请老师帮我看下代码有没有需要改的
要麻烦老师花点时间看下,看看做到这个阶段代码有什么地方不够的。谢谢了。(鞠躬)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="css/css.css"> <link rel="stylesheet" href="css/reset.css"> <link rel="stylesheet" href="css/base.css"> </head> <body> <header class="site-head"> <!-- 顶部黑色导航 --> <div class="topbar"> <div class="center-wrap"> <nav class="shortcut-links"> <ul> <li> <a href="">目的地</a> </li> <li> <a href="">锦囊</a> </li> <li class="have-menu"> <a href="">社区</a> <p class="arrow"> <span class="arrow-box1"></span> </p> <div class="commlist"> <ul> <li><a href="#">旅行论坛</a></li> <li><a href="#">旅行专栏</a></li> <li><a href="#">旅行问答</a></li> <li><a href="#">旅行生活分享平台</a></li> <li><a href="#">JNE旅行生活美学</a></li> <li><a href="#">Biu伴(原结伴同游)</a></li> <li><a href="#">负责任的旅行</a></li> <li><a href="#">特别策划</a></li> </ul> </div> </li> <li> <a href="">行程助手</a> </li> <li class="have-menu"> <a href="">商城 </a> <p class="arrow"> <span class="arrow-box1"></span> </p> <div class="commlist shopping"> <ul> <li><a href="#">机酒自由行</a></li> <li><a href="#">当地玩乐</a></li> <li><a href="#">签证</a></li> <li><a href="#">保险</a></li> <li><a href="#">租车自驾</a></li> <li><a href="#">邮轮</a></li> <li><a href="#">河轮</a></li> <li><a href="#">私人订制</a></li> <li><a href="#">欧洲铁路</a></li> </ul> </div> </li> <li class="have-menu"> <a href="">酒店·民宿</a> <p class="arrow"> <span class="arrow-box1"></span> </p> <div class="commlist public"> <ul> <li><a href="#">酒店</a></li> <li><a href="#">爱彼迎</a></li> <li><a href="#">华人旅馆</a></li> </ul> </div> </li> <li> <a href="">特价酒店</a> </li> </ul> </nav> <nav class="topbar-right iconfont"> <a href="#"></a> <span>|</span> <a href="#"></a> <a href="#"></a> <a href="#"></a> <a href="#">登录</a> <a href="#">注册</a> </nav> </div> </div> <!-- 顶部绿色导航 --> <nav class="main-nav "> <div class="main-nav-box center-wrap"> <ul> <li class="main-downicon"><a href="#">机酒自由行</a> <p class="main-downicon-arrow"> <span class="main-downicon-arrowbox2"></span> </p> <div class="main-downicon-list jijiu"> <dl> <dt> <a href="#">全部</a> </dt> <dd> <a href="#">自由行</a> <a href="#">优惠机票</a> <a href="#">酒店</a> <a href="#">邮轮</a> <a href="#">定制游</a> <a href="#">马尔代夫</a> <a href="#">海岛游</a> </dd> </dl> </div> </li> <li><a href="#">优惠机票</a></li> <li class="main-downicon"><a href="#">跟团游</a> <p class="main-downicon-arrow"> <span class="main-downicon-arrowbox2"></span> </p> <div class="main-downicon-list gengtuan"> <dl> <dt> <a href="#">全部</a> </dt> <dd> <a href="#">跟团游</a> <a href="#">半自助游</a> </dd> </dl> </div> </li> <li><a href="#">酒店</a></li> <li class="main-downicon"><a href="#">当地玩乐</a> <p class="main-downicon-arrow"> <span class="main-downicon-arrowbox2"></span> </p> <div class="main-downicon-list dangdiwanle"> <dl> <dt> <a href="#">全部</a> </dt> <dd><a href="#">日游小团</a> <a href="#">深度体验</a> <a href="#">门票票券 </a> <a href="#">餐饮美食</a> <a href="#">WIFI电话卡</a> <a href="#">购物</a> <a href="#">交通票券</a> </dd> </dl> </div> </li> <li><a href="#">签证</a></li> <li><a href="#">游轮</a></li> <li><a href="#">河轮</a></li> <li><a href="#">保险</a></li> <li><a href="#">租车自驾</a></li> <li class="main-downicon"><a href="#">深度旅游</a> <p class="main-downicon-arrow"> <span class="main-downicon-arrowbox2"></span> </p> <div class="main-downicon-list sdulvyou"> <dl> <dt> <a href="#">全部</a> </dt> <dd><a href="#">CityWalk</a> <a href="#">特色长线</a> <a href="#">Q-Home</a> </dd> </dl> </div> </li> <li><a href="#">私人定制</a></li> </ul> </div> </nav> <div class="logo-nav"> <div class="logo-nav-box center-wrap"> <h1 class="logo">慕云游商城</h1> <div class="input-box"> <input type="text" placeholder="旅游/酒店/民宿"> <a class="iconfont" href="#"></a> </div> </div> </div> </header> <!