“仿穷游”首页静态项目 2-12作业题提交
2-12作业题,请老师过目。
以下是实现效果图


效果1
html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>慕云游商城 - 机票、酒店、旅游攻略</title> <meta name="Keywords" content="机票,酒店,旅游攻略,签证,出国,自由行"> <meta name="Description" content="慕云游商城有10多年旅游行业经验,为您提供全方位旅游服务"> <link rel="stylesheet" href="css/reset.css"> <link rel="stylesheet" href="css/base.css"> <link rel="stylesheet" href="css/css.css"> </head> <body> <header class="site-head"> <div class="topbar"> <div class="center-wrap"> <nav class="shortcut-links"> <ul> <li> <a href="">目的地</a> </li> <li> <a href="">锦囊</a> </li> <li class="have-menu"> <a href="">社区</a> <em class="arrow"> <b></b> <i></i> </em> <div class="menu sqmenu"> <ul class="menu-list"> <li><a href="">旅行论坛</a></li> <li><a href="">旅行专栏</a></li> <li><a href="">旅行问答</a></li> <li><a href="">旅行生活分享平台</a></li> <li><a href="">JNE旅行生活美学</a></li> <li><a href="">Biu伴(原结伴同游)</a></li> <li><a href="">负责任的旅行</a></li> <li><a href="">特别策划</a></li> </ul> </div> </li> <li> <a href="">行程助手</a> </li> <li class="have-menu"> <a href="">商城</a> <em class="arrow"> <b></b> <i></i> </em> <div class="menu scmenu"> <ul class="menu-list"> <li><a href="#">机酒自由行</a></li> <li><a href="#">当地玩乐</a></li> <li><a href="#">签证</a></li> <li><a href="#">保险</a></li> <li><a href="#">租车自驾</a></li> <li><a href="#">游轮</a></li> <li><a href="#">河轮</a></li> <li><a href="#">私人订制</a></li> <li><a href="#">欧洲铁路</a></li> </ul> </div> </li> <li class="have-menu"> <a href="">酒店·民宿</a> <em class="arrow"> <b></b> <i></i> </em> <div class="menu jdmsmenu"> <ul class="menu-list"> <li><a href="#">酒店</a></li> <li><a href="#">爱彼迎</a></li> <li><a href="#">华人旅馆</a></li> </ul> </div> </li> <li> <a href="">特价酒店</a> </li> </ul> </nav> <div class="topbar-r"> <a href="" class="iconfont"></a> <span>|</span> <a href="" class="iconfont"></a> <a href="" class="iconfont"></a> <a href="" class="iconfont"></a> <a href="">登陆</a> <a href="">注册</a> </div> </div> </div> <nav class="main-nav"> <div class="center-wrap"> <ul> <li class="have-menu"> <a href="">机酒自由行</a> <div class="menu jjzyxmenu"> <dl> <dt>全部</dt> <dd> <a href="#">自由行</a> <a href="#">优惠机票</a> <a href="#">酒店</a> <a href="#">游轮</a> <a href="#">定制游</a> <a href="#">马尔代夫</a> <a href="#">海岛游</a> </dd> </dl> </div> </li> <li> <a href="">优惠机票</a> </li> <li class="have-menu"> <a href="">跟团游</a> <div class="menu gtymenu"> <dl> <dt>全部</dt> <dd> <a href="#">跟团游</a> <a href="#">半自助游</a> </dd> </dl> </div> </li> <li> <a href="">酒店</a> </li> <li class="have-menu"> <a href="">当地玩乐</a> <div class="menu ddwlmenu"> <dl> <dt>全部</dt> <dd> <a href="#">日游小团</a> <a href="#">深度体验</a> <a href="#">门票票卷</a> <a href="#">餐饮美食</a> <a href="#">WIFI电话卡</a> <a href="#">购物</a> <a href="#">交通卡</a> </dd> </dl> </div> </li> <li> <a href="">签证</a> </li> <li> <a href="">游轮</a> </li> <li> <a href="">河轮</a> </li> <li> <a href="">保险</a> </li> <li> <a href="">租车自驾</a> </li> <li class="have-menu"> <a href="">深度旅游</a> <div class="menu sdlymenu"> <dl> <dt>全部</dt> <dd> <a href="#">CityWalk</a> <a href="#">特色长线</a> <a href="#">Q-Home</a> </dd> </dl> </div> </li> <li> <a href="">私人地址</a> </li> </ul> </div> </nav> <!-- 页面顶部主要内容 --> <div class="header-con"> <div class="center-wrap"> <h1>慕云游商城</h1> <div class="soso-box"> <input type="text" placeholder="查询目的地/酒店/机票攻略"> <a href="" class="btn iconfont"></a> </div> </div> </div> </header> <!-- banner --> <section class="banner"> <img src="images/banner2.jpg" alt=""> <div class="center-wrap"> <a href="" class="leftbtn"></a> <a href="" class="rightbtn"></a> <nav class="banner-nav"> <ul> <li class="hot"> <dl> <dt>热门出发地</dt> <dd> <em>北京</em> <em>上海</em> <em>广深</em> <em>西南</em> <em>国内其他</em> </dd> </dl> </li> <li class="hk"> <dl> <dt>港澳台 国内</dt> <dd> <em>香港</em> <em>澳门</em> <em>台湾</em> <em>国内其他</em> </dd> </dl> </li> <li class="jp"> <dl> <dt>日本 韩国</dt> <dd> <em>东京</em> <em>大阪</em> <em>冲绳</em> <em>北海道</em> <em>福冈</em> </dd> </dl> </li> <li class="as"> <dl> <dt>东南亚南亚</dt> <dd> <em>泰国</em> <em>新加坡</em> <em>印尼</em> <em>马来西亚</em> <em>越南</em> </dd> </dl> </li> <li class="eu"> <dl> <dt>欧洲 美洲</dt> <dd> <em>英国</em> <em>法国</em> <em>美国</em> <em>加拿大</em> </dd> </dl> </li> <li class="au"> <dl> <dt>澳新 中东非</dt> <dd> <em>澳大利亚</em> <em>新西兰</em> <em>迪拜</em> </dd> </dl> </li> </ul> <div class="menus-box"> <div class="menu current"> <dl> <dt>港澳台</dt> <dd> <a href="">香港</a> <a href="">澳门</a> <a href="">台北</a> <a href="">高雄</a> <a href="">香港迪士尼</a> <a href="">香港海洋公园</a> <a href="">交通接驳</a> <a href="">澳门塔</a> <a href="">新濠天地水舞间</a> <a href="">澳门豪华自助</a> <a href="">台北101</a> <a href="">台湾美食</a> </dd> </dl> <dl> <dt>国内热门城市</dt> <dd> <a href="">三亚</a> <a href="">东北雪乡</a> <a href="">大理</a> <a href="">丽江</a> <a href="">昆明</a> <a href="">西双版纳</a> <a href="">拉萨</a> <a href="">成都</a> <a href="">重庆</a> <a href="">长白山</a> <a href="">厦门</a> <a href="">长沙</a> <a href="">桂林北京</a> <a href="">西安</a> <a href="">敦煌</a> <a href="">杭州</a> <a