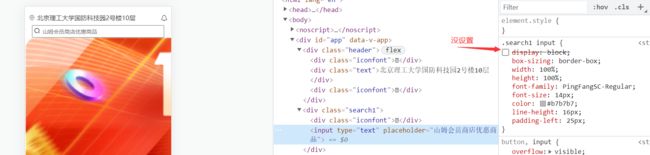
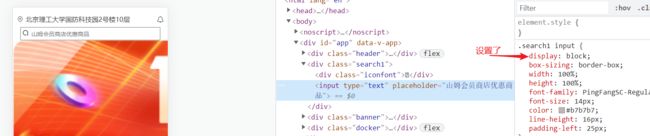
input标签位置

<template>
<div class="header">
<div class="iconfont"></div>
<div class="text">北京理工大学国防科技园2号楼10层</div>
<div class="iconfont"></div>
</div>
<div class="search1">
<div class="iconfont"></div>
<input type="text" placeholder="山姆会员商店优惠商品" />
</div>
<div class="banner">
<img
src="http://www.dell-lee.com/imgs/vue3/banner.jpg"
alt=""
class="bannerimg"
/>
</div>
<div class="docker">
<div class="docker__item docker__item--active">
<div class="iconfont"></div>
<div class="wenzi">首页</div>
</div>
<div class="docker__item">
<div class="iconfont"></div>
<div class="wenzi">购物车</div>
</div>
<div class="docker__item">
<div class="iconfont"></div>
<div class="wenzi">订单</div>
</div>
<div class="docker__item">
<div class="iconfont"></div>
<div class="wenzi">我的</div>
</div>
</div>
</template>
<style lang="scss">
* {
padding: 0;
margin: 0;
}
.header {
box-sizing: border-box;
display: flex;
width: 100%;
padding: 20px 10px 10px 10px;
.text {
flex: 1;
font-family: PingFangSC-Regular;
font-size: 16px;
color: #333333;
margin-left: 5px;
}
.iconfont {
font-size: 16px;
}
}
.search1 {
position: relative;
width: 339px;
height: 32px;
margin-left: 18px;
background-color: aqua;
input {
display: block;
box-sizing: border-box;
width: 100%;
height: 100%;
font-family: PingFangSC-Regular;
font-size: 14px;
color: #b7b7b7;
line-height: 16px;
padding-left: 25px;
}
.iconfont {
position: absolute;
top: 5px;
left: 5px;
}
}
.docker {
display: flex;
box-sizing: border-box;
padding: 0 7px;
position: fixed;
left: 0;
bottom: 0;
width: 100%;
height: 0.49rem;
border-top: 1px solid gray;
}
.docker__item {
flex: 1;
text-align: center;
&--active {
color: blue;
}
.iconfont {
margin: 0.07rem 0 0.02rem 0;
font-size: 0.18rem;
}
.wenzi {
font-size: 20px;
transform: scale(0.5, 0.5);
transform-origin: center top;
}
}
</style>
input标签不加display:block 就会在下面显示

























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星