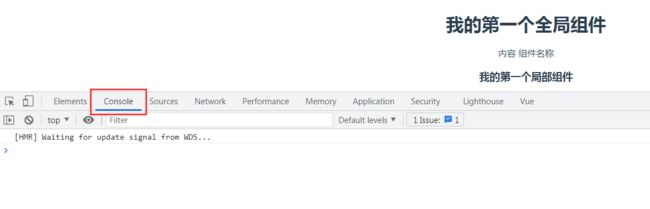
为什么没有显示

<template>
<div class="home">
<img alt="Vue logo" src="../assets/logo.png">
<HelloWorld msg="Welcome to Your Vue.js App"/>
<my-component-name/>
</div>
</template>
<script>
import Vue from 'vue'
// @ is an alias to /src
import HelloWorld from '@/components/HelloWorld.vue'
Vue.component('my-component-name',{
template:'<h3>我的第一个局部组件</h3>'
})
export default {
name: 'HomeView',
components: {
HelloWorld
}
}
</script>
依赖
"dependencies": {
"core-js": "^3.8.3",
"vue": "^2.6.14",
"vue-router": "^3.5.1",
"vuex": "^3.6.2"
},25
收起
正在回答 回答被采纳积分+1
1回答
相似问题
登录后可查看更多问答,登录/注册
Python全能工程师
- 参与学习 人
- 提交作业 16425 份
- 解答问题 4469 个
全新版本覆盖5大热门就业方向:Web全栈、爬虫、数据分析、软件测试、人工智能,零基础进击Python全能型工程师,从大厂挑人到我挑大厂,诱人薪资在前方!
了解课程






















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星