href="">上海</a> <a href="">无锡</a> <a href="">南京</a> <a href="">广州</a> <a href="">黄山</a> <a href="">莫干山</a> <a href="">新疆</a> <a href="">北海</a> <a href="">九华山</a> <a href="">太原</a> <a href="">张家口</a> </dd> </dl> <dl> <dt>热门景点</dt> <dd> <a href="">北京故宫</a> <a href="">东北滑雪</a> <a href="">恭王府</a> <a href="">长城</a> <a href="">青城山大熊猫基地</a> <a href="">峨眉山</a> <a href="">都江堰</a> <a href="">长恨歌表演</a> <a href="">兵马俑</a> <a href="">大唐芙蓉园</a> <a href="">三亚日游</a> <a href="">厦门鼓浪屿</a> <a href="">千岛湖</a> <a href="">呼伦贝尔草原</a> <a href="">希拉穆仁草原</a> <a href="">大理日游</a> <a href="">杭州</a> <a href="">重庆两江夜游船票</a> </dd> </dl> </div> <div class="menu"> <dl> <dt>港澳台</dt> <dd> <a href="">香港</a> <a href="">澳门</a> <a href="">台北</a> <a href="">高雄</a> <a href="">香港迪士尼</a> <a href="">香港海洋公园</a> <a href="">交通接驳</a> <a href="">澳门塔</a> <a href="">新濠天地水舞间</a> <a href="">澳门豪华自助</a> <a href="">台北101</a> <a href="">台湾美食</a> </dd> </dl> </div> <div class="menu"> <dl> <dt>日本</dt> <dd> <a href="">东京</a> <a href="">大阪</a> <a href="">冲绳</a> <a href="">北海道</a> <a href="">札幌</a> <a href="">京都</a> <a href="">名古屋</a> <a href="">福冈</a> <a href="">长崎</a> <a href="">鹿儿岛</a> <a href="">JR</a> <a href="">Pass</a> <a href="">米其林餐厅</a> <a href="">东京迪士尼</a> <a href="">大阪环球影城</a> <a href="">冲绳一日游</a> <a href="">City</a> <a href="">Walk</a> <a href="">西瓜卡</a> <a href="">京都日游</a> <a href="">和服体验</a> <a href="">包车服务</a> <a href="">富士山日游</a> </dd> </dl> </div> <div class="menu"> <dl> <dt>泰新马</dt> <dd> <a href="">普吉岛</a> <a href="">清迈</a> <a href="">曼谷</a> <a href="">苏梅岛</a> <a href="">甲米</a> <a href="">芭堤雅</a> <a href="">拜县</a> <a href="">新加坡</a> <a href="">马来西亚</a> <a href="">沙巴</a> <a href="">吉隆坡</a> <a href="">皇帝岛</a> <a href="">泰国人妖</a> <a href="">泰国丛林飞跃</a> <a href="">泰国spa按摩</a> <a href="">清迈夜间动物园</a> <a href="">泰拳表演清莱一日游</a> <a href="">新加坡环球影城</a> <a href="">新加坡日游</a> <a href="">新加坡滨海湾花园</a> <a href="">沙巴美人鱼岛</a> <a href="">沙巴红树林萤火虫</a> </dd> </dl> <dl> <dt>东南亚</dt> <dd> <a href="">巴厘岛</a> <a href="">长滩岛</a> <a href="">马尼拉</a> <a href="">薄荷岛</a> <a href="">美娜多芽庄</a> <a href="">岘港</a> <a href="">富国岛</a> <a href="">柬埔寨</a> <a href="">缅甸</a> <a href="">老挝</a> <a href="">文莱</a> <a href="">蓝梦岛</a> <a href="">巴厘岛SPA</a> <a href="">网红漂浮下午茶</a> <a href="">珍珠岛游乐园</a> <a href="">富国岛浮潜海钓</a> <a href="">吴哥窟</a> <a href="">西哈努克</a> </dd> </dl> <dl> <dt>西亚</dt> <dd> <a href="">马尔代夫</a> <a href="">斯里兰卡</a> <a href="">印度</a> <a href="">尼泊尔</a> <a href="">格鲁吉亚阿塞拜疆</a> <a href="">亚美尼亚</a> </dd> </dl> </div> <div class="menu"> <dl> <dt>欧洲</dt> <dd> <a href="">法国</a> <a href="">意大利</a> <a href="">土耳其</a> <a href="">俄罗斯</a> <a href="">西班牙</a> <a href="">瑞士</a> <a href="">英国</a> <a href="">希腊</a> <a href="">荷兰</a> <a href="">德国</a> <a href="">捷克</a> <a href="">葡萄牙</a> <a href="">奥地利</a> <a href="">瑞典</a> <a href="">丹麦</a> <a href="">挪威</a> <a href="">冰岛</a> <a href="">芬兰</a> <a href="">罗瓦涅米</a> <a href="">奥斯陆</a> <a href="">雷克雅未克</a> <a href="">因特拉肯</a> <a href="">巴塞罗那</a> <a href="">伦敦</a> <a href="">巴黎</a> <a href="">塞纳河</a> <a href="">慕尼黑</a> <a href="">普罗旺斯</a> <a href="">温莎日游</a> <a href="">巴黎迪斯尼</a> <a href="">伊斯坦布</a> <a href="">尔阿尔罕布拉宫</a> <a href="">唐顿庄园</a> <a href="">埃菲尔铁塔</a> <a href="">凡尔赛宫</a> <a href="">北欧破冰船</a> <a href="">极光之旅</a> <a href="">英国天空岛</a> </dd> </dl> <dl> <dt>美洲</dt> <dd> <a href="">美国</a> <a href="">加拿大</a> <a href="">墨西哥</a> <a href="">巴西</a> <a href="">阿根廷</a> <a href="">智利</a> <a href="">秘鲁</a> <a href="">玻利维亚</a> <a href="">洛杉矶</a> <a href="">纽约</a> <a href="">拉斯维加斯</a> <a href="">旧金山</a> <a href="">圣地亚哥芝加哥</a> <a href="">西雅图</a> <a href="">华盛顿</a> <a href="">奥兰多</a> <a href="">夏威夷</a> <a href="">塞班岛</a> <a href="">关岛</a> <a href="">环球影城</a> <a href="">迪士尼</a> <a href="">演出票</a> <a href="">尼亚加拉大瀑布</a> <a href="">帝国大厦</a> <a href="">奥特莱斯</a> <a href="">黄石国家公园</a> <a href="">纽约大都会博物馆</a> <a href="">美国大峡谷西峡</a> <a href="">拉斯维加斯摩天轮</a> <a href="">羚羊峡谷</a> <a href="">马蹄湾</a> </dd> </dl> </div> <div class="menu"> <dl> <dt>澳新 南太平洋</dt> <dd> <a href="">墨尔本</a> <a href="">悉尼</a> <a href="">黄金海岸</a> <a href="">凯恩斯</a> <a href="">布里斯班奥克兰</a> <a href="">斐济</a> <a href="">珀斯</a> <a href="">圣灵群岛</a> <a href="">大堡礁</a> <a href="">墨尔本之星</a> <a href="">悉尼热气球</a> <a href="">水上飞机</a> <a href="">海港大桥</a> <a href="">皇后镇霍比特人村</a> <a href="">怀托莫萤火虫洞</a> <a href="">米尔福德峡湾</a> <a href="">新西兰滑雪</a> <a href="">瓦纳卡</a> <a href=""></a> </dd> </dl> <dl> <dt>中东非</dt> <dd> <a href="">迪拜</a> <a href="">摩洛哥</a> <a href="">毛里求斯</a> <a href="">埃及</a> <a href="">塞舌尔</a> <a href="">马达加斯加</a> <a href="">以色列</a> <a href="">肯尼亚</a> <a href="">南非</a> <a href="">伊朗</a> <a href="">约旦</a> <a href="">突尼斯</a> <a href="">迪拜</a> <a href="">塔法拉利主题公园</a> <a href="">迪拜七星帆船酒店用餐</a> <a href="">夜游迪拜河</a> <a href="">亚特兰蒂斯水上乐园</a> <a href="">动物大迁徙</a> <a href="">撒哈拉沙漠</a> <a href="">金字塔</a> <a href="">纳米比亚</a> </dd> </dl> </div> </div> </nav> </div> </section> </body> </html>
