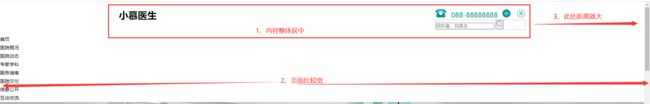
请老师看下,为什么我的页面显示比例和老师不一样?
*{
margin:0;
padding:0;
}
ul,ol{
list-style: none;
}
a{
text-decoration: none;
}
body{
font:normal 14px/25px "微软雅黑";
}
/* 头部 */
header{
}
header .header-top{
width: 1201px;
margin:0 auto;
/* 清除浮动 */
overflow: hidden;
}
header .header-top .logo{
padding-top:27px;
width: 221px;
height: 63px;
float: left;
}
header .header-top .logo h1{
width: 221px;
height: 63px;
}
header .header-top .tool{
width: 266px;
height: 77px;
float:right;
padding-top:22px;
}
header .header-top .tool .r1 .tel{
width: 32px;
height: 25px;
}
header .header-top .tool .r1 .telnumber{
font-size: 20px;
color: #00978E;
display: inline-block;
width: 158px;
height: 26px;
text-align: center;
}
header .header-top .tool .r1 .icon{
width: 24px;
height: 24px;
}
header .header-top .tool .r1 .chinese_icon{
margin-right: 14.1px;
}
header .header-top .tool .r2{
width: 264px;
height: 28px;
border:1px solid #CACACA;
}
-----------------------------------------------------------------
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>小慕医生-责任,品质,关爱</title>
<meta name="Keywords" content="小慕医生是专业的医院">
<meta name="Description" content="美容,内科,外科">
<link rel="stylesheet" href="css/xiaomu.css">
</head>
<body>
<!-- 网页头部 -->
<header>
<div class="header-top">
<!-- 网页logo -->
<div class="logo">
<h1>小慕医生</h1>
</div>
<!-- 网页功能搜索区 -->
<div class="tool">
<div class="r1">
<img class="tel" src="images/tel.png" alt="">
<span class="telnumber">088-88888888</span>
<a href="#"><img class="chinese_icon icon" src="images/chinese_icon.png" alt=""></a>
<a href="#"><img class="english_icon icon" src="images/english_icon.png" alt=""></a>
</div>
<div class="r2">
<input type="search" placeholder="找科室,找医生">
<button><img src="images/search.png" alt=""></button>
</div>
</div>
</div>
<div class="header-bottom">
<!-- 网页导航 -->
<nav class="main-nav">
<ul>
<li>首页</li>
<li>医院概况</li>
<li>医院动态</li>
<li>专家学科</li>
<li>服务指南</li>
<li>医院文化</li>
<li>信息公开</li>
<li>互动交流</li>
</ul>
</nav>
</div>
</header>
<!-- 网页的banner -->
<section class="banner">
<img src="images/banner.png" width="100%" alt="">
<h2>责任,科学,严谨</h2>
<!-- 小圆点 -->
<ol>
<li></li>
<li></li>
<li></li>
<li></li>
</ol>
</section>
<!-- 网页的主要内容 -->
<section class="content">
<!-- 常用链接 -->
<div class="useful_links">
<ul>
<li>
<a href="#">
<img src="images/icon_jzxz.png" alt="">
<span>就诊须知</span>
</a>
</li>
<li>
<a href="#">
<img src="images/icon_jylc.png" alt="">
<span>就医流程</span>
</a>
</li>
<li>
<a href="#">
<img src="images/icon_zjjs.png" alt="">
