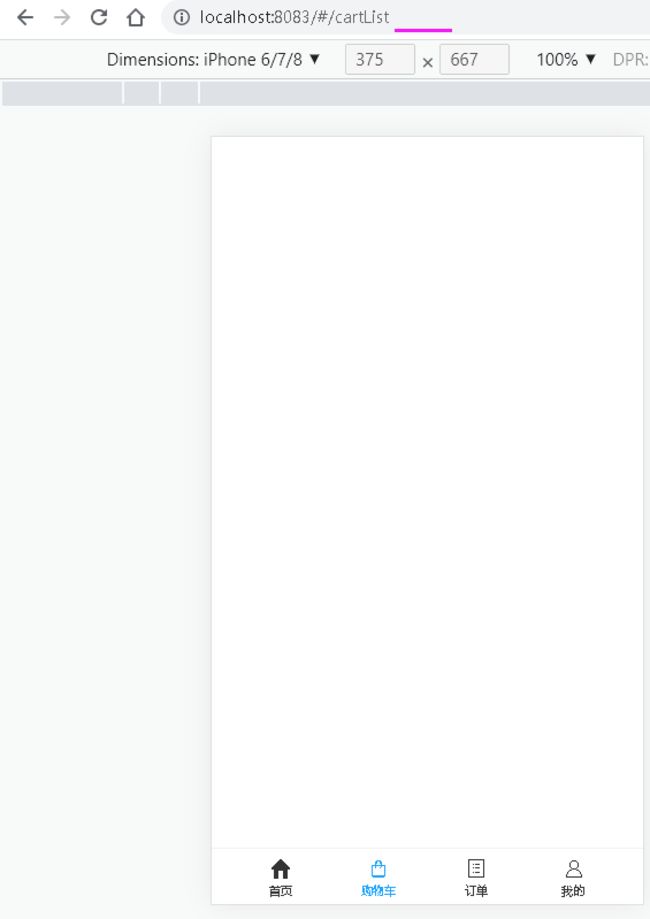
购物车页面为什么不显示数据
请老师帮助查看一下代码,谢谢:
<template>
<div class="products">
<h4 class="shopname">{{shopName}}</h4>
<template v-for="item in productList" :key="item._id">
<div class="product_item" v-if="item.count > 0">
<img :src="item.imgUrl">
<div class="product_detail">
<h4>{{item.name}}</h4>
<div class="price_num">
<div class="product_price"><span>¥{{item.price}}</span><span>x{{item.count}}</span></div>
<div class="product_num">¥{{(item.price * item.count).toFixed(2)}}</div>
</div>
</div>
</div>
</template>
</div>
<Docker :currentIndex="1"/>
</template>
<script>
import {useRoute} from 'vue-router'
import Docker from '../../components/Docker.vue'
import {useCommonCartEffect} from '../../effects/cartEffects'
export default {
name:'CartList',
components:{ Docker },
setup(){
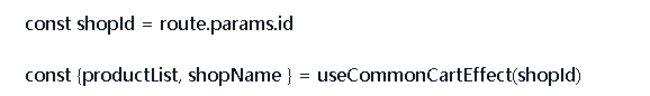
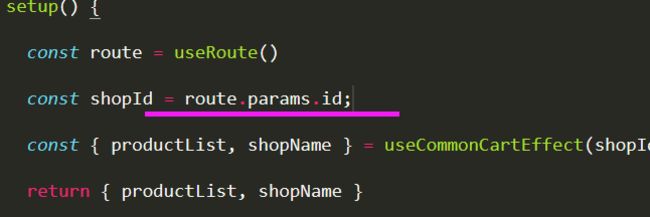
const route = useRoute()
const shopId = route.params.id
const {productList, shopName } = useCommonCartEffect(shopId)
return{productList, shopName }
}
}
</script>
<style lang="scss" scoped>
.products{width:100%; max-height: calc(100vh - .5rem); overflow-y: auto; margin:0 .18rem;}
.shopname{font-size: .16rem; margin-bottom: .16rem;}
.product_item{display: flex; margin-bottom: .16rem;}
.product_item img{width:.68rem; height: .68rem;}
.product_detail{margin-left:.16rem; flex: 1; overflow: hidden;}
.product_detail h4{font-size: .14rem; margin-bottom: .1rem; white-space: nowrap; text-overflow: ellipsis; overflow: hidden;}
.price_num{display: flex; align-items: center;}
.product_price{flex: 1;}
.product_price span{font-size: .14rem; color: #E93B3B; margin-right: .06rem;}
.product_num{width:.8rem; font-size: .14rem; text-align: right;}
</style>
正在回答
同学你好,老师明白你的意思,但是代码中是通过路由参数获取对应的商品