css.css
.site-head{
min-width: 1152px;
height: 150px;
}
.site-head .topbar {
min-width: 1152px;
height: 32px;
background-color: #2A2A2A;
color: white;
line-height: 32px;
}
.site-head .topbar a {
color: white;
}
.site-head .topbar .shortcut-links {
float: left;
}
.site-head .topbar .shortcut-links > ul > li {
float: left;
margin-right: 18px;
font-size: 14px;
}
.site-head .topbar .shortcut-links > ul > li.have-menu {
padding-right: 12px;
position: relative;
}
.site-head .topbar .shortcut-links > ul > li.have-menu .arrow{
position: absolute;
right:0;
top: 50%;
margin-top: -6px;
width: 12px;
height: 12px;
transition: transform .2s ease 0s;
}
.site-head .topbar .shortcut-links > ul > li.have-menu:hover .arrow {
transform: rotate(180deg);
}
.site-head .topbar .shortcut-links > ul > li.have-menu .arrow b{
position: absolute;
left: 4px;
top: 2px;
width: 6px;
height: 6px;
background-color: #fff;
transform: rotate(45deg);
}
.site-head .topbar .shortcut-links > ul > li.have-menu .arrow i{
position: absolute;
left: 4px;
top: 0.5px;
width: 6px;
height: 6px;
background-color: #2A2A2A;
transform: rotate(45deg);
}
.site-head .topbar .shortcut-links > ul > li.have-menu .menu {
position: absolute;
top: 30px;
left: 0;
z-index: 9999;
/* 隐藏 */
display: none;
padding-top: 10px;
background-color: white;
box-shadow: 0 4px 8px 0 rgba(0,0,0,0.20);
padding: 10px;
}
.site-head .topbar .shortcut-links > ul > li.have-menu .sqmenu {
width: 110px;
}
.site-head .topbar .shortcut-links > ul > li.have-menu .scmenu {
width: 80px;
}
.site-head .topbar .shortcut-links > ul > li.have-menu .jdmsmenu {
width: 80px;
}
/* 鼠标碰到have-menu,就让menu出现 */
.site-head .topbar .shortcut-links > ul > li.have-menu:hover .menu {
display: block;
}
.site-head .topbar .shortcut-links > ul > li.have-menu .menu .menu-list li {
height: 20px;
line-height: 20px;
}
.site-head .topbar .shortcut-links > ul > li.have-menu .menu .menu-list a{
font-size: 12px;
color: #1C1F21;
line-height: 20px;
}
.site-head .topbar .shortcut-links > ul > li.have-menu .menu .menu-list a:hover {
color: orange;
}
.site-head .topbar .topbar-r {
float: right;
width: 225px;
}
.site-head .topbar .topbar-r a, .site-head .topbar .topbar-r span {
margin-right: 11px;
font-size: 15px;
}
.site-head .topbar .topbar-r a:last-child {
margin-right: 0;
}
.site-head .main-nav {
min-width: 1152px;
height: 40px;
background-color: #20BD9A;
}
.site-head .main-nav ul li {
float: left;
margin-right: 18px;
}
.site-head .main-nav ul li.have-menu {
padding-right: 16px;
position: relative;
}
.site-head .main-nav ul li a {
line-height: 40px;
color: white;
font-size: 16px;
}
.site-head .main-nav ul li.have-menu::before {
content: '';
position: absolute;
right: 0;
top: 18px;
width: 0px;
height: 0px;
border: 4px solid transparent;
border-bottom: none;
border-top-color: white;
transition: transform .5s ease 0s;
}
.site-head .main-nav ul li.have-menu:hover::before {
transform: rotate(180deg);
}
.site-head .main-nav ul li .menu {
position: absolute;
top: 35px;
left: 0;
background-color: white;
box-shadow: 0 4px 8px 0 rgba(0,0,0,0.20);
padding: 10px;
display: none;
}
.site-head .main-nav ul li:hover .menu {
display: block;
}
.site-head .main-nav ul li .menu dl dd a:hover {
color: orange;
}
.site-head .main-nav ul li .jjzyxmenu{
width: 150px;
}
.site-head .main-nav ul li .gtymenu{
width: 90px;
}
.site-head .main-nav ul li .ddwlmenu {
width: 190px;
}
.site-head .main-nav ul li .sdlymenu {
width: 160px;
}
.site-head .main-nav ul li .menu dl dt {
font-size: 16px;
}
.site-head .main-nav ul li .menu dl dd a {
color: #1C1F21;
font-size: 12px;
line-height: 20px;
}
.site-head .header-con {
height: 36px;
padding: 21px 0;
}
.site-head .header-con h1 {
float: left;
font-size: 24px;
color: #20BD9A;
line-height: 36px;
font-weight: bold;
}
.site-head .header-con .soso-box {
float: left;
margin-left: 20px;
width: 405px;
padding-top: 2px;
}
.site-head .header-con .soso-box input{
float: left;
width: 361px;
height: 28px;
border: 1px solid #20BD9A;
/* 分别按四个角进行设置 */
border-radius: 4px 0 0 4px;
font-size: 14px;
/* 取消默认的外线(外线是文本框特有的东西) */
outline: none;
padding-left: 10px;
}
.site-head .header-con .soso-box .btn {
float: left;
width: 32px;
height: 30px;
background-color: #20BD9A;
color: white;
text-align: center;
line-height: 30px;
font-size: 18px;
border-radius: 0 4px 4px 0;
}
.banner {
position: relative;
}
.banner img {
width: 100%;
/* 使用min-width,这个属性表示限制最小宽度 */
min-width: 1152px;
/* 图片可能和盒子的底部产生一些缝隙,此时可以使用一个小技巧 */
/* 这是一个小技巧,添加上之后,就不会产生缝隙 */
vertical-align: middle;
}
.banner .center-wrap{
/* 只要有压盖,第一时间想到绝对定位 */
position: absolute;
top: 0;
left: 0;
width: 1152px;
left: 50%;
margin-left: -576px;
/* 这里的100%高度绝对不能省略,因为如果省略了,它的height就是0 */
/* 那么它的子盒子设置16.6%就没有意义了 */
height: 100%;
}
.banner .center-wrap .banner-nav {
/* 注意,这里的100%也非常重要,因为如果省略了,它的height就是0 */
/* 那么它的子盒子设置16.6%就没有意义了 */
height: 100%;
}