-- banner轮播图 --> <section class="bannerbox"> <img class="bigbanner" src="images/轮播banner2@2x.jpg" alt=""> <div class="center-wrap bannercenter"> <a href="#" class="banner-left-icon"></a> <a href="#" class="banner-right-icon"></a> <div class="banner-rightlist"> <ul> <li class="block"> <dl> <dt>热门出发地</dt> <dd> <span> 北京</span> <span> 上海</span> <span> 广深</span> <span> 西南</span> <span> 国内其他</span> </dd> </dl> <div class=" banner-icon"></div> <div class=" banner-icon right-icon"></div> </li> <li> <dl> <dt>港澳台 国内</dt> <dd> <span> 香港</span> <span> 澳门</span> <span> 台湾</span> <span> 国内其他</span> </dd> </dl> <div class=" banner-icon"></div> </li> <li> <dl> <dt>日本 韩国</dt> <dd> <span> 东京</span> <span> 大版</span> <span> 冲绳</span> <span> 北海道</span> <span> 福冈</span> </dd> </dl> <div class=" banner-icon"></div> </li> <li> <dl> <dt>东南亚 南亚</dt> <dd> <span> 泰国</span> <span> 新加坡</span> <span> 马来西亚</span> <span> 马尔代夫</span> </dd> </dl> <div class=" banner-icon"></div> </li> <li> <dl> <dt>欧洲 美洲</dt> <dd> <span> 英国</span> <span> 法国</span> <span> 美国</span> <span> 加拿大</span> </dd> </dl> <div class=" banner-icon"></div> </li> <li> <dl> <dt>澳新 中东非</dt> <dd> <span> 澳大利亚</span> <span> 新西兰</span> <span> 迪拜</span> </dd> </dl> <div class=" banner-icon"></div> </li> </ul> </div> <div class="banner-hiddenlist"> <dl> <dt>港澳台</dt> <dd> <a href="#">香港</a> <a href="#">澳门</a> <a href="#">台北</a> <a href="#">高雄</a> <a href="#">香港迪士尼</a> <a href="#">香港海洋公园</a> <a href="#">交通接驳</a> <a href="#">澳门塔</a> <a href="#">新濠天地水舞间</a> <a href="#">澳门豪华自助</a> <a href="#">台北101</a> <a href="#">台湾美食</a> </dd> </dl> <dl> <dt>国内热门城市</dt> <dd> <a href="#">三亚</a> <a href="#">东北雪乡</a> <a href="#">大理</a> <a href="#">丽江</a> <a href="#">昆明</a> <a href="#">西双版纳</a> <a href="#">拉萨</a> <a href="#">成都</a> <a href="#">重庆</a> <a href="#">长白山</a> <a href="#">厦门</a> <a href="#">长沙</a> <a href="#">桂林</a> <a href="#">北京</a> <a href="#">西安</a> <a href="#">敦煌</a> <a href="#">杭州</a> <a href="#">上海</a> <a href="#">无锡</a> <a href="#">南京</a> <a href="#">广州</a> <a href="#">黄山</a> <a href="#">莫干山</a> <a href="#">新疆</a> <a href="#">北海</a> <a href="#">九华山</a> <a href="#">太原</a> <a href="#">张家口</a> </dd> </dl> <dl> <dt>国内热门景点</dt> <dd> <a href="#">北京故宫</a> <a href="#">东北滑雪</a> <a href="#">恭王府</a> <a href="#">长城</a> <a href="#">青城山大熊猫基地</a> <a href="#">峨眉山</a> <a href="#">都江堰</a> <a href="#">长恨歌表演</a> <a href="#">兵马俑</a> <a href="#">大唐芙蓉园</a> <a href="#">三亚日游</a> <a href="#">厦门鼓浪屿</a> <a href="#">千岛湖</a> <a href="#">呼伦贝尔草原</a> <a href="#">希拉穆仁草原</a> <a href="#">大理日游</a> <a href="#">杭州</a> <a href="#">重庆两江夜游船票</a> </dd> </dl> </div> <div class="banner-hiddenlist"> <dl> <dt>港澳台</dt> <dd> <a href="#">香港</a> <a href="#">澳门</a> <a href="#">台北</a> <a href="#">高雄</a> <a href="#">香港迪士尼</a> <a href="#">香港海洋公园</a> <a href="#">交通接驳</a> <a href="#">澳门塔</a> <a href="#">新濠天地水舞间</a> <a href="#">澳门豪华自助</a> <a href="#">台北101</a> <a href="#">台湾美食</a> </dd> </dl> </div> <div class="banner-hiddenlist"> <dl> <dt>日本</dt> <dd> <a href="#">东京</a> <a href="#">大阪</a> <a href="#">冲绳</a> <a href="#">北海道</a> <a href="#">札幌</a> <a href="#">京都</a> <a href="#">名古屋</a> <a href="#">福冈</a> <a href="#">长崎</a> <a href="#">鹿儿岛</a> <a href="#">JR Pass</a> <a href="#">米其林餐厅</a> <a href="#">东京迪士尼</a> <a href="#">大阪环球影城</a> <a href="#">冲绳一日游</a> <a href="#">City Walk</a> <a href="#">西瓜卡</a> <a href="#">京都日游</a> <a href="#">和服体验</a> <a href="#">包车服务</a> <a href="#">富士山日游</a> </dd> </dl> </div> <div class="banner-hiddenlist"> <dl> <dt>泰新马</dt> <dd> <a href="#">普吉岛</a> <a href="#">清迈</a> <a href="#">曼谷</a> <a href="#">苏梅岛</a> <a href="#">甲米</a> <a href="#">芭堤雅</a> <a href="#">拜县</a> <a href="#">新加坡</a> <a href="#">马来西亚</a> <a href="#">沙巴</a> <a href="#">吉隆坡</a> <a href="#">皇帝岛</a> <a href="#">泰国人妖</a> <a href="#">泰国丛林飞跃</a> <a href="#">泰国spa按摩</a> <a href="#">清迈夜间动物园</a> <a href="#">泰拳表演清莱一日游</a> <a href="#">新加坡环球影城</a> <a href="#">新加坡日游</a> <a href="#">新加坡滨海湾花园</a> <a href="#">沙巴美人鱼岛</a> <a href="#">沙巴红树林萤火虫</a> </dd> </dl> <dl> <dt>东南亚</dt> <dd> <a href="#">巴厘岛</a> <a href="#">长滩岛</a> <a href="#">马尼拉</a> <a href="#">薄荷岛</a> <a href="#">美娜多芽庄</a> <a href="#">岘港</a> <a href="#">富国岛</a> <a href="#">柬埔寨</a> <a href="#">缅甸</a> <a href="#">老挝</a> <a href="#">文莱</a> <a href="#">蓝梦岛</a> <a href="#">巴厘岛SPA</a> <a