防抖中this和arguments的问题
// 防抖
function debounce(fn, delay = 500) {
// timer 是闭包中的
let timer = null
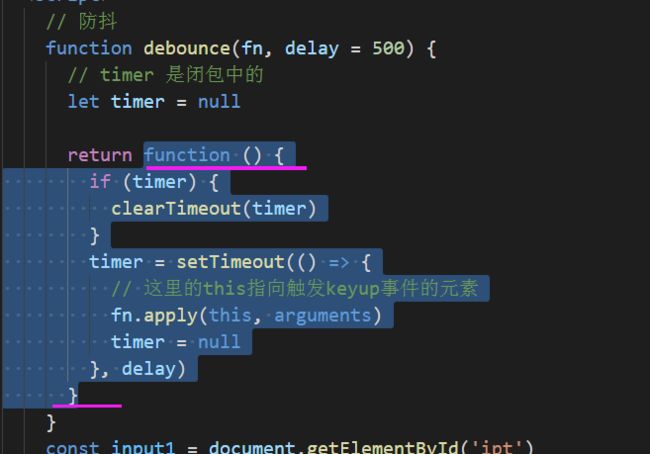
return function () {
if (timer) {
clearTimeout(timer)
}
timer = setTimeout(() => {
// 这里的this指向触发keyup事件的元素
fn.apply(this, arguments)
timer = null
}, delay)
}
}
input1.addEventListener('keyup', debounce(function (e) {
console.log(e.target)
console.log(input1.value)
}, 600))老师请问
fn.apply(this, arguments)
这里的argument指什么,e又是怎么传进去的?
debounce(function (e) {
console.log(e.target)
console.log(input1.value)
}48
收起
正在回答
1回答
同学你好,对于你的问题解答如下:
1、arguments指的是获取传入函数中的所有参数。由于箭头函数中不存在arguments,所以这里的arguments指的是获取调用下图选中的函数时,传入的所有参数

2、具体可以参考如下解析:
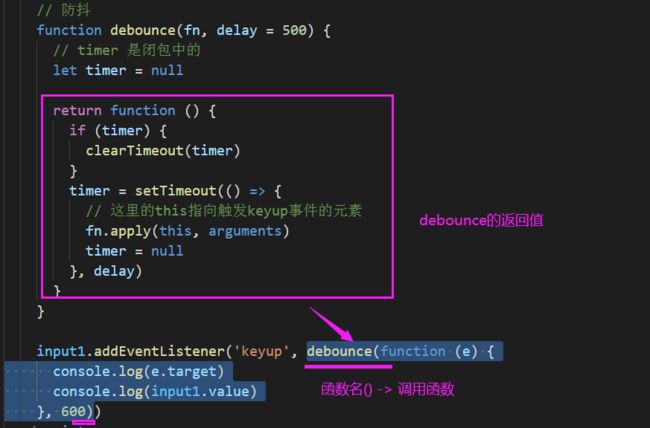
给input1绑定keyup事件时,由于addEventListener方法的第二个参数是一个“函数的调用”,所以debounce函数的返回值,是keyup的事件处理函数,如下:

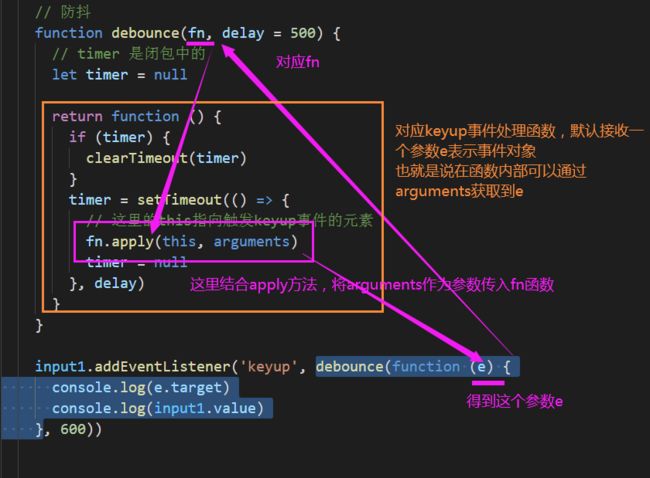
即:keyup事件触发时,实际执行就是上图中选中的函数(return 后面那个function(){}),事件触发时,会默认往事件处理函数中,传递一个参数e(事件对象), 而由于调用debounce时,传入了两个参数,传入的第一个参数,就是fn,具体可以结合下图标注理解:

祝学习愉快~




















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星