vscode 调试的时候,如何查看内部库代码呢
老师 好!
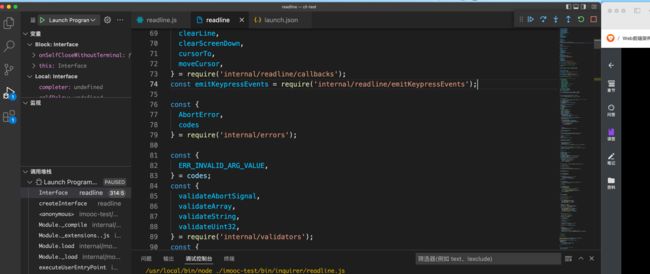
vscode 调试的时候,如何查看内部库代码
比如调式readline源码,想查看 emitKeypressEvents
17
收起
正在回答 回答被采纳积分+1
1回答
扬_灵
2022-04-11 08:43:55
同学你好,vscode调试可以参考这篇文档https://imooc-lego.yuque.com/docs/share/faa9343a-42c7-4493-b2a7-aafd8e369005?

















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星