href="#">网红漂浮下午茶</a> <a href="#">珍珠岛游乐园</a> <a href="#">富国岛浮潜海钓</a> <a href="#">吴哥窟</a> <a href="#">西哈努克</a> </dd> </dl> <dl> <dt>南亚 西亚</dt> <dd> <a href="#">马尔代夫</a> <a href="#">斯里兰卡</a> <a href="#">印度</a> <a href="#">尼泊尔</a> <a href="#">格鲁吉亚阿塞拜疆</a> <a href="#">亚美尼亚</a> </dd> </dl> </div> <div class="banner-hiddenlist"> <dl> <dt>欧洲</dt> <dd> <a href="#">法国</a> <a href="#">意大利</a> <a href="#">土耳其</a> <a href="#">俄罗斯</a> <a href="#">西班牙</a> <a href="#">瑞士</a> <a href="#">英国</a> <a href="#">希腊</a> <a href="#">荷兰</a> <a href="#">德国</a> <a href="#">捷克</a> <a href="#">葡萄牙</a> <a href="#">奥地利</a> <a href="#">瑞典</a> <a href="#">丹麦</a> <a href="#">挪威</a> <a href="#">冰岛</a> <a href="#">芬兰</a> <a href="#">罗瓦涅米</a> <a href="#">奥斯陆</a> <a href="#">雷克雅未克</a> <a href="#">因特拉肯</a> <a href="#">巴塞罗那</a> <a href="#">伦敦</a> <a href="#">巴黎</a> <a href="#">塞纳河</a> <a href="#">慕尼黑</a> <a href="#">普罗旺斯</a> <a href="#">温莎日游</a> <a href="#">巴黎迪斯尼</a> <a href="#">伊斯坦布</a> <a href="#">尔阿尔罕布拉宫</a> <a href="#">唐顿庄园</a> <a href="#">埃菲尔铁塔</a> <a href="#">凡尔赛宫</a> <a href="#">北欧破冰船</a> <a href="#">极光之旅</a> <a href="#">英国天空岛</a> </dd> </dl> <dl> <dt>美洲</dt> <dd> <a href="#">美国</a> <a href="#">加拿大</a> <a href="#">墨西哥</a> <a href="#">巴西</a> <a href="#">阿根廷</a> <a href="#">智利</a> <a href="#">秘鲁</a> <a href="#">玻利维亚</a> <a href="#">洛杉矶</a> <a href="#">纽约</a> <a href="#">拉斯维加斯</a> <a href="#">旧金山</a> <a href="#">圣地亚哥芝加哥</a> <a href="#">西雅图</a> <a href="#">华盛顿</a> <a href="#">奥兰多</a> <a href="#">夏威夷</a> <a href="#">塞班岛</a> <a href="#">关岛</a> <a href="#">环球影城</a> <a href="#">迪士尼</a> <a href="#">演出票</a> <a href="#">尼亚加拉大瀑布</a> <a href="#">帝国大厦</a> <a href="#">奥特莱斯</a> <a href="#">黄石国家公园</a> <a href="#">纽约大都会博物馆</a> <a href="#">美国大峡谷西峡</a> <a href="#">拉斯维加斯摩天轮</a> <a href="#">羚羊峡谷+马蹄湾</a> </dd> </dl> </div> <div class="banner-hiddenlist"> <dl> <dt>澳新 南太平洋</dt> <dd> <a href="#">墨尔本</a> <a href="#">悉尼</a> <a href="#">黄金海岸</a> <a href="#">凯恩斯</a> <a href="#">布里斯班奥克兰</a> <a href="#">斐济</a> <a href="#">珀斯</a> <a href="#">圣灵群岛</a> <a href="#">大堡礁</a> <a href="#">墨尔本之星</a> <a href="#">悉尼热气球</a> <a href="#">水上飞机</a> <a href="#">海港大桥</a> <a href="#">皇后镇霍比特人村</a> <a href="#">怀托莫萤火虫洞</a> <a href="#">米尔福德峡湾</a> <a href="#">新西兰滑雪</a> <a href="#">瓦纳卡</a> </dd> </dl> <dl> <dt>中东非</dt> <dd> <a href="#">迪拜</a> <a href="#">摩洛哥</a> <a href="#">毛里求斯</a> <a href="#">埃及</a> <a href="#">塞舌尔</a> <a href="#">马达加斯加</a> <a href="#">以色列</a> <a href="#">肯尼亚</a> <a href="#">南非</a> <a href="#">伊朗 约旦</a> <a href="#">突尼斯 迪拜</a> <a href="#">塔法拉利主题公园</a> <a href="#">迪拜七星帆船酒店用餐</a> <a href="#">夜游迪拜河</a> <a href="#">亚特兰蒂斯水上乐园</a> <a href="#">动物大迁徙</a> <a href="#">撒哈拉沙漠</a> <a href="#">金字塔</a> <a href="#">纳米比亚</a> </dd> </dl> </div> </div> </section> <!-- 热门广告 --> <section class="center-wrap hot-adv"> <ul> <li><a href="#"><img src="images/small01.png" alt=""></li></a> <li><a href="#"><img src="images/small02.png" alt=""></li></a> <li><a href="#"><img src="images/small03.png" alt=""></li></a> <li><a href="#"><img src="images/small04.png" alt=""></li></a> </ul> </section> <!-- 新鲜甩尾 --> <section class="xxsw content-part"> <div class="center-wrap xxswbox"> <div class="jjzyx-titlebox"> <div class="jjzyx-title"> <h2>新鲜甩尾</h2><span>每日不可不看的好货</span> </div> </div> <ul> <li> <a href="#"> <div class="xxsw-img"><img src="images/新鲜甩尾配图01.png" alt=""></div> <div class="xxsw-font">北京直飞马尔代夫6-7天往返含税机票(首都航空/售完为止)…</div> </a> </li> <li> <a href="#"> <div class="xxsw-img"><img src="images/新鲜甩尾配图02.png" alt=""></div> <div class="xxsw-font">[甩尾狂欢] 北京/天津直飞日本东京/大阪/冲绳/札幌/福冈4-7天往返含…</div> </a> </li> <li> <a href="#"> <div class="xxsw-img"><img src="images/新鲜甩尾配图03.png" alt=""></div> <div class="xxsw-font">[拒签全退][全国25城联运] 北京往返格鲁吉亚+阿塞拜疆7-30天自由行…</div> </a> </li> <li> <a href="#"> <div class="xxsw-img"><img src="images/新鲜甩尾配图04.png" alt=""></div> <div class="xxsw-font">[樱花季] 北京直飞东京/大阪/名古屋/冲绳/札幌/福冈/仙台2-30天往返</div> </a> </li> <li> <a href="#"> <div class="xxsw-img"><img