正在回答
1回答
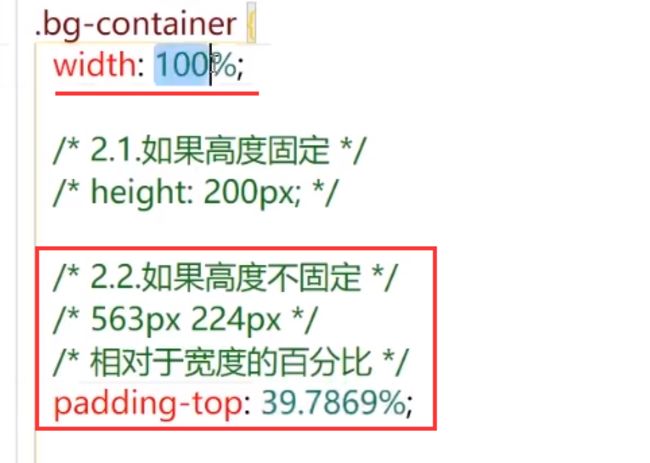
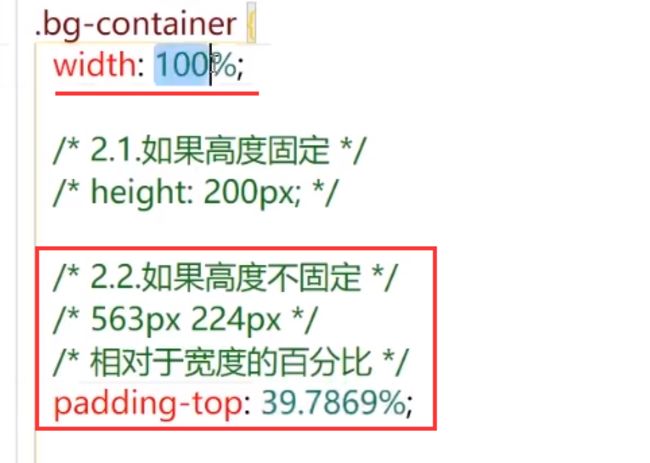
同学你好,padding-top这种解决方案适用于,引入的背景图片宽高是不固定的情况。计算方式为图片的高度/图片的宽度 * 100%,如下图所示:

比如这里的padding-top值39.7869%=(图片高度224px/图片的宽度536px)*100%得到的。
注意:这里要配合background-size:cover; 使用效果更佳。
祝学习愉快~
同学你好,padding-top这种解决方案适用于,引入的背景图片宽高是不固定的情况。计算方式为图片的高度/图片的宽度 * 100%,如下图所示:

比如这里的padding-top值39.7869%=(图片高度224px/图片的宽度536px)*100%得到的。
注意:这里要配合background-size:cover; 使用效果更佳。
祝学习愉快~
恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星