购物车页面路由中没有参数就拿不到数据。
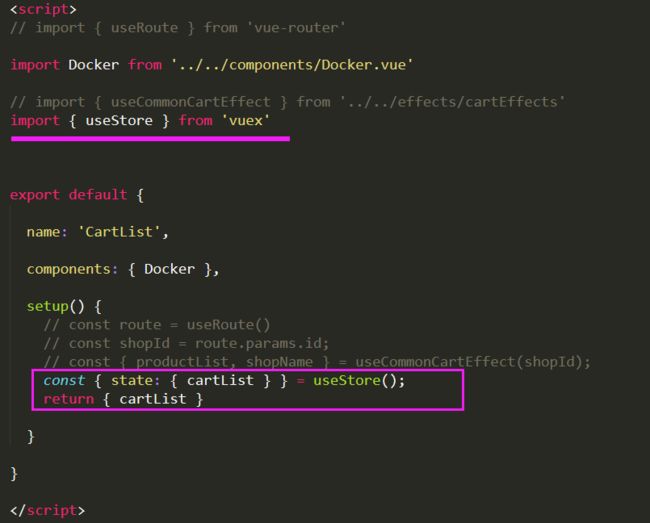
建议:直接获取state中存储的数据就好了,例如:
拿到cartList数据

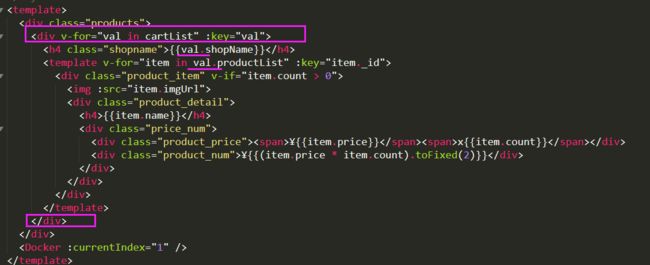
内容外层再包裹一层遍历

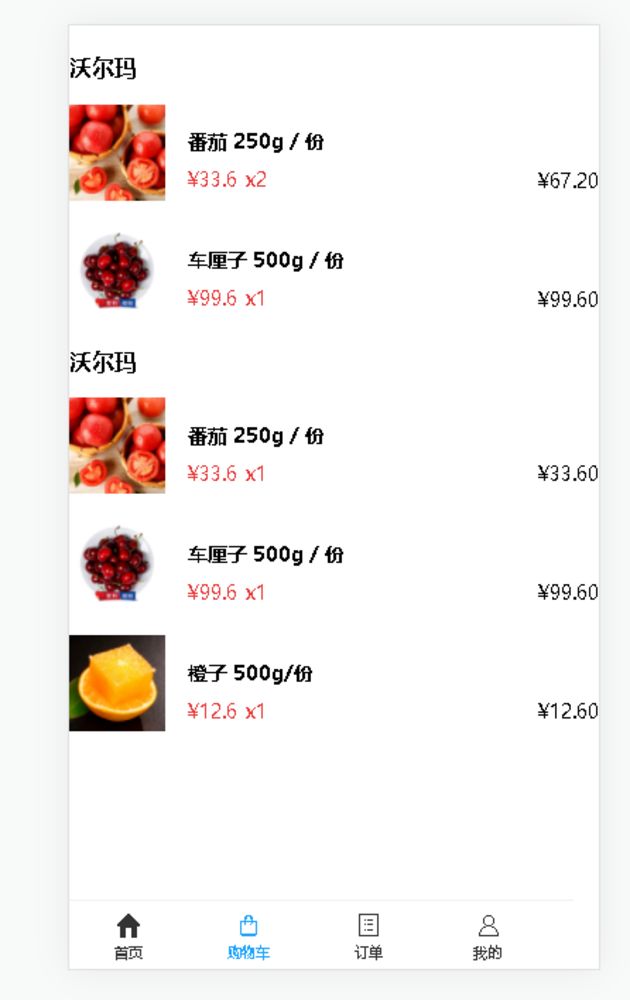
这样点击加、减会改变存储的数据,购物车中的数据也会改变

自己再测试下。

























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星