如何实现穷游网轮播图效果?
【穷游网】自由行_自助游攻略_旅游攻略分享社区 (qyer.com)
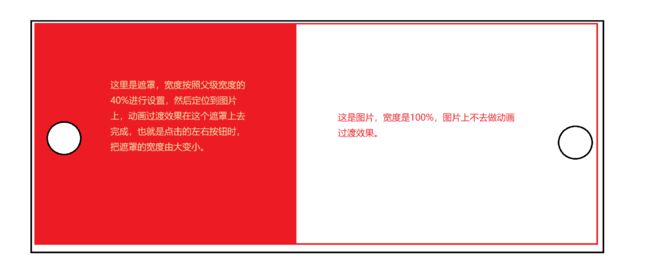
老师,我想做一个穷游网首页上轮播图的效果(新图往右或左 横向 慢慢覆盖前一张图片),以上是链接,以下是我尝试的代码,我是通过改变width和z-index来实现的,但是更改width 会导致图片被拉大变形,不像穷游网过渡那么平滑,而且右按钮点击实现不了,不知道这种效果的实现原理是什么?
另外如果按照改变宽度来实现,我感觉我的代码逻辑没问题呀,但是左按钮多点击几次后,就没有过渡效果了,不知道为什么??
相关代码:
<!DOCTYPE html>
<html lang="cn">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=h, initial-scale=1.0">
<title>慕课网</title>
<!-- <script>
window.onload=function(){
var a=document.getElementById("p1");
console.log(a);
}
</script> -->
<style>
* {
margin: 0;
padding: 0;
}
ul{
list-style-type: none;
}
.carousel {
/* overflow: hidden; */
position: relative;
}
/* 撑开父盒子 */
.carousel .copyimg{
width: 100%;
opacity: 0;
}
.carousel .imgbox img{
width:100%;
position:absolute;
left: 0;
top: 0;
/* transition: width .8s ease-in-out 0s; */
}
.clr{clear: both;}
.carousel .leftbtn{
width: 40px;
height: 40px;
background-color: green;
border-radius: 50%;
position: absolute;
top: 50%;
margin-top: -20px;
left: 20px;
z-index: 99;
}
.carousel .rightbtn{
width: 40px;
height: 40px;
background-color: green;
border-radius: 50%;
position: absolute;
top: 50%;
margin-top: -20px;
right: 20px;
z-index: 99;
}
</style>
</head>
<body>
<div class="carousel">
/* 放一张图片,撑开父盒子 */
<img src="images/muyunTravel/banner1.jpg" alt="" class="copyimg">
<div class="imgbox" id="imgbox">
<img src="images/muyunTravel/banner1.jpg" alt="">
<img src="images/muyunTravel/banner2.jpg" alt="">
<img src="images/muyunTravel/banner3.jpg" alt="">
<div class="clr"></div>
</div>
<div class="leftbtn" id="leftbtn"></div>
<div class="rightbtn" id="rightbtn"></div>
</div>
<script>
var imgbox=document.getElementById('imgbox');
var imglist=imgbox.getElementsByTagName('img');
var leftbtn=document.getElementById('leftbtn');
var rightbtn=document.getElementById('rightbtn');
imglist[0].style.zIndex='2';//第一张图显示在最上面
imglist[1].style.zIndex='1';
imglist[2].style.zIndex='0';
var idx=0;//当前是第几张图片,从0计数
leftbtn.onclick=function(){
if(idx>=imglist.length-1){
idx=0;
}else{
idx++;
}
console.log('idx='+idx);
imglist[idx].style.zIndex='2';
imglist[(idx+2)%3].style.zIndex='1';//idx-1相当于(3+(i-1))%3
imglist[(idx+1)%3].style.zIndex='0';//idx+1相当于(i+1)%3
// i i-1 i+1
// 0 2 1
// 1 0 2
// 2 1 0
//轮播图宽度逐渐变大
imglist[idx].style.width=10+'%';
imglist[idx].style.height=document.documentElement.clientWidth*(420/1366)+'px';//高度固定不变
imglist[idx].style.width=100+'%';
imglist[idx].style.transition='width 1s ease-out 0s';
console.log( imglist[idx]);
}
</script>
</body>
</html>正在回答
html与js部分:
<body>
<div class="carousel">
/* 放一张图片,撑开父盒子 */
<!-- <img src="assets/banner01.png" alt="" class="copyimg"> -->
<div class="imgbox" id="imgbox">
<img src="assets/banner01.png" alt="">
<img src="assets/banner02.png" alt="">
<img src="assets/banner03.png" alt="">
<div class="clr"></div>
</div>
<div class="leftbtn" id="leftbtn"></div>
<div class="rightbtn" id="rightbtn"></div>
</div>
<script>
var imgbox = document.getElementById('imgbox');
var imglist = imgbox.getElementsByTagName('img');
var leftbtn = document.getElementById('leftbtn');
var rightbtn = document.getElementById('rightbtn');
var idx = 0; //当前是第几张图片,从0计数
var bok = false;
// 首先将初始化的
imglist[0].style.zIndex = 1; //第一张图显示在最上面
imglist[0].style.transition = 'width 1s ease 0s';
imglist[0].style.width = 100 + '%';
imglist[0].style.left = 0 + "px";
rightbtn.onclick = function() {
idx++;
console.log(idx)
if (idx > 2) {
idx = 0;
for (var i = 0; i < imglist.length; i++) {
imglist[i].style.zIndex = 0;
imglist[i].style.transition = '';
imglist[i].style.width = 95 + "%";
imglist[i].style.left = -1600 + "px";
}
imglist[idx].style.width = 100 + '%';
imglist[idx].style.zIndex = 1;
imglist[idx].style.transition = 'left .3s ease 0s';
imglist[idx].style.left = 0 + "px";
imglist[2].style.left = 0 + "px";
} else {
for (var i = 0; i < imglist.length; i++) {
imglist[i].style.zIndex = 0;
imglist[i].style.transition = '';
imglist[i].style.width = 95 + "%";
imglist[i].style.left = -1600 + "px";
}
imglist[idx - 1].style.left = 0 + "px";
imglist[idx].style.zIndex = 1;
imglist[idx].style.transition = 'left .3s ease-out 0s';
imglist[idx].style.width = 100 + '%';
imglist[idx].style.left = 0 + "px";
}
};
</script>
</body>
css 部分:
<style>
* {
margin: 0;
padding: 0;
}
ul {
list-style-type: none;
}
.carousel {
/* overflow: hidden; */
position: relative;
}
/* 撑开父盒子 */
.carousel .copyimg {
width: 100%;
opacity: 0;
}
.carousel .imgbox img {
/* width: 95%; */
position: absolute;
left: -1600px;
top: 0;
transition: width 1s ease-in-out 0s;
height: 650px;
}
.clr {
clear: both;
}
.carousel .leftbtn {
width: 40px;
height: 40px;
background-color: green;
border-radius: 50%;
position: absolute;
top: 50%;
margin-top: -20px;
left: 20px;
z-index: 99;
}
.carousel .rightbtn {
width: 40px;
height: 40px;
background-color: green;
border-radius: 50%;
position: absolute;
top: 50%;
margin-top: -20px;
right: 20px;
z-index: 99;
}
</style>



















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星