .shortcut-links > ul > li.have-menu .menu .menu-list li{
height: 20px;
line-height: 18px;
margin-bottom: 2px;
}
.site-head .topbar .center-wrap .shortcut-links > ul > li.have-menu .menu .menu-list li a{
font-size: 12px;
color: #1C1F21;
line-height: 20px;
}
.site-head .topbar .center-wrap .shortcut-links > ul > li.have-menu .menu .menu-list li a:hover{
color: orange;
}
/* 登录小图标位置 */
.site-head .topbar .center-wrap .topbar-r{
width: 225px;
height: 32px;
float: right;
}
.site-head .topbar .center-wrap .topbar-r a,.site-head .topbar .center-wrap .topbar-r span{
margin-right: 11px;
font-size: 15px;
}
.site-head .topbar .center-wrap .topbar-r a{
margin-right: 11px;
line-height: 32px;
}
.site-head .topbar .center-wrap .topbar-r a:last-child{
margin-right: 0px;
}
.site-head .topbar .topbar-r a:nth-child(6),.site-head .topbar .topbar-r a:nth-child(7){
font-size: 12px;
line-height: 32px;
}
.site-head .main-nav{
min-width: 1152px;
height: 40px;
background-color: #20BD9A;
}
.site-head .main-nav ul li{
float: left;
margin-right: 18px;
}
/* 设置链接字体和颜色 */
.site-head .main-nav ul li a{
font-size: 16px;
color: #FFFFFF;
text-align: justify;
line-height: 40px;
}
/* 给下拉图标预留空间 */
.site-head .main-nav ul li.have-menu{
padding-right:16px;
/* 下拉小三角形是相对字体进行浮动的 此处设置子绝父相*/
position:relative;
}
/* 使用一个盒子的边框就能完成三角形的制作 使用伪元素*/
.site-head .main-nav ul li.have-menu::after{
content: '';
width: 0px;
height: 0px;
position: absolute;
right: 0;
top: 18px;
border: 6px solid transparent;
/* 如果不去掉下边框 那么盒子旋转时就会绕着正方形的中心点旋转 */
border-bottom: none;
border-top-color: white;
transition: all .2s ease 0s;
}
.site-head .main-nav ul li.have-menu:hover:after{
transform: rotate(180deg);
}
/* 设置下拉菜单的位置 */
.site-head .main-nav ul li.have-menu .menu{
position: absolute;
/* 要保证子盒子与父盒子之间没有缝隙 否则会导致鼠标移开之后菜单消失掉情况 */
top:30px;
display: none;
/* 压盖其他盒子 */
z-index: 9999;
box-shadow: 0 4px 8px 0;
background-color: white;
padding:10px;
}
.site-head .main-nav ul li.have-menu:hover .menu{
display: block;
}
.site-head .main-nav ul li.have-menu .menu dt{
font-size: 14px;
}
/* 这里需要单独设置a标签的样式 因为在reset中我们将a标签自带的样式统一清除了 */
.site-head .main-nav ul li.have-menu .menu dd a{
font-size: 12px;
color: #1C1F21;
line-height: 20px;
}
/* 每个下拉菜单需单独设置宽度 */
.site-head .main-nav ul li.have-menu .jjzyxmenu{
width: 160px;
}
.site-head .main-nav ul li.have-menu .gtymenu{
width: 106px;
}
.site-head .main-nav ul li.have-menu .ddwlmenu{
width: 172px;
}
.site-head .main-nav ul li.have-menu .sdlymenu{
width: 118px;
}
/* 标题部分 */
.site-head .header-con{
width: 100%;
height: 78px;
background-color: #FFFFFF;
/* 让标题居中 */
padding: 21px 0;
}
.site-head .header-con h1{
float: left;
font-size: 24px;
color: #20BD9A;
text-align: justify;
line-height: 36px;
font-weight: bold;
}
.site-head .header-con .soso-box{
float: left;
margin-left:20px;
width: 405px;
/* 让搜索框居中 */
padding-top: 6px;
}
.site-head .header-con .soso-box input{
float: left;
opacity: 0.3;
border: 1px solid #20BD9A;
border-radius: 4px 0 0 4px;
width: 350px;
height: 28px;