.banner .center-wrap .banner-nav>ul {
/* 注意,这里的100%也非常重要,因为如果省略了,它的height就是0 */
/* 那么它的子盒子设置16.6%就没有意义了 */
height: 100%;
}
.banner .center-wrap .banner-nav>ul>li {
height: 16.66%;
width: 296px;
background-color: rgba(0,0,0,0.53);
border-bottom:1px solid #9e9e9e;
/* box-sizing: border-box属性的作用就是让height属性是盒子的总高度,这种情况:在盒子的高度是百分比写的,但是盒子有边框的时候 */
/* 此时就要让盒子的边框涵盖在height里面,就要使用box-sizing属性 */
box-sizing: border-box;
}
.banner .center-wrap .banner-nav>ul>li:last-child {
border-bottom: none;
}
.banner .center-wrap .leftbtn {
position: absolute;
width: 28px;
height: 44px;
background: url(../images/icons.png) no-repeat -21px -94px;
top: 50%;
left: -38px;
margin-top: -22px;
}
.banner .center-wrap .leftbtn:hover, .banner .center-wrap .rightbtn:hover {
/* 透明度 */
opacity: 0.8;
}
.banner .center-wrap .rightbtn {
position: absolute;
width: 28px;
height: 44px;
background: url(../images/icons.png) no-repeat -21px -29px;
top: 50%;
right: -38px;
margin-top: -22px;
}
.banner .center-wrap .banner-nav>ul>li {
position: relative;
}
.banner .center-wrap .banner-nav>ul>li dl {
position: absolute;
height: 48px;
top: 50%;
margin-top: -24px;
left:42px;
color: white;
}
.banner .center-wrap .banner-nav>ul>li dl dt {
font-size: 18px;
line-height: 26px;
height: 26px;
}
.banner .center-wrap .banner-nav>ul>li dl dd {
font-size: 16px;
line-height: 22px;
height: 22px;
}
.banner .center-wrap .banner-nav>ul>li::before {
content:'';
position: absolute;
background-image: url(../images/icons.png);
top: 50%;
left: 10px;
}
.banner .center-wrap .banner-nav>ul>li.hot::before {
width: 22px;
height: 18px;
background-position: -29px -399px;
margin-top: -9px;
}
.banner .center-wrap .banner-nav>ul>li.hk::before {
width: 18px;
height: 21px;
background-position: -28px -217px;
margin-top: -10.5px;
left: 13px;
}
.banner .center-wrap .banner-nav>ul>li.jp::before {
width: 24px;
height: 19px;
background-position: -25px -171px;
margin-top: -9.5px;
}
.banner .center-wrap .banner-nav>ul>li.as::before {
width: 18px;
height: 19px;
background-position: -28px -262px;
margin-top: -9.5px;
left: 12px;
}
.banner .center-wrap .banner-nav>ul>li.eu::before {
width: 20px;
height: 14px;
background-position: -29px -351px;
margin-top: -7px;
left: 11px;
}
.banner .center-wrap .banner-nav>ul>li.au::before {
width: 18px;
height: 17px;
background-position: -28px -305px;
margin-top: -8.5px;
left: 12px;
}
.banner .center-wrap .banner-nav .menus-box .menu {
/* 让所有的menu都隐藏 */
display: none;
position: absolute;
left: 296px;
top: 0;
width: 356px;
height: 100%;
background-color: rgba(0,0,0,0.63);
color: white;
padding: 16px;
/* 加上box-sizing属性之后,height:100%;就是盒子的总高度了 */
/* 就不需要减padding了,因为百分比怎么减padding? */
box-sizing: border-box;
}
.banner .center-wrap .banner-nav .menus-box .menu.current {
display: block;
}
.banner .center-wrap .banner-nav .menus-box .menu a {
color: white;
}
.banner .center-wrap .banner-nav .menus-box .menu dl {
margin-bottom: 16px;
}
.banner .center-wrap .banner-nav .menus-box .menu dl dt {
line-height: 30px;
font-size: 18px;
}
.banner .center-wrap .banner-nav .menus-box .menu dl dd {
line-height: 25px;
font-size: 15px;
}效果2
html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>慕云游商城 - 机票、酒店、旅游攻略</title> <meta name="Keywords" content="机票,酒店,旅游攻略,签证,出国,自由行"> <meta name="Description" content="慕云游商城有10多年旅游行业经验,为您提供全方位旅游服务"> <link rel="stylesheet" href="css/reset.css"> <link rel="stylesheet" href="css/base.css"> <link rel="stylesheet" href="css/css.css"> </head> <body> <header class="site-head"> <div class="topbar"> <div class="center-wrap"> <nav class="shortcut-links"> <ul> <li> <a href="">目的地</a> </li> <li> <a href="">锦囊</a> </li> <li class="have-menu"> <a href="">社区</a> <em class="arrow"> <b></b> <i></i> </em> <div class="menu sqmenu"> <ul class="menu-list"> <li><a href="">旅行论坛</a></li> <li><a href="">旅行专栏</a></li> <li><a href="">旅行问答</a></li> <li><a href="">旅行生活分享平台</a></li> <li><a href="">JNE旅行生活美学</a></li> <li><a href="">Biu伴(原结伴同游)</a></li> <li><a href="">负责任的旅行</a></li> <li><a href="">特别策划</a></li> </ul> </div> </li> <li> <a href="">行程助手</a> </li> <li class="have-menu"> <a href="">商城</a> <em class="arrow"> <b></b> <i></i> </em> <div class="menu scmenu"> <ul class="menu-list"> <li><a href="#">机酒自由行</a></li> <li><a href="#">当地玩乐</a></li> <li><a href="#">签证</a></li> <li><a href="#">保险</a></li> <li><a href="#">租车自驾</a></li> <li><a href="#">游轮</a></li> <li><a href="#">河轮</a></li> <li><a href="#">私人订制</a></li> <li><a href="#">欧洲铁路</a></li> </ul> </div> </li> <li class="have-menu"> <a href="">酒店·民宿</a> <em class="arrow"> <b></b> <i></i> </em> <div class="menu jdmsmenu"> <ul class="menu-list"> <li><a href="#">酒店</a></li> <li><a href="#">爱彼迎</a></li> <li><a href="#">华人旅馆</a></li> </ul> </div> </li> <li> <a href="">特价酒店</a> </li> </ul> </nav> <div class="topbar-r"> <a href="" class="iconfont"></a> <span>|</span> <a href="" class="iconfont"></a> <a