正在回答 回答被采纳积分+1
1回答
好帮手慕小李
2022-04-15 18:35:51
同学你好,解答如下:
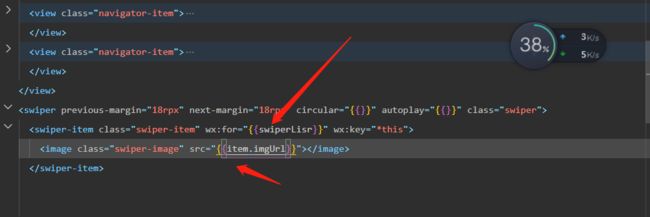
1、首先要明确一点,小程序在做模板渲染的时候,规定就是使用{{}}这个的方式。
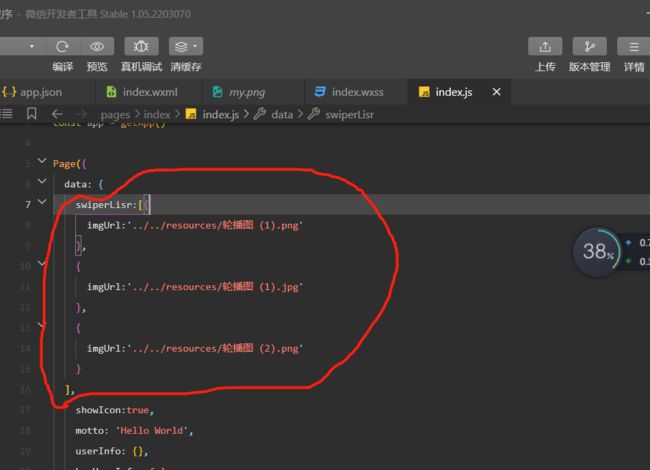
2、老师猜测swiperLisr这里同学可能没有理解的是,为什么要用item。是因为这里没有写全。那么写全的话如下:
wx:for="{{swiperLisr}}" wx:for-index="index" wx:for-item="item"。那么如果说只写了一个wx:for="{{swiperLisr}}"它,后面的不写也是可以用的,并且wx:for-item="item"的默认值就是item。所以这里可以直接使用item.imgUrl,那么实则就是在访问swiperLisr二维数组中的每一项了。
祝学习愉快!




















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星