正在回答 回答被采纳积分+1
1回答
好帮手慕星星
2022-05-13 16:47:18
同学你好,解释如下:
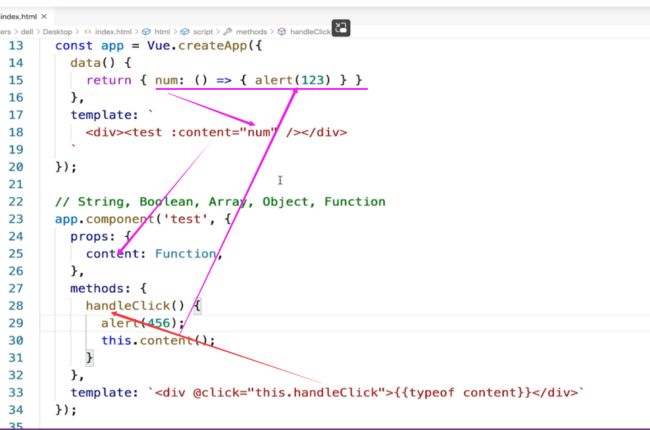
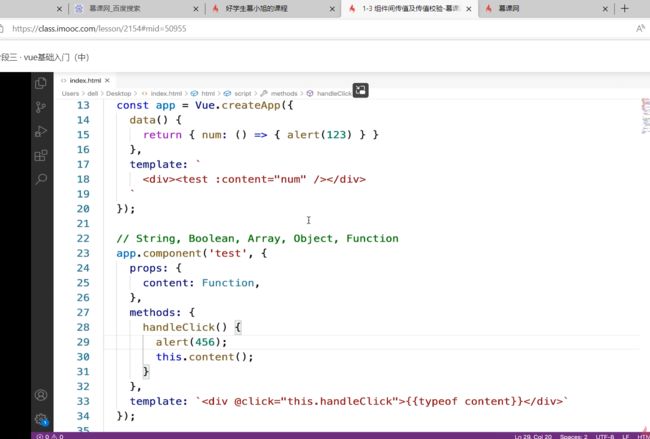
1、test是全局组件,在app中使用,那么app是父组件,test是子组件
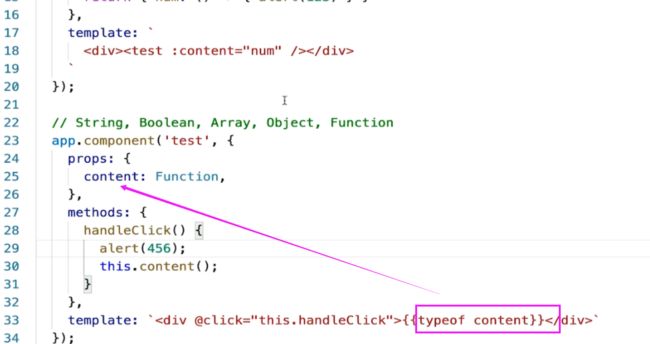
2、父组件向子组件中动态传值,用的是content属性,值是num函数。子组件用props接收父组件传递过来的值,并定义了类型为Funtion函数
3、test组件div内容中使用了content,用typeof输出检测结果为Function。div上绑定了点击事件,处理方法为handleClick。所以点击div的时候,会执行handleClick方法,弹出456,也会调用content函数(也就是调用num函数),弹出123

建议:关于vue的问题同学提问了很多,如果说听一遍视频不明白,建议多听几遍并加上实操,因为授课老师和问答区老师讲解的是一样的,主要还是同学没有理解。
祝学习愉快!






















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星