/* 取消默认的外线(外线是文本框特有的东西) */
outline: none;
padding-left:10px;
}
.site-head .header-con .soso-box .btn{
float: left;
width: 32px;
height: 30px;
background-color: #20BD9A;
border-radius: 0 4px 4px 0;
text-align: center;
line-height: 30px;
font-size: 18px;
color: white;
}
/* 页面内容区域 */
.banner{
/*子绝父相 */
position: relative;
overflow: hidden;
}
.banner .carousel_list{
width: 600%;
overflow: hidden;
height: 100%;
}
.banner .carousel_list li{
float: left;
width: 16.666%;
}
.banner .carousel_list img{
width: 100%;
height: 100%;
/*白边的处理*/
display: block;
}
.banner .center-wrap{
width:1152px;
position: absolute;
top:0;
left: 0;
left:50%;
margin-left: -576px;
/* 板心的高度设置为100% 因为导航列表高度是按百分比等分的 */
height: 100%;
}
.banner .center-wrap .banner-nav{
height: 100%;
width: 652px;
position: relative;
}
.banner .center-wrap .banner-nav>ul{
height: 100%;
}
.banner .center-wrap .banner-nav>ul>li{
position: relative;
width: 296px;
height: 16.666%;
background-color: rgba(0,0,0,.35);
border-bottom: 1px solid #9e9e9e;
/* box-sizing:border-box 属性的作用就是让height属性是盒子的总高度,这种情况:在盒子的高度高度是百分比写的,但是盒子有边框时候 */
/* 此时就要让盒子的边框涵盖在height里面,就要使用box-sizing 属性 */
box-sizing: border-box;
}
/* 处理底边 */
.banner .center-wrap .banner-nav>ul>li:last-child{
border-bottom: none;
}
.banner .center-wrap .banner-nav>ul>li dl{
position: absolute;
top:50%;
left: 42px;
margin-top: -24px;
color: #FFFFFF;
}
.banner .center-wrap .banner-nav>ul>li dl dt{
font-size: 18px;
line-height: 26px;
}
.banner .center-wrap .banner-nav>ul>li dl dd{
font-size: 14px;
line-height: 22px;
}
/*导航小图标 使用css精灵和伪元素实现*/
.banner .center-wrap .banner-nav>ul>li::before{
content: '';
width: 24px;
height: 24px;
background:url(../images/icons.png);
position:absolute;
top:50%;
margin-top: -12px;
left: 10px;
}
.banner .center-wrap .banner-nav>ul>li.hot::before{
background-position: -29px -399px;
}
.banner .center-wrap .banner-nav>ul>li.hk::before{
background-position: -28px -217px;
}
.banner .center-wrap .banner-nav>ul>li.jp::before{
background-position: -25px -171px;
}
.banner .center-wrap .banner-nav>ul>li.as::before{
background-position: -28px -262px;
}
.banner .center-wrap .banner-nav>ul>li.eu::before{
background-position: -29px -351px;
}
.banner .center-wrap .banner-nav>ul>li.au::before{
background-position: -28px -305px;
}
.banner .center-wrap .banner-nav>ul>li:hover{
background-color: rgba(0,0,0,.55);
}
/* 图片轮播的按钮 */
.banner .center-wrap .leftbtn{
/* 按钮是相对center-wrap定位 使用子绝父绝 */
width: 28px;
height: 44px;
position:absolute;
top:50%;
margin-top: -22px;
left: -40px;
background:url(../images/icons.png) no-repeat -21px -94px;
}
.banner .center-wrap .rightbtn{
/* 按钮是相对center-wrap定位 使用子绝父绝 */
width: 28px;
height: 44px;
position:absolute;
top:50%;
margin-top: -22px;
right: -40px;
background:url(../images/icons.png) no-repeat -21px -29px;
}
/* 鼠标hover时透明度降低 */
.banner .center-wrap .leftbtn:hover ,.banner .center-wrap .rightbtn:hover{
opacity: 0.8;
}
.banner .center-wrap .banner-nav .menus-box .menu{
/* 默认隐藏 */
display: none;
width: 356px;