src="images/新鲜甩尾配图05.png" alt=""></div> <div class="xxsw-font">[品质小团/快速确认] 新西兰福克斯冰川直升机观光+冰川徒步(提供…</div> </a> </li> <li> <a href="#"> <div class="xxsw-img"><img src="images/新鲜甩尾配图06.png" alt=""></div> <div class="xxsw-font">[北欧破冰船] 芬兰+瑞典极地探险号破冰船活动+冰上漂浮+瑞典小…</div> </a> </li> <li> <a href="#"> <div class="xxsw-img"><img src="images/新鲜甩尾配图07.png" alt=""></div> <div class="xxsw-font">[指定班期特惠][全程中文伴游] 摩洛哥全景深度10日游(卡萨进出…</div> </a> </li> <li> <a href="#"> <div class="xxsw-img"><img src="images/新鲜甩尾配图08.png" alt=""></div> <div class="xxsw-font">马来西亚天空之镜+河口赏鹰+夜游萤火虫+寻找蓝眼泪(马来西亚瓜拉雪…</div> </a> </li> </ul> </div> </section> <!-- jjzyx --> <section class="jjzyx content-part"> <div class="center-wrap jjzyxbox"> <div class="jjzyx-titlebox"> <div class="jjzyx-title"> <h2>机酒自由行</h2> <span>挑选全球机票、酒店、邮轮等旅行产品</span> </div> <div class="jjzyx-nav"> <ul> <li><a href="#">近期好货</a></li> <li><a href="#">新品汇聚</a></li> <li><a href="#">定制游</a></li> <li><a href="#">国内推荐</a></li> <li><a href="#">优惠机票</a></li> <li><a href="#">热门海岛</a></li> <li><a href="#">热卖签证</a></li> </ul> </div> </div> <div class="jjzyx-imglist"> <ul> <li> <a href="#"> <div class="jjzyximg"><img src="images/机酒配图01.png" alt=""> <div class="jjzyx-tag jjzyx-first-tag">机票</div> </div> <div class="jjzyx-img-font"> [樱花季]天津直飞东京/大阪/名古屋/冲绳/札幌2-30天往返<br>含税机票【甩尾/多团期 </div> </a> </li> <li> <a href="#"> <div class="jjzyximg"><img src="images/机酒配图02.png" alt=""> <div class="jjzyx-tag">跟团游</div> </div> <div> 北京/上海/南京/杭州直飞巴厘岛5-7天往返含税机票(赠送旅游意外险… </div> </a> </li> <li> <a href="#"> <div class="jjzyximg"><img src="images/机酒配图03.png" alt=""> <div class="jjzyx-tag">机票</div> </div> <div> 北京/天津直飞日本东京/大阪/东阪/福冈/名古屋冲绳/北海道4-7天往返… </div> </a> </li> <li> <a href="#"> <div class="jjzyximg"><img src="images/机酒配图04.png" alt=""> <div class="jjzyx-tag">机票</div> </div> <div> [樱花季] 北京/天津直飞东京/大阪/名古屋/福冈/广岛/北海道/冲绳往返… </div> </a> </li> <li> <a href="#"> <div class="jjzyximg"><img src="images/机酒配图05.png" alt=""> <div class="jjzyx-tag">机票</div> </div> <div> 杭州/上海/宁波/义乌直飞越南芽庄/岘港4-6天往返含税机票(20KG行… </div> </a> </li> <li> <a href="#"> <div class="jjzyximg"><img src="images/机酒配图06.png" alt=""> <div class="jjzyx-tag">机票</div> </div> <div> [赠自由行礼包] 上海/杭州/南京/合肥/宁波/徐州直飞日本东京/大阪… </div> </a> </li> <li class="morelist"> <p><a href="#">查看更多<br>机酒自由行产品</a></p> <a href="#"><span class="iconfont"></span></a> <ul> <li><a href="#">机票</li></a> <li><a href="#">酒店</li></a> <li><a href="#">机+酒</li></a> <li><a href="#">邮轮</li></a> </ul> </li> </ul> </div> </div> </section> </body> </html>
/* 公共H2 */
.content-part h2{
font-size: 36px;
color: #1C1F21;
font-weight: bold;
}
.content-part span{
font-size: 12px;
color: #000;
float: left;
position: absolute;
top:25px;
}
.site-head{
min-width: 1152px;
height: 150px;
}
.site-head .topbar{
min-width: 1152px;
background-color: #000;
height: 32px;
line-height: 32px;
}
.site-head .topbar a{
color: #fff;
}
.site-head .topbar .center-wrap .shortcut-links{
float: left;
}
.site-head .topbar .center-wrap .shortcut-links>ul>li{
float: left;
margin-right: 18px;
}
.site-head .topbar .center-wrap .shortcut-links>ul>li.have-menu{
padding-right: 12px;
position: relative;
}
.site-head .topbar .center-wrap .shortcut-links>ul>li.have-menu>div.commlist{
width: 121px;
height: 168px;
background-color: #fff;
position: absolute;
box-shadow: 0 4px 8px 0 ;
z-index: 999999;
display: none;
transition: opacity 1s linear 0s;
padding:4px 4px;
}
.site-head .topbar .center-wrap .shortcut-links>ul>li.have-menu>div.commlist>ul>li{
margin-left:8px;
line-height: 18px;
}
.site-head .topbar .center-wrap .shortcut-links>ul>li.have-menu>div.commlist>ul>li>a{
color: #1C1F21;
font-size: 12px;
}
.site-head .topbar .center-wrap .shortcut-links>ul>li.have-menu>div.commlist>ul>li:hover{
background-color: aqua;
}
.site-head .topbar .center-wrap .shortcut-links>ul>li.have-menu>div.shopping{
width: 76px;
height: 174px;
}
.site-head .topbar .center-wrap .shortcut-links>ul>li.have-menu>div.public{