href="" class="iconfont"></a> <a href="" class="iconfont"></a> <a href="">登陆</a> <a href="">注册</a> </div> </div> </div> <nav class="main-nav"> <div class="center-wrap"> <ul> <li class="have-menu"> <a href="">机酒自由行</a> <div class="menu jjzyxmenu"> <dl> <dt>全部</dt> <dd> <a href="#">自由行</a> <a href="#">优惠机票</a> <a href="#">酒店</a> <a href="#">游轮</a> <a href="#">定制游</a> <a href="#">马尔代夫</a> <a href="#">海岛游</a> </dd> </dl> </div> </li> <li> <a href="">优惠机票</a> </li> <li class="have-menu"> <a href="">跟团游</a> <div class="menu gtymenu"> <dl> <dt>全部</dt> <dd> <a href="#">跟团游</a> <a href="#">半自助游</a> </dd> </dl> </div> </li> <li> <a href="">酒店</a> </li> <li class="have-menu"> <a href="">当地玩乐</a> <div class="menu ddwlmenu"> <dl> <dt>全部</dt> <dd> <a href="#">日游小团</a> <a href="#">深度体验</a> <a href="#">门票票卷</a> <a href="#">餐饮美食</a> <a href="#">WIFI电话卡</a> <a href="#">购物</a> <a href="#">交通卡</a> </dd> </dl> </div> </li> <li> <a href="">签证</a> </li> <li> <a href="">游轮</a> </li> <li> <a href="">河轮</a> </li> <li> <a href="">保险</a> </li> <li> <a href="">租车自驾</a> </li> <li class="have-menu"> <a href="">深度旅游</a> <div class="menu sdlymenu"> <dl> <dt>全部</dt> <dd> <a href="#">CityWalk</a> <a href="#">特色长线</a> <a href="#">Q-Home</a> </dd> </dl> </div> </li> <li> <a href="">私人地址</a> </li> </ul> </div> </nav> <!-- 页面顶部主要内容 --> <div class="header-con"> <div class="center-wrap"> <h1>慕云游商城</h1> <div class="soso-box"> <input type="text" placeholder="查询目的地/酒店/机票攻略"> <a href="" class="btn iconfont"></a> </div> </div> </div> </header> <!-- banner --> <section class="banner"> <img src="images/banner5.jpg" alt=""> <div class="center-wrap"> <a href="" class="leftbtn"></a> <a href="" class="rightbtn"></a> <nav class="banner-nav"> <ul> <li class="hot"> <dl> <dt>热门出发地</dt> <dd> <em>北京</em> <em>上海</em> <em>广深</em> <em>西南</em> <em>国内其他</em> </dd> </dl> </li> <li class="hk"> <dl> <dt>港澳台 国内</dt> <dd> <em>香港</em> <em>澳门</em> <em>台湾</em> <em>国内其他</em> </dd> </dl> </li> <li class="jp"> <dl> <dt>日本 韩国</dt> <dd> <em>东京</em> <em>大阪</em> <em>冲绳</em> <em>北海道</em> <em>福冈</em> </dd> </dl> </li> <li class="as"> <dl> <dt>东南亚南亚</dt> <dd> <em>泰国</em> <em>新加坡</em> <em>印尼</em> <em>马来西亚</em> <em>越南</em> </dd> </dl> </li> <li class="eu"> <dl> <dt>欧洲 美洲</dt> <dd> <em>英国</em> <em>法国</em> <em>美国</em> <em>加拿大</em> </dd> </dl> </li> <li class="au"> <dl> <dt>澳新 中东非</dt> <dd> <em>澳大利亚</em> <em>新西兰</em> <em>迪拜</em> </dd> </dl> </li> </ul> <div class="menus-box"> <div class="menu"> <dl> <dt>港澳台</dt> <dd> <a href="">香港</a> <a href="">澳门</a> <a href="">台北</a> <a href="">高雄</a> <a href="">香港迪士尼</a> <a href="">香港海洋公园</a> <a href="">交通接驳</a> <a href="">澳门塔</a> <a href="">新濠天地水舞间</a> <a href="">澳门豪华自助</a> <a href="">台北101</a> <a href="">台湾美食</a> </dd> </dl> <dl> <dt>国内热门城市</dt> <dd> <a href="">三亚</a> <a href="">东北雪乡</a> <a href="">大理</a> <a href="">丽江</a> <a href="">昆明</a> <a href="">西双版纳</a> <a href="">拉萨</a> <a href="">成都</a> <a href="">重庆</a> <a href="">长白山</a> <a href="">厦门</a> <a href="">长沙</a> <a href="">桂林北京</a> <a href="">西安</a> <a href="">敦煌</a> <a href="">杭州</a> <a href="">上海</a> <a href="">无锡</a> <a href="">南京</a> <a href="">广州</a> <a href="">黄山</a> <a href="">莫干山</a> <a href="">新疆</a> <a href="">北海</a> <a href="">九华山</a> <a href="">太原</a> <a href="">张家口</a> </dd> </dl> <dl> <dt>热门景点</dt> <dd> <a href="">北京故宫</a> <a href="">东北滑雪</a> <a href="">恭王府</a> <a href="">长城</a> <a href="">青城山大熊猫基地</a> <a href="">峨眉山</a> <a href="">都江堰</a> <a href="">长恨歌表演</a> <a href="">兵马俑</a> <a href="">大唐芙蓉园</a> <a href="">三亚日游</a> <a href="">厦门鼓浪屿</a> <a href="">千岛湖</a> <a href="">呼伦贝尔草原</a> <a href="">希拉穆仁草原</a> <a href="">大理日游</a> <a href="">杭州</a> <a href="">重庆两江夜游船票</a> </dd> </dl> </div> <div class="menu current"> <dl> <dt>港澳台</dt> <dd> <a href="">香港</a> <a href="">澳门</a> <a href="">台北</a> <a href="">高雄</a> <a href="">香港迪士尼</a> <a href="">香港海洋公园</a> <a href="">交通接驳</a> <a href="">澳门塔</a> <a href="">新濠天地水舞间</a> <a href="">澳门豪华自助</a> <a href="">台北101</a> <a href="">台湾美食</a> </dd> </dl> </div> <div class="menu"> <dl> <dt>日本</dt> <dd> <a href="">东京</a> <a href="">大阪</a> <a href="">冲绳</a> <a href="">北海道</a> <a href="">札幌</a> <a href="">京都</a> <a href="">名古屋</a> <a href="">福冈</a> <a href="">长崎</a> <a href="">鹿儿岛</a> <a href="">JR</a> <a href="">Pass</a> <a href="">米其林餐厅</a> <a href="">东京迪士尼</a> <a href="">大阪环球影城</a> <a href="">冲绳一日游</a> <a href="">City</a> <a href="">Walk</a> <a href="">西瓜卡</a> <a href="">京都日游</a> <a href="">和服体验</a> <a href="">包车服务</a> <a href="">富士山日游</a> </dd> </dl> </div> <div class="menu"> <dl> <dt>泰新马</dt> <dd> <a href="">普吉岛</a> <a href="">清迈</a> <a href="">曼谷</a> <a href="">苏梅岛</a> <a href="">甲米</a> <a href="">芭堤雅</a> <a href="">拜县</a> <a href="">新加坡</a> <a href="">马来西亚</a> <a href="">沙巴</a> <a href="">吉隆坡</a> <a href="">皇帝岛</a> <a href="">泰国人妖</a> <a href="">泰国丛林飞跃</a> <a href="">泰国spa按摩</a> <a href="">清迈夜间动物园</a> <a href="">泰拳表演清莱一日游</a> <a href="">新加坡环球影城</a> <a