<span>专家介绍</span>
</a>
</li>
<li>
<a href="#">
<img src="images/icon_ksjs.png" alt="">
<span>科室介绍</span>
</a>
</li>
<li>
<a href="#">
<img src="images/icon_ybjy.png" alt="">
<span>医保就医</span>
</a>
</li>
<li>
<a href="#">
<img src="images/icon_jktj.png" alt="">
<span>健康体检</span>
</a>
</li>
</ul>
</div>
<!-- 医院动态和公告区域 -->
<div class="news-and-notice">
<!-- 医院动态 -->
<div class="news">
<h2>医院动态</h2>
<div class="news-content">
<!-- 图片新闻 -->
<div class="hot-news">
<!-- 放新闻图片 -->
<a href="#">
<img src="images/news_pic.png" alt="">
<div>“全国首届健康预防与商业医疗保险论坛”在北京医院举办 </div>
</a>
</div>
<!-- 新闻列表 -->
<ul>
<li> <a href=""> 年度医疗机构用血自查评分表和科室基本信息表</a></li>
<li> <a href=""> 关于上报北京市医疗机构临床用血信息的通知 </a></li>
<li> <a href=""> 北京医院输血科通过验收并获批开展“临床基… </a></li>
<li> <a href=""> 国家药品监督管理局关于修订都梁软胶囊非处… </a></li>
<li> <a href=""> 关于将多拉司琼注射剂等药品纳入本市基本医… </a></li>
<li> <a href=""> 关于调整完善本市基本医疗保险门诊特殊疾病… </a></li>
<li> <a href=""> 广东省药学会:关于印发《超药品说明书用药… </a></li>
<li> <a href=""> 人力资源社会保障部关于将36种药品纳入国家… </a></li>
</ul>
</div>
</div>
<!-- 医院公告 -->
<div class="notice">
<h3>医院公告</3>
<div>
<ol>
<li>
<dl>
<dt> <a href="#">《养生堂》</a></dt>
<dd><a href="#">公郭立新主任 特殊时期糖尿病人的新冠…</a></dd>
</dl>
</li>
<li>
<dl>
<dt><a href="#">《养生堂》</a></dt>
<dd><a href="#">王少为主任 新型冠状病毒防控指引十八…</a></dd>
</dl>
</li>
<li>
<dl>
<dt><a href="#">《我要当医生》</a></dt>
<dd><a href="#">谭玲副主任 李同舟 姚晨蕊药师</a></dd>
</dl>
</li>
<li>
<dl>
<dt><a href="#">《全民健康学院》</a></dt>
<dd><a href="#">王建业院长 “医”路有你 健康同行</a></dd>
</dl>
</li>
<li>
<dl>
<dt><a href="#">《健康北京》</a></dt>
<dd><a href="#">王建业院长 莫把衰老当病治</a></dd>
</dl>
</li>
</ol>
</div>
</div>
</div>
<!-- 广告图片 -->
<aside class="ad-images">
<a href="#"><img src="images/xuanchuan.png" alt=""></a>
</aside>
<!-- 科室介绍 -->
<div class="dep-info">
<h2>科室介绍</h2>
<div class="dep-content">
<div>
<h4>内科</h4>
<ul>
<li><a href="">呼吸内科</a></li>
<li><a href="">消化内科</a></li>
<li><a href="">神经内科</a></li>
<li><a href="">心血管内科</a></li>
<li><a href="">肾内科</a></li>
<li><a href="">血液内科</a></li>
<li><a href="">免疫科</a></li>
<li><a href="">內分泌科</a></li>
</ul>
</div>
<div>
<h4>肿瘤科</h4>
<ul>
<li><a href="#">呼吸内科</a></li>
<li><a href="#">消化内科</a></li>
<li><a href="#">神经内科</a></li>
<li><a href="#">心血管内科</a></li>
<li><a href="#">肾内科</a></li>
<li><a href="#">血液内科</a></li>
<li><a href="#">免疫科</a></li>
<li><a href="#">內分泌科</a></li>
</ul>
</div>
<div>
<h4>外科</h4>
<ul>
<li><a href="#">呼吸内科</a></li>
<li><a href="#">消化内科</a></li>
<li><a href="#">神经内科</a></li>
<li><a href="#">心血管内科</a></li>
<li><a href="#">肾内科</a></li>
<li><a href="#">血液内科</a></li>
<li><a href="#">免疫科</a></li>