width: 64px;
height: 66px;
}
.site-head .topbar .center-wrap .shortcut-links>ul>li.have-menu:hover .commlist{
display: block;
}
.site-head .topbar .center-wrap>.topbar-right{
float: right;
width: 225px;
height: 20px;
}
.site-head .topbar .center-wrap>.topbar-right>a,.site-head .topbar .center-wrap>.topbar-right>span{
margin-right:10px;
font-size: 16px;
color: #fff;
}
.site-head .topbar .center-wrap>.topbar-right>a:last-child{
margin-right:0;
}
/* .site-head .topbar .center-wrap .shortcut-links>ul>li.have-menu::before{
content: '';
width: 12px;
height: 12px;
right:0px;
top:50%;
margin-top:-6px;
position: absolute;
background: url('/慕云游/images/顶部下拉图标01.png') no-repeat center center;
}
.site-head .topbar .center-wrap .shortcut-links>ul>li.have-menu:hover::before{
background: url('/慕云游/images/顶部下拉图标02.png') no-repeat center center;
} */
.site-head .topbar .center-wrap .shortcut-links>ul>li.have-menu .arrow{
width: 12px;
height: 12px;
background-color: rgb(253, 253, 253);
position: absolute;
top:50%;
right:0;
margin-top:-6px;
transform: rotate(45deg) scale(.5);
transition: transform .3s linear 0s;
}
.site-head .topbar .center-wrap .shortcut-links>ul>li.have-menu .arrow .arrow-box1{
width: 10px;
height: 10px;
position: absolute;
display: block;
background-color: rgb(5, 5, 5);
transform:scale(1.1);
}
.site-head .topbar .center-wrap .shortcut-links>ul>li.have-menu:hover .arrow{
transform: rotate(225deg) scale(.5);
}
/* 主导航条 绿色*/
.site-head .main-nav{
height: 40px;
background-color: #20BD9A;
}
.site-head .main-nav .main-nav-box{
}
.site-head .main-nav .main-nav-box>ul>li{
float: left;
line-height: 40px;
margin-right:18px;
font-size: 16px;
}
.site-head .main-nav .main-nav-box>ul>li.main-downicon .main-downicon-list{
background-color: #fff;
position: absolute;
z-index: 999999;
top:35px;
box-shadow: 0 4px 8px 0;
padding:6px 8px;
display: none;
}
.site-head .main-nav .main-nav-box>ul>li.main-downicon .main-downicon-list>dl>dt{
line-height: 22px;
}
.site-head .main-nav .main-nav-box>ul>li.main-downicon .main-downicon-list>dl>dt>a{
font-size: 14px;
color: #1C1F21;
font-weight: bold;
}
.site-head .main-nav .main-nav-box>ul>li.main-downicon .main-downicon-list>dl>dd>a{
font-size: 12px;
color: #1C1F21;
line-height: 18px;
float: left;
margin-right:4px;
}
.site-head .main-nav .main-nav-box>ul>li.main-downicon .main-downicon-list>dl>dd>a:hover{
background-color: orange;
}
/* 每个菜单宽度 */
.site-head .main-nav .main-nav-box>ul>li.main-downicon .main-downicon-list.jijiu{
width: 154px;
}
.site-head .main-nav .main-nav-box>ul>li.main-downicon .main-downicon-list.gengtuan{
width: 106px;
}
.site-head .main-nav .main-nav-box>ul>li.main-downicon .main-downicon-list.dangdiwanle{
width: 172px;
}
.site-head .main-nav .main-nav-box>ul>li.main-downicon .main-downicon-list.sdulvyou{
width: 118px;
}
.site-head .main-nav .main-nav-box>ul>li.main-downicon:hover .main-downicon-list{
display: block;
}
.site-head .main-nav .main-nav-box>ul>li.main-downicon{
padding-right: 16px;
position: relative;
}
.site-head .main-nav .main-nav-box>ul>li>a{
color: #fff;
}
.site-head .main-nav .main-nav-box>ul>li>.main-downicon-arrow{
position: absolute;
top:19px;
right:5px;
border:3px solid transparent;
border-top-color: #fff;
border-bottom: none;
transform: rotate(0deg);
transition: transform .3s linear 0s;
}
.site-head .main-nav .main-nav-box>ul>li.main-downicon:hover .main-downicon-arrow{
transform: rotate(180deg);
}
/* .site-head .main-nav .main-nav-box>ul>li::before{
content: "";
width: 16px;
height: 16px;
position: absolute;
top:50%;
margin-top:-8px;
right:0;
background: url(../images/顶部导航图标02.png) no-repeat center center;
transition: transform .3s linear 0s;
}
.site-head .main-nav .main-nav-box>ul>li:hover::before{
transform: rotate(180deg);
} */
/* logo部分 */
.site-head .logo-nav .logo-nav-box{
height: 78px;
}
.site-head .logo-nav .logo-nav-box>.logo,.input-box{
float: left;
}
.site-head .logo-nav .logo-nav-box>.logo{
