深克隆之null值和函数相关问题
问题描述:
1、判断对象时,是不是应该加上不为null的情况
else if(typeof o=='object'&& o!=null)
否则克隆后null值变成空对象{}
2、提问里有说函数不需要克隆,所以并没有判断,但是为什么obj.e修改了,obj2.e却没有改变呢?
相关代码:
var obj={a:1,
b:44,
c:{x:'ff',y:[44,55,[66,77]],z:{h:12}},
d:null,
e:function(){console.log("我是函数属性")}
};
var obj2=deepClone(obj);
console.log(obj['e']==obj2['e']);//true,函数不需要克隆
obj.e=function(){
console.log("我是new函数属性");
}
obj.e();//我是new函数属性
obj2.e();//我是函数属性15
收起
正在回答 回答被采纳积分+1
1回答
好帮手慕小李
2022-04-20 17:26:22
同学你好,解答如下:
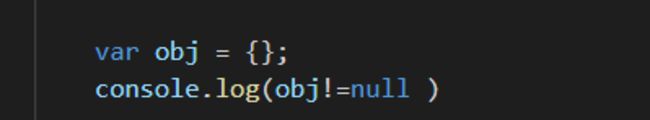
1、首先要说同学的想法是好的,比如说怎么能控制空对象的传递,但是同学使用的判断条件并不能帮助同学来实现同学所想的需求,因为对象是不是空如果按照obj!=null这种方式判断,那么不管对象是否是空对象它的结果都是true。如下:


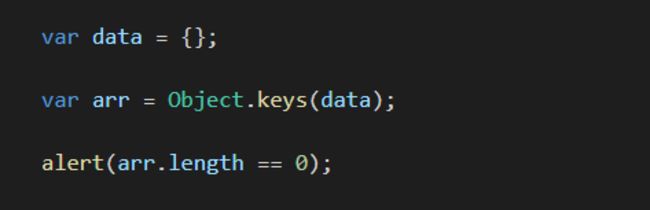
那么如果说同学想判断对象中是否是空对象,其实有很多种方式,同学感兴趣的话可以去了解一下,这里老师用ES6的方式给同学举个例子,如下:


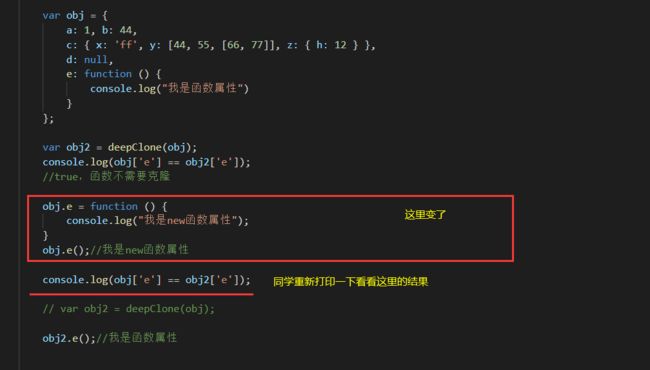
2、同学能有这样的疑问很棒,但是同学观察一下,在进行克隆的时候,是不是obj.e还没有改变过,那么这个时候obj.e == obj2.e 是true,当克隆结束后obj.e才进行了更改,那么这个时候其实那么这个时候obj.e == obj2.e 是false了。所以它们并没有“藕断丝连”而是说他们就是两个不同的对象。如下:

如上例子,如果需要让它们两个相等那么需要再次进行一遍克隆才可以。
同学自己试试,祝学习愉快!

















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星