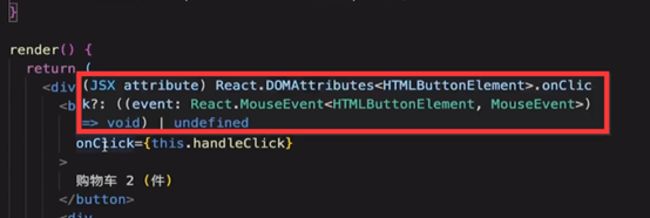
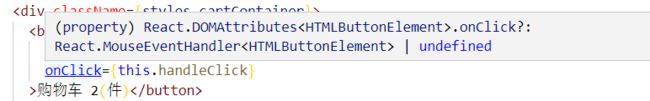
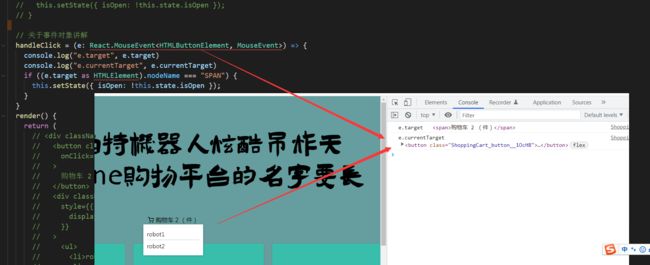
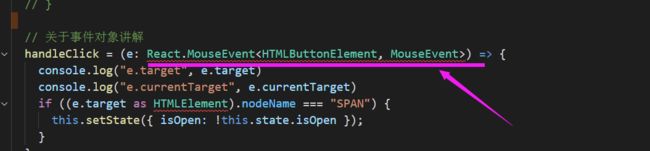
事件对象的类型感应出来的和老师的不一样
相关代码:
import React from "react";
import styles from './ShoppingCart.module.css'
interface Props {
}
interface State {
isOpen: boolean
}
class ShoppingCart extends React.Component<Props, State>{
constructor(props: Props) {
super(props)
this.state = {
isOpen: false
}
}
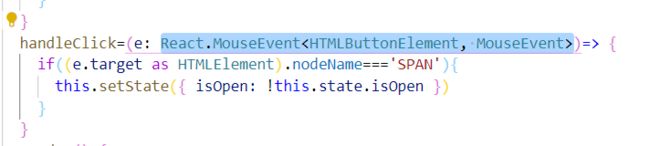
handleClick=(e: React.MouseEvent<HTMLButtonElement, MouseEvent>)=> {
this.setState({ isOpen: !this.state.isOpen })
}
render() {
return (
<div className={styles.cartContainer}>
<button
className={styles.button}
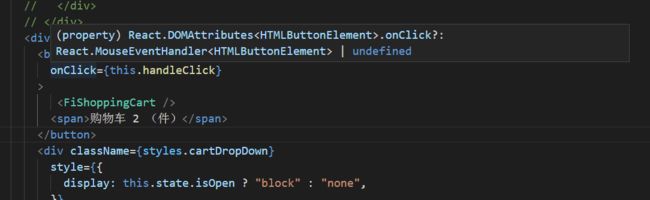
onClick={this.handleClick}
>购物车 2(件)</button>
<div className={styles.cartDropDown}
style={{
display: this.state.isOpen ? "block" : "none"
}}
>
<ul>
<li>robot 1</li>
<li>robot 2</li>
</ul>
</div>
</div>
)
}
}
export default ShoppingCart视频中老师的:
我的:
16
收起
正在回答 回答被采纳积分+1
1回答
























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星