margin-right: 20px;
font-size: 24px;
color:#20BD9A;
line-height: 78px;
font-weight: bold;
}
.site-head .logo-nav .logo-nav-box>.input-box{
width: 405px;
line-height: 78px;
position: relative;
}
.site-head .logo-nav .logo-nav-box>.input-box>input{
width: 405px;
border: 1px solid #20BD9A;
border-radius:4px;
outline: none;
text-indent: .5em;
}
.site-head .logo-nav .logo-nav-box>.input-box>a{
width: 32px;
height: 24px;
position: absolute;
top:50%;
margin-top:-13px;
right:-2px;
border-radius: 0px 4px 4px 0px;
background-color: #20BD9A;
text-align: center;
line-height: 24px;
color:#fff;
}
/* .site-head .logo-nav .logo-nav-box>.input-box>a::before{
content: '';
width: 32px;
height: 24px;
position: absolute;
top:50%;
margin-top:-13px;
right:-2px;
border-radius: 0px 4px 4px 0px;
color: #fff;
background: url(../images/放大镜.png) no-repeat #20BD9A center center;
} */
/* banner 轮播图 */
.bannerbox{
position: relative;
}
.bannerbox .bigbanner{
width: 100%;
min-width: 1152px;
vertical-align: middle;
}
.bannerbox .bannercenter{
width: 1152px;
height: 100%;
position: absolute;
left:50%;
margin-left:-576px;
top:0;
}
.bannerbox .banner-left-icon,.banner-right-icon{
width: 32px;
height: 44px;
position: absolute;
top:50%;
margin-top:-22px;
}
.bannerbox .banner-left-icon{
left:-42px;
background: url(../images/icons.png) no-repeat -17px -94px;
}
.bannerbox .banner-right-icon{
right:-42px;
background: url(../images/icons.png) no-repeat -17px -29px;
}
.bannerbox .banner-left-icon:hover,.bannerbox .banner-right-icon:hover{
opacity: .8;
}
.bannerbox .bannercenter .banner-rightlist{
height: 100%;
}
.bannerbox .bannercenter .banner-rightlist>ul{
height: 100%;
}
.bannerbox .bannercenter .banner-rightlist>ul>li{
width: 260px;
height: 16.66%;
background-color: rgba(0, 0, 0, .5);
border-bottom:1px solid rgba(255, 255, 255, 0);
padding-left:36px;
position: relative;
box-sizing:border-box;
}
.bannerbox .bannercenter .banner-rightlist>ul>li::before{
content: '';
width: 24px;
height: 24px;
position: absolute;
right:0;
top:50%;
margin-top:-12px;
background: url(../images/顶部下拉图标01@2x.png) no-repeat center center;
transform: rotate(-90deg);
}
.bannerbox .bannercenter .banner-rightlist>ul>li>.banner-icon{
width: 24px;
height: 24px;
position: absolute;
left:8px;
top:50%;
margin-top:-12px;
background: url(../images/icons.png) no-repeat -29px -399px;
}
.bannerbox .bannercenter .banner-rightlist>ul>li:nth-child(2) .banner-icon{
background: url(../images/icons.png) no-repeat -29px -216px;
}
.bannerbox .bannercenter .banner-rightlist>ul>li:nth-child(3) .banner-icon{
background: url(../images/icons.png) no-repeat -29px -170px;
}.bannerbox .bannercenter .banner-rightlist>ul>li:nth-child(4) .banner-icon{
background: url(../images/icons.png) no-repeat -29px -260px;
}.bannerbox .bannercenter .banner-rightlist>ul>li:nth-child(5) .banner-icon{
background: url(../images/icons.png) no-repeat -29px -345px;
}.bannerbox .bannercenter .banner-rightlist>ul>li:nth-child(6) .banner-icon{
background: url(../images/icons.png) no-repeat -29px -302px;
}
.bannerbox .bannercenter .banner-rightlist>ul>li>dl{
position: absolute;
height: 48px;
top:50%;
margin-top:-24px;
}
.bannerbox .bannercenter .banner-rightlist>ul>li>dl>dt{
font-size: 18px;
color: #fff;
}
.bannerbox .bannercenter .banner-rightlist>ul>li>dl>dd{
font-size: 14px;
color: #fff;
margin-right: 6px;
}
.bannerbox .bannercenter .banner-hiddenlist{
width: 324px;
height: 100%;
background-color: rgba(0, 0, 0, 0.8);
position: absolute;
top:0px;
left:260px;
padding:16px;
box-sizing: border-box;
/* display: none; */
}
.bannerbox .bannercenter .banner-hiddenlist>dl{
margin-bottom:11px;
}
.bannerbox .bannercenter .banner-hiddenlist>dl>dt{
font-size: 16px;
color: #fff;
line-height: 24px;
}
.bannerbox .bannercenter .banner-hiddenlist>dl>dd>a{
font-size: 13px;
color: #fff;
line-height: 22px;
}
.bannerbox .bannercenter .banner-rightlist>ul>li:hover{
background-color: rgba(0, 0, 0, 0.8);
}