height: 100%;
background-color: rgba(0,0,0,.45);
position: absolute;
/* top: 0; */
bottom: 0;
left: 296px;
padding: 16px;
box-sizing: border-box;
color: white;
z-index: 99999;
}
.banner .center-wrap .banner-nav .menus-box .menu dl{
margin-bottom: 12px;
}
.banner .center-wrap .banner-nav .menus-box .menu dt{
font-size: 16px;
line-height: 24px;
}
.banner .center-wrap .banner-nav .menus-box .menu dd{
font-size: 14px;
line-height: 22px;
}
.banner .center-wrap .banner-nav .menus-box .menu dd a{
color: #FFFFFF;
}
/* 有current类名的menu是显示的 */
.banner .center-wrap .banner-nav .menus-box .menu.current {
/* display: block; */
}
/* 鼠标hover 导航是显示对应菜单 此时菜单必须放置在导航下面才显示*/
.banner .center-wrap .banner-nav>ul>li.hot:hover .menus-box .menu{
display: block;
}
.hot-ads .center-wrap ul li{
float: left;
width: 264px;
height: 110px;
margin:32px 32px 32px 0;
}
.hot-ads .center-wrap ul li:last-child{
margin-right: 0;
}
.xxsw{
padding-top: 40px;
height: 698px;
background-color: #F7F7F7;
}
.content-part .center-wrap .hd{
margin-bottom: 32px;
}
.content-part .center-wrap .hd h2{
float: left;
}
.content-part .center-wrap .hd em{
float: left;
position: relative;
top: 20px;
left: 10px;
color: #1C1F21;
}
.content-part .center-wrap .hd h2{
font-size: 36px;
font-weight: bold;
color: #1C1F21;
line-height: 54px;
margin-right: 12px;
}
.xxsw .center-wrap ul li{
width: 264px;
height: 270px;
margin-right: 32px;
float: left;
margin-bottom: 32px;
background: white;
}
.xxsw .center-wrap ul li:nth-child(4n){
margin-right: 0;
}
.xxsw .center-wrap ul li a .wordbox{
font-size: 14px;
color: #1C1F21;
line-height: 22px;
padding: 15px;
}
.xxsw .center-wrap ul li:hover{
box-shadow: 0 8px 16px 0 rgba(0,0,0,0.20);
}
/* 机酒自由行 */
.content-part{
padding-top: 40px;
height: 738px;
background-color: rgba(255, 255, 255, 0.829);
}
.content-part .center-wrap .hd nav{
float: right;
/* width: 546px; */
}
.content-part .hd nav ul {
padding-top: 16px;
}
.content-part .center-wrap .hd nav ul li{
float: left;
margin-right: 14px;
font-size: 14px;
}
.content-part .center-wrap .hd nav ul li a{
color: rgba(0, 0, 0, 0.877);
}
.content-part .hd nav ul li.current {
border-bottom: 4px solid #20BD9A;
padding-bottom: 4px;
}
.content-part .hd nav ul li.current a{
color: #20BD9A;
}
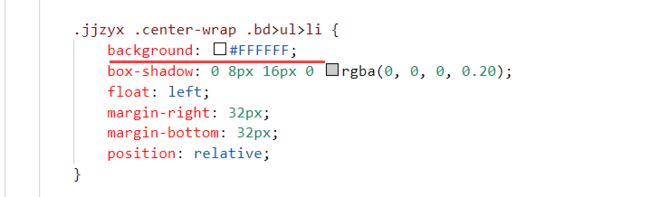
.jjzyx .center-wrap .bd>ul>li{
background: #FFFFFF;
box-shadow: 0 8px 16px 0 rgba(0,0,0,0.20);
float: left;
margin-right: 32px;
margin-bottom: 32px;
position: relative;
}
.jjzyx .center-wrap .bd>ul>li .tag{
width: 74px;
height: 40px;
opacity: 0.6;
background: #1C1F21;
font-size: 14px;
color: #FFFFFF;
text-align: center;
line-height: 40px;
position: absolute;
left: 0;
top: 126px;
}
.jjzyx .center-wrap .bd>ul>li.pro-grid .tag{
top:144px;
}
.common-style .center-wrap .bd>ul>li.big-grid .info{
width: 560px;
height: 103px;
font-size: 14px;
color: #FFFFFF;
line-height: 22px;
position: absolute;
bottom: 0;
padding-top: 30px;
padding-left: 26px;
box-sizing: border-box;
}
.jjzyx .center-wrap .bd>ul>li.big-grid{