href="">新加坡日游</a> <a href="">新加坡滨海湾花园</a> <a href="">沙巴美人鱼岛</a> <a href="">沙巴红树林萤火虫</a> </dd> </dl> <dl> <dt>东南亚</dt> <dd> <a href="">巴厘岛</a> <a href="">长滩岛</a> <a href="">马尼拉</a> <a href="">薄荷岛</a> <a href="">美娜多芽庄</a> <a href="">岘港</a> <a href="">富国岛</a> <a href="">柬埔寨</a> <a href="">缅甸</a> <a href="">老挝</a> <a href="">文莱</a> <a href="">蓝梦岛</a> <a href="">巴厘岛SPA</a> <a href="">网红漂浮下午茶</a> <a href="">珍珠岛游乐园</a> <a href="">富国岛浮潜海钓</a> <a href="">吴哥窟</a> <a href="">西哈努克</a> </dd> </dl> <dl> <dt>西亚</dt> <dd> <a href="">马尔代夫</a> <a href="">斯里兰卡</a> <a href="">印度</a> <a href="">尼泊尔</a> <a href="">格鲁吉亚阿塞拜疆</a> <a href="">亚美尼亚</a> </dd> </dl> </div> <div class="menu"> <dl> <dt>欧洲</dt> <dd> <a href="">法国</a> <a href="">意大利</a> <a href="">土耳其</a> <a href="">俄罗斯</a> <a href="">西班牙</a> <a href="">瑞士</a> <a href="">英国</a> <a href="">希腊</a> <a href="">荷兰</a> <a href="">德国</a> <a href="">捷克</a> <a href="">葡萄牙</a> <a href="">奥地利</a> <a href="">瑞典</a> <a href="">丹麦</a> <a href="">挪威</a> <a href="">冰岛</a> <a href="">芬兰</a> <a href="">罗瓦涅米</a> <a href="">奥斯陆</a> <a href="">雷克雅未克</a> <a href="">因特拉肯</a> <a href="">巴塞罗那</a> <a href="">伦敦</a> <a href="">巴黎</a> <a href="">塞纳河</a> <a href="">慕尼黑</a> <a href="">普罗旺斯</a> <a href="">温莎日游</a> <a href="">巴黎迪斯尼</a> <a href="">伊斯坦布</a> <a href="">尔阿尔罕布拉宫</a> <a href="">唐顿庄园</a> <a href="">埃菲尔铁塔</a> <a href="">凡尔赛宫</a> <a href="">北欧破冰船</a> <a href="">极光之旅</a> <a href="">英国天空岛</a> </dd> </dl> <dl> <dt>美洲</dt> <dd> <a href="">美国</a> <a href="">加拿大</a> <a href="">墨西哥</a> <a href="">巴西</a> <a href="">阿根廷</a> <a href="">智利</a> <a href="">秘鲁</a> <a href="">玻利维亚</a> <a href="">洛杉矶</a> <a href="">纽约</a> <a href="">拉斯维加斯</a> <a href="">旧金山</a> <a href="">圣地亚哥芝加哥</a> <a href="">西雅图</a> <a href="">华盛顿</a> <a href="">奥兰多</a> <a href="">夏威夷</a> <a href="">塞班岛</a> <a href="">关岛</a> <a href="">环球影城</a> <a href="">迪士尼</a> <a href="">演出票</a> <a href="">尼亚加拉大瀑布</a> <a href="">帝国大厦</a> <a href="">奥特莱斯</a> <a href="">黄石国家公园</a> <a href="">纽约大都会博物馆</a> <a href="">美国大峡谷西峡</a> <a href="">拉斯维加斯摩天轮</a> <a href="">羚羊峡谷</a> <a href="">马蹄湾</a> </dd> </dl> </div> <div class="menu"> <dl> <dt>澳新 南太平洋</dt> <dd> <a href="">墨尔本</a> <a href="">悉尼</a> <a href="">黄金海岸</a> <a href="">凯恩斯</a> <a href="">布里斯班奥克兰</a> <a href="">斐济</a> <a href="">珀斯</a> <a href="">圣灵群岛</a> <a href="">大堡礁</a> <a href="">墨尔本之星</a> <a href="">悉尼热气球</a> <a href="">水上飞机</a> <a href="">海港大桥</a> <a href="">皇后镇霍比特人村</a> <a href="">怀托莫萤火虫洞</a> <a href="">米尔福德峡湾</a> <a href="">新西兰滑雪</a> <a href="">瓦纳卡</a> <a href=""></a> </dd> </dl> <dl> <dt>中东非</dt> <dd> <a href="">迪拜</a> <a href="">摩洛哥</a> <a href="">毛里求斯</a> <a href="">埃及</a> <a href="">塞舌尔</a> <a href="">马达加斯加</a> <a href="">以色列</a> <a href="">肯尼亚</a> <a href="">南非</a> <a href="">伊朗</a> <a href="">约旦</a> <a href="">突尼斯</a> <a href="">迪拜</a> <a href="">塔法拉利主题公园</a> <a href="">迪拜七星帆船酒店用餐</a> <a href="">夜游迪拜河</a> <a href="">亚特兰蒂斯水上乐园</a> <a href="">动物大迁徙</a> <a href="">撒哈拉沙漠</a> <a href="">金字塔</a> <a href="">纳米比亚</a> </dd> </dl> </div> </div> </nav> </div> </section> </body> </html>
css.css
.site-head{
min-width: 1152px;
height: 150px;
}
.site-head .topbar {
min-width: 1152px;
height: 32px;
background-color: #2A2A2A;
color: white;
line-height: 32px;
}
.site-head .topbar a {
color: white;
}
.site-head .topbar .shortcut-links {
float: left;
}
.site-head .topbar .shortcut-links > ul > li {
float: left;
margin-right: 18px;
font-size: 14px;
}
.site-head .topbar .shortcut-links > ul > li.have-menu {
padding-right: 12px;
position: relative;
}
.site-head .topbar .shortcut-links > ul > li.have-menu .arrow{
position: absolute;
right:0;
top: 50%;
margin-top: -6px;
width: 12px;
height: 12px;
transition: transform .2s ease 0s;
}
.site-head .topbar .shortcut-links > ul > li.have-menu:hover .arrow {
transform: rotate(180deg);
}
.site-head .topbar .shortcut-links > ul > li.have-menu .arrow b{
position: absolute;
left: 4px;
top: 2px;
width: 6px;
height: 6px;
background-color: #fff;
transform: rotate(45deg);
}
.site-head .topbar .shortcut-links > ul > li.have-menu .arrow i{
position: absolute;
left: 4px;
top: 0.5px;
width: 6px;
height: 6px;
background-color: #2A2A2A;
transform: rotate(45deg);
}
.site-head .topbar .shortcut-links > ul > li.have-menu .menu {
position: absolute;
top: 30px;
left: 0;
z-index: 9999;
/* 隐藏 */
display: none;
padding-top: 10px;
background-color: white;
box-shadow: 0 4px 8px 0 rgba(0,0,0,0.20);
padding: 10px;
}
.site-head .topbar .shortcut-links > ul > li.have-menu .sqmenu {
width: 110px;
}
.site-head .topbar .shortcut-links > ul > li.have-menu .scmenu {
width: 80px;
}
.site-head .topbar .shortcut-links > ul > li.have-menu .jdmsmenu {
width: 80px;
}
/* 鼠标碰到have-menu,就让menu出现 */
.site-head .topbar .shortcut-links > ul > li.have-menu:hover .menu {
display: block;
}
.site-head .topbar .shortcut-links > ul > li.have-menu .menu .menu-list li {
height: 20px;