/* 广告四个小图片 */
.hot-adv{
height: 174px;
}
.hot-adv>ul>li{
width: 264px;
height: 110px;
float: left;
margin-right: 32px;
margin-top:32px;
}
.hot-adv>ul>li:last-child{
margin-right:0;
}
/* 新鲜甩尾 */
.xxsw{
background-color: #F7F7F7;
height: 738px;
}
.xxsw .xxswbox{
height: 658px;
padding:40px 0;
}
.xxsw .xxswbox .jjzyx-titlebox{
height: 54px;
position: relative;
}
.xxsw .xxswbox .jjzyx-titlebox .jjzyx-title{
float: left;
}
.xxsw .xxswbox h2{
margin-right:12px;
float: left;
}
.xxsw .xxswbox>ul>li{
float: left;
width: 264px;
height: 270px;
margin-right:32px;
margin-top: 32px;
box-shadow: 0 8px 16px 0 rgba(0,0,0,0.10);
}
.xxsw .xxswbox>ul>li:hover{
box-shadow: 0 8px 16px 0 rgba(0,0,0,0.50);
}
.xxsw .xxswbox>ul>li:nth-child(4),.xxsw .xxswbox>ul>li:nth-child(8){
margin-right: 0;
}
.xxsw .xxswbox>ul>li>a>div.xxsw-font{
font-size: 14px;
color: #1C1F21;
margin:20px 13px 22px 15px;
}
/* 机酒自由行 */
.jjzyx{
height: 738px;
}
.jjzyx .jjzyxbox{
padding:40px 0;
height: 658px;
}
.jjzyx .jjzyxbox .jjzyx-titlebox{
height: 54px;
position: relative;
}
.jjzyx .jjzyxbox .jjzyx-titlebox .jjzyx-title{
float: left;
}
.jjzyx .jjzyxbox .jjzyx-titlebox .jjzyx-title>h2{
margin-bottom: 32px;
margin-right:12px;
float: left;
}
.jjzyx .jjzyxbox .jjzyx-nav{
float: right;
}
.jjzyx .jjzyxbox .jjzyx-nav>ul>li{
float: left;
margin-left: 16px;
}
.jjzyx .jjzyxbox .jjzyx-nav>ul>li>a{
font-size: 14px;
color:#000;
}
.jjzyx .jjzyxbox .jjzyx-nav>ul>li>a:hover{
color:#20BD9A;
border-bottom: 4px solid #20BD9A ;
}
.jjzyx .jjzyxbox .jjzyx-imglist{
height: 572px;
float: left;
}
.jjzyx .jjzyxbox .jjzyx-imglist>ul>li{
width: 264px;
height: 270px;
float: left;
margin-right: 32px;
margin-bottom: 32px;
box-shadow: 0 8px 16px 0 rgba(0,0,0,0.10);
position: relative;
}
.jjzyx .jjzyxbox .jjzyx-imglist>ul>li:nth-child(3),.jjzyx .jjzyxbox .jjzyx-imglist>ul>li:nth-child(7){
margin-right: 0px;
}
.jjzyx .jjzyxbox .jjzyx-imglist>ul>li:first-child{
width: 560px;
}
.jjzyx .jjzyxbox .jjzyx-imglist>ul>li>a>.jjzyximg>.jjzyx-tag{
width: 74px;
height: 40px;
position: absolute;
left:0;
bottom:86px;
text-align: center;
line-height: 40px;
background-color: rgba(0,0,0,0.55);
color:#fff;
font-size: 14px;
}
.jjzyx .jjzyxbox .jjzyx-imglist>ul:first-child>li>a>.jjzyximg>.jjzyx-first-tag{
bottom:103px;
}
.jjzyx .jjzyxbox .jjzyx-imglist>ul>li>a:first-child>.jjzyx-img-font{
position: absolute;
height: 43px;
width: 508px;
bottom:0;
background-color: rgba(0,0,0,0.55);
color:#fff;
font-size: 14px;
padding:30px 26px 30px 26px;
}
.jjzyx .jjzyxbox .jjzyx-imglist>ul>li>a>div:nth-child(2){
position: absolute;
height: 44px;
width: 236px;
padding:20px 14px 22px 14px;
color: #1C1F21;
font-size: 14px;
}
.jjzyx .jjzyxbox .jjzyx-imglist>ul>li:hover{
box-shadow: 0 8px 16px 0 rgba(0,0,0,0.50);
}
.jjzyx .jjzyxbox .jjzyx-imglist>ul>li.morelist{
background-image: linear-gradient(180deg, #34E3BC 0%, #15AF7A 98%);
padding-top:46px;
box-sizing: border-box;
position: relative;
}
.jjzyx .jjzyxbox .jjzyx-imglist>ul>li.morelist>p{
text-align: center;
}
.jjzyx .jjzyxbox .jjzyx-imglist>ul>li.morelist>p>a{
font-size: 14px;
color: #fff;
}
.jjzyx .jjzyxbox .jjzyx-imglist>ul>li.morelist>a>span{
position: absolute;
width: 48px;
height: 48px;
font-size: 48px;
top: 50%;
margin-top:-24px;
left:50%;
margin-left:-24px;
color:#fff;
transform:translateY(5px)
}
.jjzyx .jjzyxbox .jjzyx-imglist>ul>li.morelist>a>span:hover{
animation:topdown .5s linear 0s infinite alternate-reverse;
}
@keyframes topdown{
from{
transform: translateY(-5px);
}
to{
transform: translateY(5px);
}
}
.jjzyx .jjzyxbox .jjzyx-imglist>ul>li.morelist>ul{
position: absolute;
top:202px;
width: 236px;
height: 22px;
left:50%;
margin-left:-95px;
}
.jjzyx .jjzyxbox .jjzyx-imglist>ul>li.morelist>ul>li{
float: left;
border-right: 1px solid #fff;
padding:0 5px;
}
.jjzyx .jjzyxbox .jjzyx-imglist>ul>li.morelist>ul>li>a{
color:#fff;
}
.jjzyx .jjzyxbox .jjzyx-imglist>ul>li.morelist>ul>li:last-child{
border-right: none;
}我能否用<br>标签来分割需要换行的文字?