width: 560px;
height: 270px;
}
.jjzyx .center-wrap .bd>ul>li.pro-grid{
width: 264px;
height: 270px;
}
.jjzyx .center-wrap .bd>ul>li.pro-grid .wordbox{
font-size: 14px;
color: #1C1F21;
line-height: 22px;
padding: 15px;
}
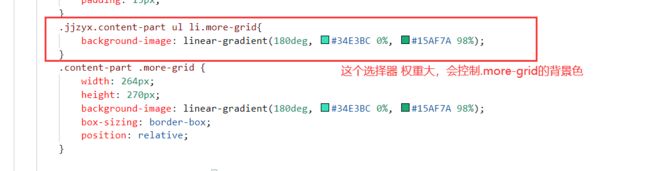
.content-part .more-grid{
width: 264px;
height: 270px;
background-image: linear-gradient(180deg, #34E3BC 0%, #15AF7A 98%);
box-sizing: border-box;
position: relative;
}
.content-part .more-grid a {
display: block;
height: 270px;
padding-top: 46px;
box-sizing: border-box;
}
.content-part .more-grid p {
text-align: center;
color: white;
line-height: 24px;
font-size: 15px;
}
.content-part .more-grid .iconfont {
position: absolute;
font-size: 48px;
color: white;
width: 48px;
height: 48px;
left: 50%;
top: 118px;
margin-left: -24px;
}
/* 鼠标触碰more-grid盒子之后,iconfont进行蹦跳动画 */
.content-part .more-grid:hover .iconfont {
animation: ud .4s ease 0s infinite alternate;
}
@keyframes ud{
from {
transform: translateY(-10px);
}
to {
transform: translateY(10px);
}
}
.content-part .more-grid ul {
margin-top: 112px;
padding-left: 25px;
}
.content-part .more-grid ul li {
color: white;
float: left;
border-right: 1px solid white;
padding: 0 9px;
height: 14px;
line-height: 14px;
font-size: 14px;
}
.content-part .more-grid ul li:last-child {
border-right: none;
}
.jjzyx .center-wrap .bd>ul>li:nth-child(3),
.jjzyx .center-wrap .bd>ul>li:nth-child(7){
margin-right: 0;
}
.ddwl{
background: #F7F7F7;
}
.ddwl .center-wrap .hd nav>ul>li.current{
width: 56px;
text-align: center;
}
.ddwl .center-wrap .bd .col{
float: left;
width: 364px;
height: 480px;
margin-right: 30px;
}
.ddwl .center-wrap .bd .col:last-child{
margin-right: 0;
}
.ddwl .center-wrap .bd .col .bigpicbox{
background: white;
width: 364px;
height: 270px;
position: relative;
margin-bottom: 30px;
}
.ddwl .center-wrap .bd .col .bigpicbox .info{
width: 364px;
height: 104px;
position: absolute;
bottom: 0;
padding: 21px 17px;
ont-size: 14px;
color: #FFFFFF;
line-height: 22px;
box-sizing: border-box;
}
.ddwl .center-wrap .bd .col .bigpicbox .info .bottom .tag{
float: left;
}
.ddwl .center-wrap .bd .col .bigpicbox .info .bottom .price{
float: right;
}
.ddwl .center-wrap .bd .col .grid {
width: 364px;
height: 120px;
position: relative;
background: white;
margin-bottom: 30px;
}
.ddwl .center-wrap .bd .col .grid .picbox{
float: left;
position: absolute;
left: 0;
}
.ddwl .center-wrap .bd .col .grid a{
font-size: 14px;
color: #000000;
line-height: 22px;
}
.ddwl .center-wrap .bd .col .grid .wordbox{
float: right;
width: 244px;
height: 120px;
position: absolute;
right:0;
padding: 26px 18px;
box-sizing: border-box;
}
.ddwl .center-wrap .bd .col .more-grid{
width: 364px;
height: 270px;
background-image: linear-gradient(180deg, #FF6374 1%, #FF7368 98%);
box-shadow: 0 4px 8px 0 rgba(0,0,0,0.08);
}
.ddwl .center-wrap .bd .col .more-grid ul li{
padding-left: 10px;
}相关截图:

5
收起
正在回答 回答被采纳积分+1
1回答





















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星