老师,麻烦审阅一下,感谢
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>2-15编程练习</title>
</head>
<body>
<div>
<a name="top">这里是顶部</a><br />
<ul>
<li>
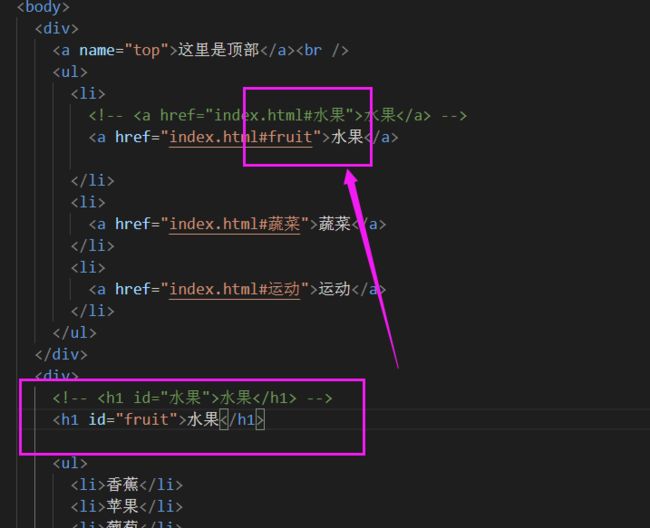
<a href="2-15编程练习.html#水果">水果</a>
</li>
<li>
<a href="2-15编程练习.html#蔬菜">蔬菜</a>
</li>
<li>
<a href="2-15编程练习.html#运动">运动</a>
</li>
</ul>
</div>
<div>
<h1 id="水果">水果</h1>
<ul>
<li>香蕉</li>
<li>苹果</li>
<li>葡萄</li>
<li>梨</li>
<li>西瓜</li>
<li>樱桃</li>
<li>菠萝</li>
<li>橙子</li>
<li>柚子</li>
<li>芒果</li>
</ul>
<h2><a href="2-15编程练习.html#top">返回顶部</a></h2>
<h1 id="蔬菜">蔬菜</h1>
<ul>
<li>西红柿</li>
<li>黄瓜</li>
<li>土豆</li>
<li>芹菜</li>
<li>蒜苔</li>
<li>西葫芦</li>
<li>香菇</li>
<li>菠菜</li>
<li>豆角</li>
<li>油菜</li>
</ul>
<h2><a href="2-15编程练习.html#top">返回顶部</a></h2>
<h1 id="运动">运动</h1>
<ul>
<li>篮球</li>
<li>羽毛球</li>
<li>足球</li>
<li>乒乓球</li>
<li>排球</li>
<li>自由泳</li>
<li>滑雪</li>
<li>跳绳</li>
<li>橄榄球</li>
<li>板羽</li>
</ul>
<h2><a href="2-15编程练习.html#top">返回顶部</a></h2>
</div>
</body>
</html>


















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星