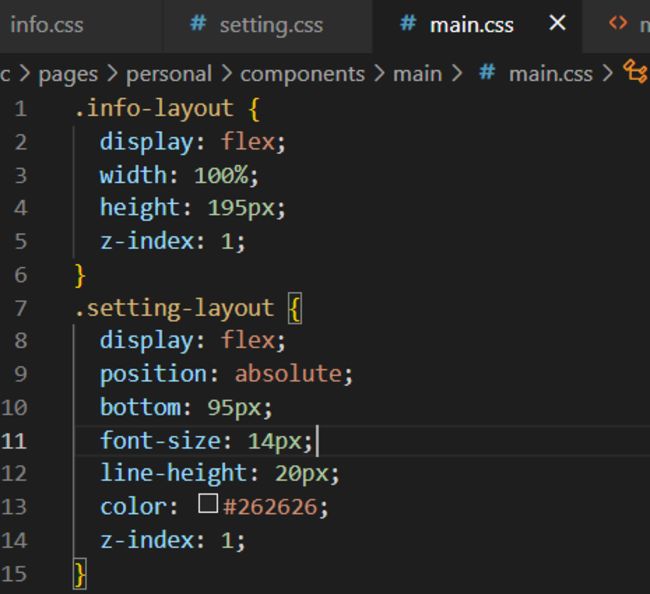
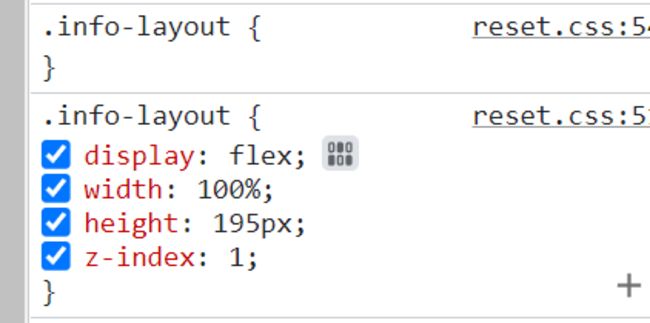
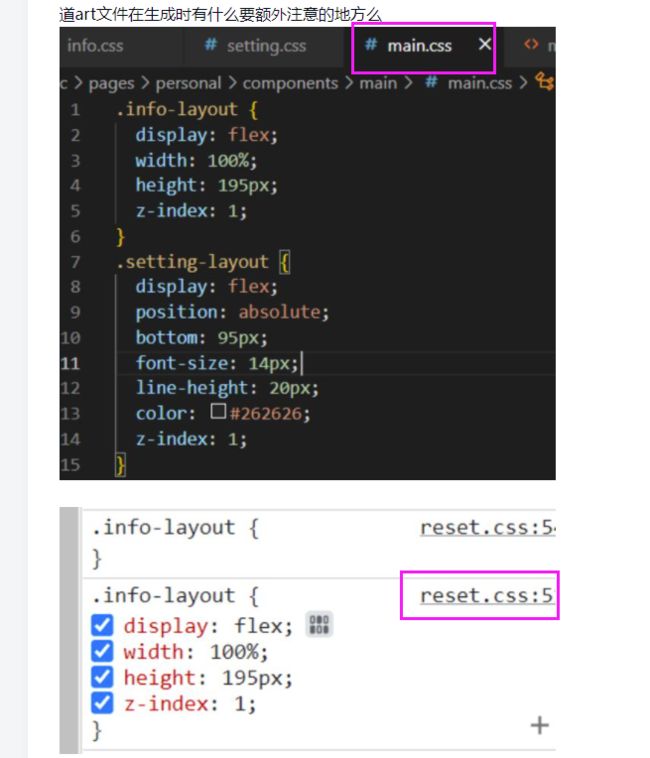
设置display:flex布局经常不生效,但是在浏览器控制台中操作临时添加这样的css样式时是可以生效的,不知道art文件在生成时有什么要额外注意的地方么
设置display:flex布局经常不生效,但是在浏览器控制台中操作临时添加这样的css样式时是可以生效的,不知道art文件在生成时有什么要额外注意的地方么

9
收起
正在回答
1回答
同学你好,对于你的问题解答如下:
1、修改代码保存后,整个项目会重新编译,编辑的过程需要一点时间,可能会导致页面的效果没有立即改变。另外,浏览器缓存还可能会影响效果的实现,可以清除浏览器缓存试试。
2、截图中显示vscode编辑器中是在main.css文件中书写的代码,建议检查下,当前页面是否引入了对应的css呢?

3、目前暂无其他额外需要注意的地方。
祝学习愉快~


















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星