<li><a href="#">內分泌科</a></li>
</ul>
</div>
<div>
<h4>儿科</h4>
<ul>
<li><a href="#">呼吸内科</a></li>
<li><a href="#">消化内科</a></li>
<li><a href="#">神经内科</a></li>
<li><a href="#">心血管内科</a></li>
<li><a href="#">肾内科</a></li>
<li><a href="#">血液内科</a></li>
<li><a href="#">免疫科</a></li>
<li><a href="#">內分泌科</a></li>
</ul>
</div>
</div>
</div>
<!-- 专家介绍 -->
<div class="exp-info">
<h3>专家介绍</h3>
<a href="#">查看更多>></a>
<ul>
<li>
<div class="picbox">
<a href="#">
<img src="images/Mask group1.png" alt="">
</a>
</div>
<div class="wordbox">
<p>姓名:李琳</p>
<p>科室:肿瘤内科</p>
<p>介绍:北京医院肿瘤内科科室主任,党支部书记,副教授,硕士研究生导师,
中国老年肿瘤专业委员会肺癌分委会常务委员,北京医学……</p>
</div>
</li>
<li>
<div class="picbox">
<a href="#">
<img src="images/Mask group2.png" alt="">
</a>
</div>
<div class="wordbox">
<p>姓名:毛永辉</p>
<p>科室:肿瘤内科</p>
<p>介绍:北京医院肿瘤内科科室主任,党支部书记,副教授,硕士研究生导师,
中国老年肿瘤专业委员会肺癌分委会常务委员,北京医学……</p>
</div>
</li>
<li>
<div class="picbox">
<a href="#">
<img src="images/Mask group3.png" alt="">
</a>
</div>
<div class="wordbox">
<p>姓名:黄慈波</p>
<p>科室:肿瘤内科</p>
<p>介绍:北京医院肿瘤内科科室主任,党支部书记,副教授,硕士研究生导师,
中国老年肿瘤专业委员会肺癌分委会常务委员,北京医学……</p>
</div>
</li>
<li>
<div class="picbox">
<a href="#">
<img src="images/Mask group4.png" alt="">
</a>
</div>
<div class="wordbox">
<p>姓名:曹素艳</p>
<p>科室:肿瘤内科</p>
<p>介绍:北京医院肿瘤内科科室主任,党支部书记,副教授,硕士研究生导师,
中国老年肿瘤专业委员会肺癌分委会常务委员,北京医学……</p>
</div>
</li>
<li>
<div class="picbox">
<a href="#">
<img src="images/Mask group5.png" alt="">
</a>
</div>
<div class="wordbox">
<p>姓名:陈海波</p>
<p>科室:肿瘤内科</p>
<p>介绍:北京医院肿瘤内科科室主任,党支部书记,副教授,硕士研究生导师,
中国老年肿瘤专业委员会肺癌分委会常务委员,北京医学……</p>
</div>
</li>
<li>
<div class="picbox">
<a href="#">
<img src="images/Mask group6.png" alt="">
</a>
</div>
<div class="wordbox">
<p>姓名:Jack</p>
<p>科室:肿瘤内科</p>
<p>介绍:北京医院肿瘤内科科室主任,党支部书记,副教授,硕士研究生导师,
中国老年肿瘤专业委员会肺癌分委会常务委员,北京医学……</p>
</div>
</li>
</ul>
</div>
</section>
<!-- 页脚 -->
<footer>
<!-- 友情链接 -->
<div class="friend-links">
<h3>友情链接</h3>
<ul>
<li><a href="#">院长信箱</a></li>
<li><a href="#">投诉信箱</a></li>
<li><a href="#">在线调查</a></li>
<li><a href="#">地理位置</a></li>
<li><a href="#">网站地图</a></li>
<li><a href="#">网站帮助</a></li>
<li><a href="#">隐私声明</a></li>
</ul>
</div>
<!-- 小慕医生联系方式 -->
<address>
<h3>小慕医生</h3>
<ul>
<li>地址:北理工国防大厦111号</li>
<li>电话:088-88888888</li>
<li>邮箱:kefu@imooc.com</li>
<li>邮编:666666</li>
<li>网址:</li><a href="#">http://imooc.com</a>
<li>举报热线:088-88888888</li>
</ul>
</address>
</footer>
</body>
</html>
页面是正常100%缩放。但是小慕医生四个字和设计图和老师的位置都不一样,代码和老师一模一样的。
10
收起
正在回答 回答被采纳积分+1
1回答























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星