line-height: 20px;
}
.site-head .topbar .shortcut-links > ul > li.have-menu .menu .menu-list a{
font-size: 12px;
color: #1C1F21;
line-height: 20px;
}
.site-head .topbar .shortcut-links > ul > li.have-menu .menu .menu-list a:hover {
color: orange;
}
.site-head .topbar .topbar-r {
float: right;
width: 225px;
}
.site-head .topbar .topbar-r a, .site-head .topbar .topbar-r span {
margin-right: 11px;
font-size: 15px;
}
.site-head .topbar .topbar-r a:last-child {
margin-right: 0;
}
.site-head .main-nav {
min-width: 1152px;
height: 40px;
background-color: #20BD9A;
}
.site-head .main-nav ul li {
float: left;
margin-right: 18px;
}
.site-head .main-nav ul li.have-menu {
padding-right: 16px;
position: relative;
}
.site-head .main-nav ul li a {
line-height: 40px;
color: white;
font-size: 16px;
}
.site-head .main-nav ul li.have-menu::before {
content: '';
position: absolute;
right: 0;
top: 18px;
width: 0px;
height: 0px;
border: 4px solid transparent;
border-bottom: none;
border-top-color: white;
transition: transform .5s ease 0s;
}
.site-head .main-nav ul li.have-menu:hover::before {
transform: rotate(180deg);
}
.site-head .main-nav ul li .menu {
position: absolute;
top: 35px;
left: 0;
background-color: white;
box-shadow: 0 4px 8px 0 rgba(0,0,0,0.20);
padding: 10px;
display: none;
}
.site-head .main-nav ul li:hover .menu {
display: block;
}
.site-head .main-nav ul li .menu dl dd a:hover {
color: orange;
}
.site-head .main-nav ul li .jjzyxmenu{
width: 150px;
}
.site-head .main-nav ul li .gtymenu{
width: 90px;
}
.site-head .main-nav ul li .ddwlmenu {
width: 190px;
}
.site-head .main-nav ul li .sdlymenu {
width: 160px;
}
.site-head .main-nav ul li .menu dl dt {
font-size: 16px;
}
.site-head .main-nav ul li .menu dl dd a {
color: #1C1F21;
font-size: 12px;
line-height: 20px;
}
.site-head .header-con {
height: 36px;
padding: 21px 0;
}
.site-head .header-con h1 {
float: left;
font-size: 24px;
color: #20BD9A;
line-height: 36px;
font-weight: bold;
}
.site-head .header-con .soso-box {
float: left;
margin-left: 20px;
width: 405px;
padding-top: 2px;
}
.site-head .header-con .soso-box input{
float: left;
width: 361px;
height: 28px;
border: 1px solid #20BD9A;
/* 分别按四个角进行设置 */
border-radius: 4px 0 0 4px;
font-size: 14px;
/* 取消默认的外线(外线是文本框特有的东西) */
outline: none;
padding-left: 10px;
}
.site-head .header-con .soso-box .btn {
float: left;
width: 32px;
height: 30px;
background-color: #20BD9A;
color: white;
text-align: center;
line-height: 30px;
font-size: 18px;
border-radius: 0 4px 4px 0;
}
.banner {
position: relative;
}
.banner img {
width: 100%;
/* 使用min-width,这个属性表示限制最小宽度 */
min-width: 1152px;
/* 图片可能和盒子的底部产生一些缝隙,此时可以使用一个小技巧 */
/* 这是一个小技巧,添加上之后,就不会产生缝隙 */
vertical-align: middle;
}
.banner .center-wrap{
/* 只要有压盖,第一时间想到绝对定位 */
position: absolute;
top: 0;
left: 0;
width: 1152px;
left: 50%;
margin-left: -576px;
/* 这里的100%高度绝对不能省略,因为如果省略了,它的height就是0 */
/* 那么它的子盒子设置16.6%就没有意义了 */
height: 100%;
}
.banner .center-wrap .banner-nav {
/* 注意,这里的100%也非常重要,因为如果省略了,它的height就是0 */
/* 那么它的子盒子设置16.6%就没有意义了 */
height: 100%;
}
.banner .center-wrap .banner-nav>ul {
/* 注意,这里的100%也非常重要,因为如果省略了,它的height就是0 */
/* 那么它的子盒子设置16.6%就没有意义了 */
height: 100%;
}
.banner .center-wrap .banner-nav>ul>li {
height: 16.66%;
width: 296px;
background-color: rgba(0,0,0,0.53);
border-bottom:1px solid #9e9e9e;
/* box-sizing: border-box属性的作用就是让height属性是盒子的总高度,这种情况:在盒子的高度是百分比写的,但是盒子有边框的时候 */
/* 此时就要让盒子的边框涵盖在height里面,就要使用box-sizing属性 */
box-sizing: border-box;
}
.banner .center-wrap .banner-nav>ul>li:last-child {
border-bottom: none;
}
.banner .center-wrap .leftbtn {
position: absolute;
width: 28px;
height: 44px;
background: url(../images/icons.png) no-repeat -21px -94px;
top: 50%;
left: -38px;
margin-top: -22px;
}
.banner .center-wrap .leftbtn:hover, .banner .center-wrap .rightbtn:hover {
/* 透明度 */
opacity: 0.8;
}
.banner .center-wrap .rightbtn {
position: absolute;
width: 28px;
height: 44px;
background: url(../images/icons.png) no-repeat -21px -29px;
top: 50%;
right: -38px;
margin-top: -22px;
}
.banner .center-wrap .banner-nav>ul>li {
position: relative;
}
.banner .center-wrap .banner-nav>ul>li dl {
position: absolute;
height: 48px;
top: 50%;
margin-top: -24px;
left:42px;
color: white;
}
.banner .center-wrap .banner-nav>ul>li dl dt {
font-size: 18px;
line-height: 26px;
height: 26px;
}
.banner .center-wrap .banner-nav>ul>li dl dd {
font-size: 16px;
line-height: 22px;
height: 22px;
}
.banner .center-wrap .banner-nav>ul>li::before {
content:'';
position: absolute;
background-image: url(../images/icons.png);
top: 50%;
left: 10px;
}
.banner .center-wrap .banner-nav>ul>li.hot::before {
width: 22px;
height: 18px;
background-position: -29px -399px;
margin-top: -9px;
}
.banner .center-wrap .banner-nav>ul>li.hk::before {
width: 18px;
height: 21px;
background-position: -28px -217px;
margin-top: -10.5px;
left: 13px;
}
.banner .center-wrap .banner-nav>ul>li.jp::before {
