正在回答
1回答
同学你好,解答如下:
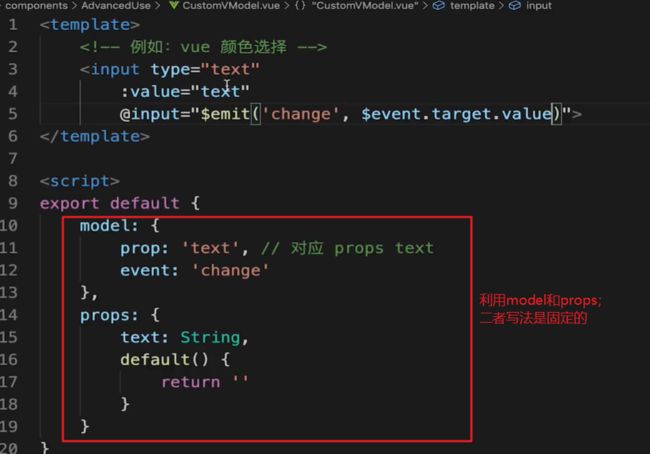
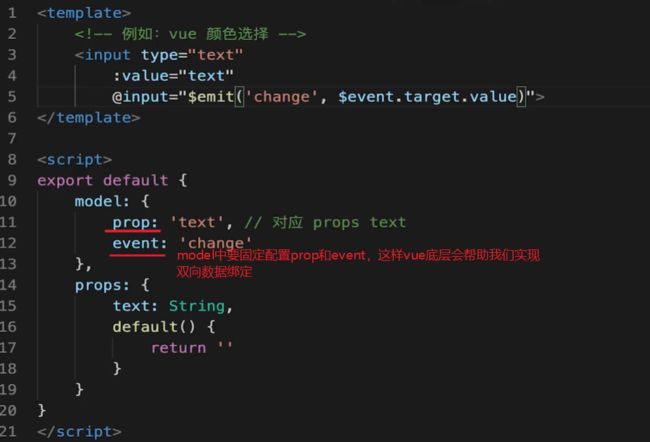
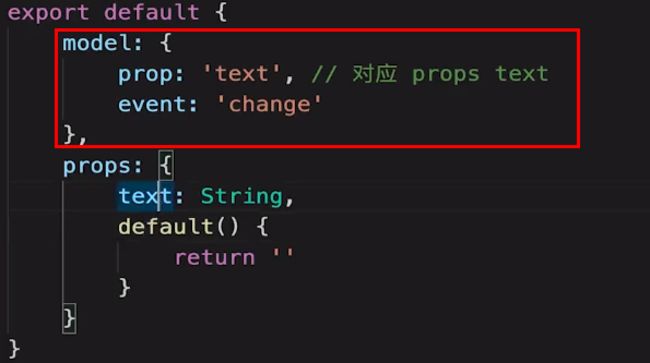
1、截图红框中的model是vue提供的固定属性,用来实现自定义v-model的。input元素,自带v-model(双向数据绑定)属性,如果我们想在自己写的组件中也使用v-model这个属性,那么可以借助model属性。
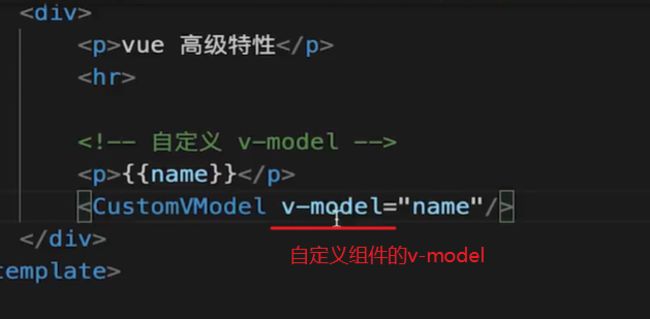
2、CustomVModel.vue是我们自己写的组件,它里面有input框。此时可以利用vue提供的一些属性,实现双向数据绑定:

实现过程如下:


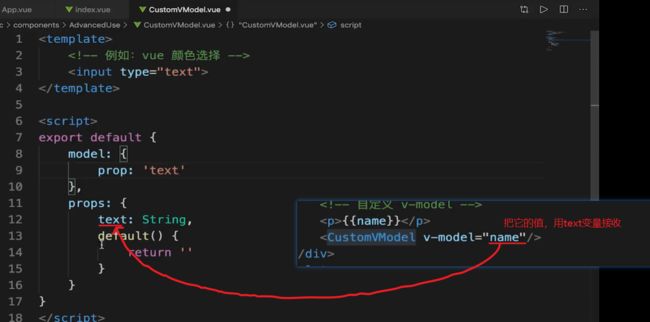
props用来接收v-modle传过来的数据:

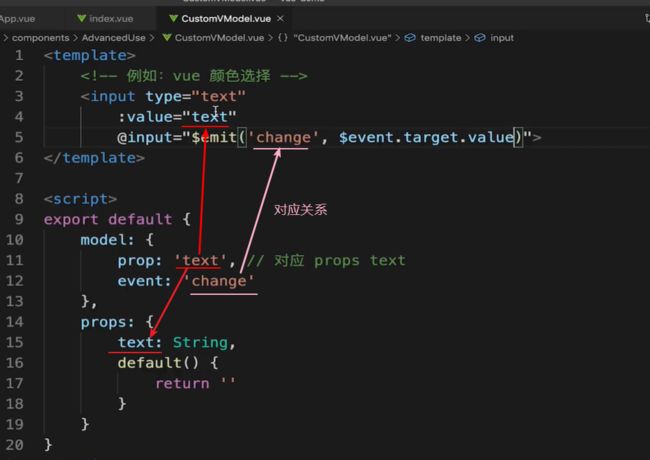
model中,设置双向绑定关系:

同学知道对应关系,会用就行(固定用法,记住)。
祝学习愉快!
























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星