9
收起
正在回答
1回答
同学你好,代码有如下问题:
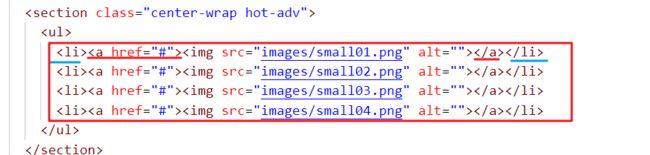
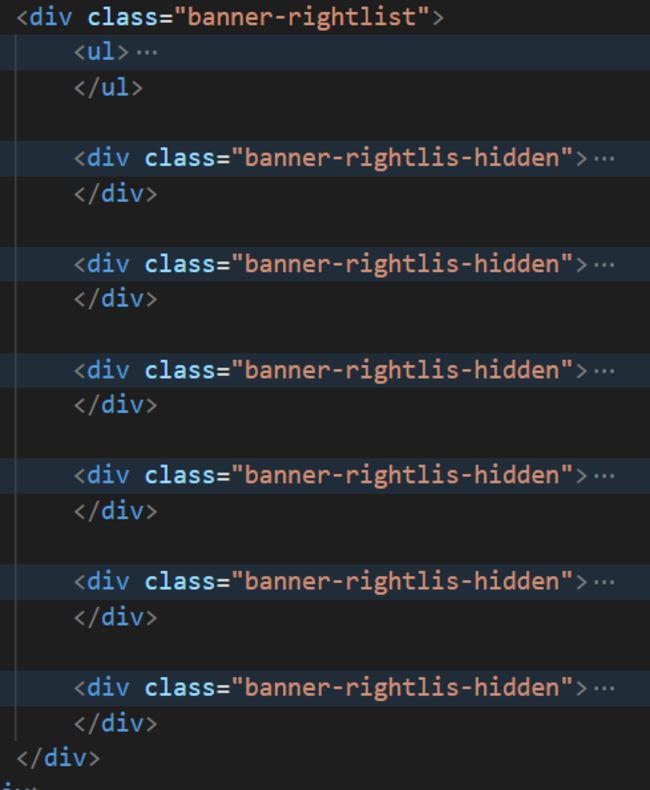
1、如下结构标签嵌套错误:

修改如下:

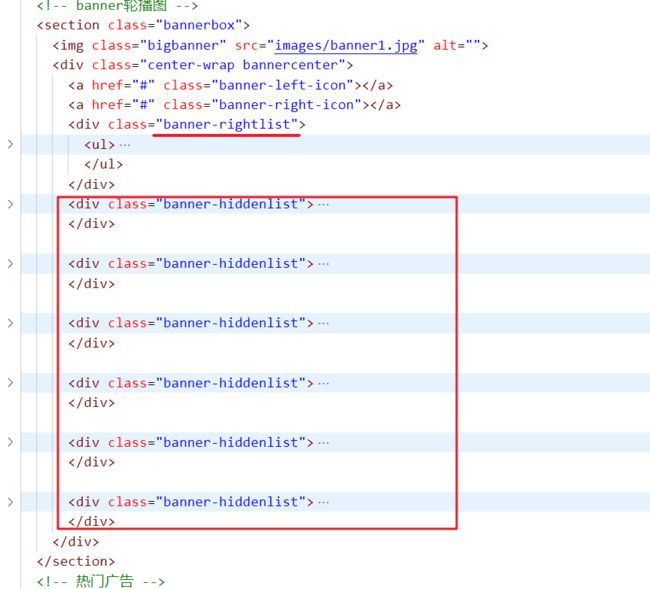
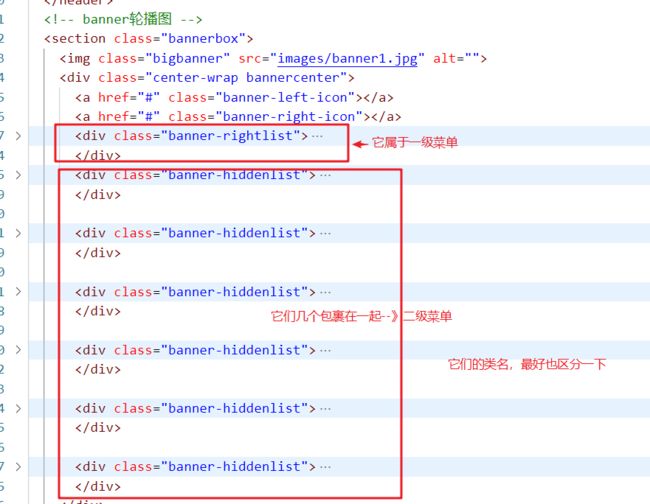
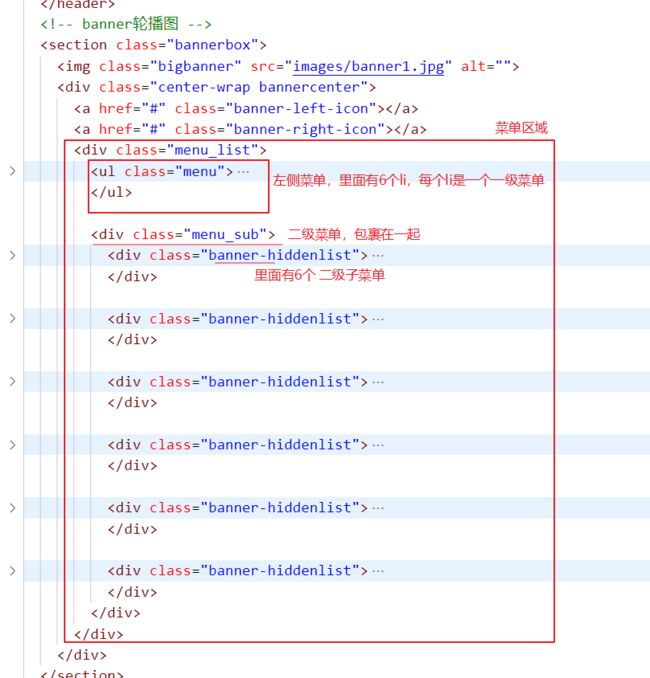
2、如下结构划分不清晰:

它们分别属于“一级菜单”、“二级菜单”,因此建议区分一下:

此处文字换行,不建议使用br标签。因为实际开发中,这些内容都是动态变化的,无法做到每次改动内容都手动换行:

建议让其自动换行。
当前阶段重点要关注是否有语法错误、结构是否清晰、代码是否适当简化,同学这样就可以了。
祝学习愉快!























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星