width: 24px;
height: 19px;
background-position: -25px -171px;
margin-top: -9.5px;
}
.banner .center-wrap .banner-nav>ul>li.as::before {
width: 18px;
height: 19px;
background-position: -28px -262px;
margin-top: -9.5px;
left: 12px;
}
.banner .center-wrap .banner-nav>ul>li.eu::before {
width: 20px;
height: 14px;
background-position: -29px -351px;
margin-top: -7px;
left: 11px;
}
.banner .center-wrap .banner-nav>ul>li.au::before {
width: 18px;
height: 17px;
background-position: -28px -305px;
margin-top: -8.5px;
left: 12px;
}
.banner .center-wrap .banner-nav .menus-box .menu {
/* 让所有的menu都隐藏 */
display: none;
position: absolute;
left: 296px;
top: 0;
width: 356px;
height: 100%;
background-color: rgba(0,0,0,0.63);
color: white;
padding: 16px;
/* 加上box-sizing属性之后,height:100%;就是盒子的总高度了 */
/* 就不需要减padding了,因为百分比怎么减padding? */
box-sizing: border-box;
}
.banner .center-wrap .banner-nav .menus-box .menu.current {
display: block;
}
.banner .center-wrap .banner-nav .menus-box .menu a {
color: white;
}
.banner .center-wrap .banner-nav .menus-box .menu dl {
margin-bottom: 16px;
}
.banner .center-wrap .banner-nav .menus-box .menu dl dt {
line-height: 30px;
font-size: 18px;
}
.banner .center-wrap .banner-nav .menus-box .menu dl dd {
line-height: 25px;
font-size: 15px;
}20
收起
正在回答
1回答
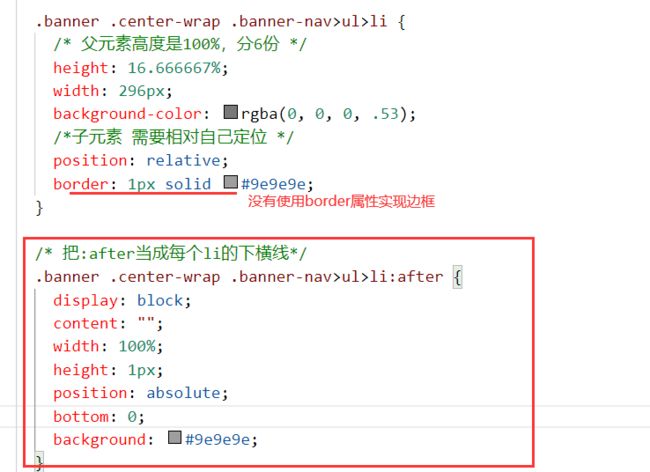
同学你好,样式是对的,但是与练习要求不太符。练习要求“鼠标移入一级菜单,将对应的二级菜单显示出来”,同学的代码没有该功能,可以参考如下实现:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>二级菜单练习</title>
<style>
* {
margin: 0;
padding: 0;
list-style: none;
}
a {
color: #fff;
text-decoration: none;
}
.banner {
position: relative;
margin-top: 100px;
}
.banner img {
width: 100%;
/* 白边的处理 */
vertical-align: middle;
}
.banner .center-wrap {
/* 只要有压盖,第一时间就要想到绝对定位 */
position: absolute;
/* 设置位置 */
top: 0;
left: 0;
width: 1152px;
left: 50%;
margin-left: -576px;
/* 这里的100%高度绝对不能省略,因为如果省略了,它的height就是0 */
/* 那么它的子盒子设置16.6%就没有意义了 */
height: 100%;
}
.banner .center-wrap .banner-nav {
/* 注意,这里的100%也非常重要,因为如果省略了,它的height就是0 */
/* 那么它的子盒子设置16.6%就没有意义了 */
height: 100%;
position: relative;
}
.banner .center-wrap .banner-nav>ul {
/* 注意,这里的100%也非常重要,因为如果省略了,它的height就是0 */
/* 那么它的子盒子设置16.6%就没有意义了 */
height: 100%;
}
.banner .center-wrap .banner-nav>ul>li {
/* 父元素高度是100%,分6份 */
height: 16.666667%;
width: 296px;
background-color: rgba(0, 0, 0, .53);
/*子元素 需要相对自己定位 */
position: relative;
}
/* 把:after当成每个li的下横线*/
.banner .center-wrap .banner-nav>ul>li:after {
display: block;
content: "";
width: 100%;
height: 1px;
position: absolute;
bottom: 0;
background: #9e9e9e;
}
/* 一级菜单中的文字样式 */
.banner .center-wrap .banner-nav>ul>li>dl {
position: absolute;
height: 48px;
top: 50%;
left: 42px;
margin-top: -24px;
color: white;
font-size: 18px;
line-height: 26px;
height: 26px;
}
/* 一级菜单的图标样式 */
.banner .center-wrap .banner-nav>ul>li::before {
content: '';
position: absolute;
background-image: url(images/icons.png);
top: 50%;
left: 10px;
width: 22px;
height: 18px;
background-position: -29px -399px;
margin-top: -9px;
}
/* 每个一级菜单下的二级菜单样式 */
.banner .center-wrap .banner-nav>ul>li .menu {
/* 让menu隐藏 */
display: none;
position: relative;
width: 356px;
left: 296px;
top: 0;
/* 高度是自己父元素(li)的6倍,就和center-wrap 一样高了 */
height: 600%;
background-color: rgba(0, 0, 0, .63);
color: white;
padding: 16px;
box-sizing: border-box;
z-index: 99999;
}
/* 设置每一个二级菜单的位置 */
.banner .center-wrap .banner-nav>ul>li:nth-child(2) .menu {
top: -100%;
}
.banner .center-wrap .banner-nav>ul>li:nth-child(3) .menu {
top: -200%;
}
.banner .center-wrap .banner-nav>ul>li:nth-child(4) .menu {
top: -300%;
}
.banner .center-wrap .banner-nav>ul>li:nth-child(5) .menu {
top: -400%;
}
.banner .center-wrap .banner-nav>ul>li:nth-child(6) .menu {
top: -500%;
}
/* 鼠标移入一级菜单,显示二级菜单 */
.banner .center-wrap #banner-nav li:hover .menu {
display: block;
}
</style>
</head>
<body>
<section class="banner" id="banner">
<!-- 底图 -->
<img src="images/banner2.jpg" alt="">
<!-- 菜单区 -->
<div class="center-wrap">
<nav class="banner-nav" id="banner-nav">
<ul id="banner-nav-ul">
<!-- 第一组菜单 -->
<li>
<!-- 一级菜单中的文字 -->
<dl>
<dt>热门出发地</dt>
<dd>
<em>北京</em>
<em>上海</em>
</dd>
</dl>
<!-- 二级菜单 -->
<div class="menu">
<!-- 这里的内容,可以自定义 -->
<dl>
<dt>港澳台</dt>
<dd>
<a href="">香港</a>
</dd>
</dl>
</div>
</li>
<!-- 第二组菜单 -->
<li>
<dl>
<dt>港澳台 国内</dt>
<dd>
<em>香港</em>
<em>澳门</em>
</dd>
</dl>
<div class="menu">
<dl>
<dt>港澳台</dt>
<dd>
<a href="#">香港</a>
<a href="#">澳门</a>
</dd>
</dl>
</div>
</li>
<!-- 第三组菜单 -->
<li>
<dl>
第三组菜单
</dl>
<div class="menu">
第三组菜单子菜单
</div>
</li>
<!-- 第四组菜单 -->
<li>
<dl>
第四组菜单
</dl>
<div class="menu">
第四组菜单子菜单
</div>
</li>
<!-- 第五组菜单 -->
<li>
<dl>
第五组菜单
</dl>
<div class="menu">
第五组菜单子菜单
</div>
</li>
<!-- 第六组 -->
<li>
<dl>
第六组菜单
</dl>
<div class="menu">
第六组菜单子菜单
</div>
</li>
</ul>
</nav>
</div>
</section>
</body>
</html>效果解释:
初始时,二级菜单不显示:

鼠标移入某一个一级菜单,对应的二级菜单才显示:

祝学习愉快!





















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星