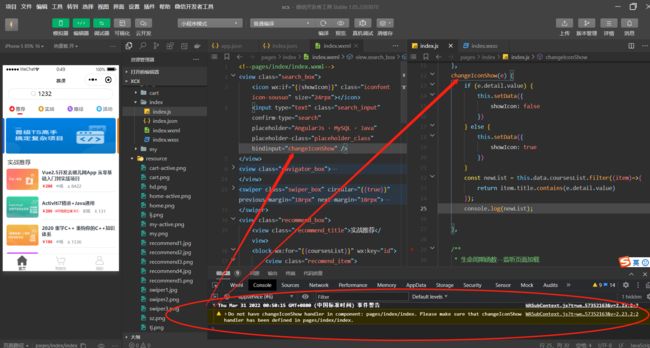
老师好,我这里为什么提示这个do not have ...,太奇怪了

它是否说我没有changeIconShow这个方法?我明明已经定义了呀
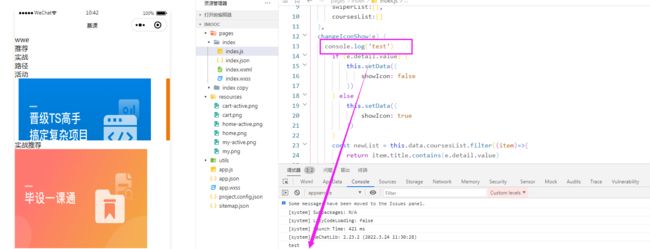
这是我的index.js:
// pages/index/index.js
Page({
/**
* 页面的初始数据
*/
data: {
showIcon: true,
swiperList:[],
coursesList:[]
},
changeIconShow(e) {
if (e.detail.value) {
this.setData({
showIcon: false
})
} else {
this.setData({
showIcon: true
})
}
const newList = this.data.coursesList.filter((item)=>{
return item.title.contains(e.detail.value)
});
console.log(newList);
},
/**
* 生命周期函数--监听页面加载
*/
onLoad:function(options) {
wx.request({
url: 'https://www.fastmock.site/mock/dac8effc135f0ff3f0cab50dd894a04c/xcx/api/courses',
success:(response)=> {
const {data:{data}} = response;
this.setData({
swiperList:data.swiperList,
coursesList:data.courses
});
}
});
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
}
})index.wxml:
<!--pages/index/index.wxml-->
<view class="search_box">
<icon wx:if="{{showIcon}}" class="iconfont icon-sousuo" size="24rpx"></icon>
<input type="text" class="search_input" confirm-type="search" placeholder="AngularJs · MySQL · Java" placeholder-class="placeholder_class" bindinput="changeIconShow" />
</view>
<view class="navigator_box">
<view class="nav_item">
<image class="nav_img" src="../../resource/tj.png"></image>
推荐
</view>
<view class="nav_item">
<image class="nav_img" src="../../resource/sz.png"></image>
实战
</view>
<view class="nav_item">
<image class="nav_img" src="../../resource/lj.png"></image>
路径
</view>
<view class="nav_item">
<image class="nav_img" src="../../resource/hd.png"></image>
活动
</view>
<view class="nav_line"></view>
</view>
<swiper class="swiper_box" circular="{{true}}" previous-margin="18rpx" next-margin="18rpx">
<block wx:for="{{swiperList}}" wx:key="item">
<swiper-item class="swiper_item">
<image class="swiper_img" src="{{item.imgUrl}}"></image>
</swiper-item>
</block>
</swiper>
<view class="recommend_box">
<view class="recommend_title">实战推荐</view>
<block wx:for="{{coursesList}}" wx:key="id">
<view class="recomend_item">
<view class="recommend_imgbox">
<image src="{{item.imgUrl}}" class="recommend_img" />
</view>
<view class="item_right">
<view class="item_title">{{item.title}}</view>
<view class="item_right_bottom">
<text class="item_price">¥{{item.price}}</text>
<text class="item_discount" wx:if="{{item.promotion}}">APP购买立减 ¥3</text>
<text class="item_level">{{item.level}}</text>
<icon class="iconfont icon-zongrenshu" size="24rpx"></icon>
<text class="item_amount">{{item.sales}}</text>
</view>
</view>
</view>
</block>
</view>这是为什么呢,这个方法也没起作用,输入内容搜索框的放大镜没有被隐藏
8
收起
正在回答 回答被采纳积分+1
2回答
weixin_慕码人7523200
2022-03-31 11:55:17
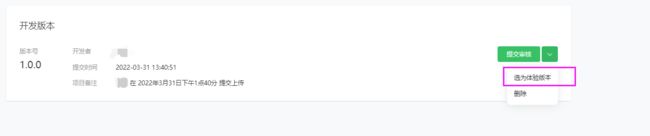
好的。老师,我想问一下小程序项目如何放在简历中,让别人扫个码就能看到项目效果呢?或者放个网址也可以
































恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星