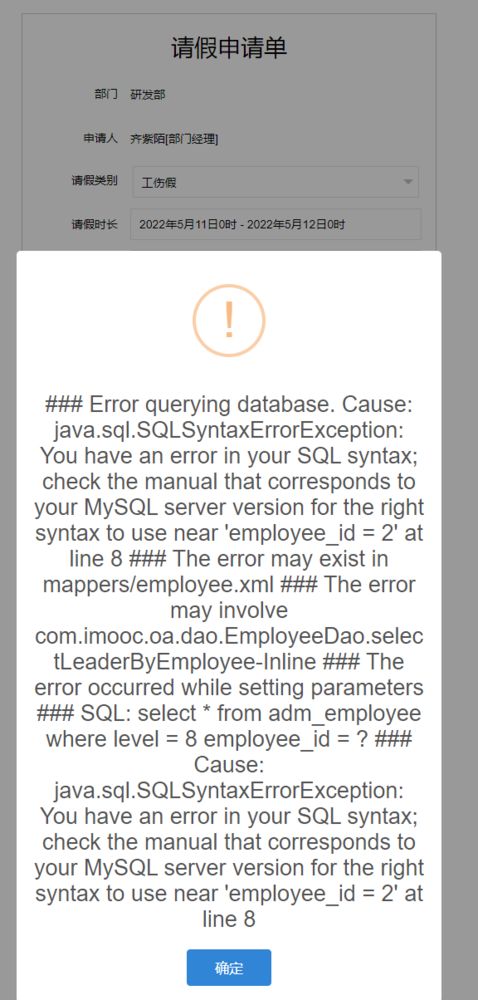
java.sql.SQLSyntaxErrorException

package com.imooc.oa.controller;
import javax.servlet.*;
import javax.servlet.http.*;
import javax.servlet.annotation.*;
import java.io.IOException;
@WebServlet(name = "FowardServlet", value = "/forward/*")
public class FowardServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
String uri = request.getRequestURI();
/*
* /foward/form
* /foward/a/b/c/form
* */
String subUri = uri.substring(1);
String page = subUri.substring(subUri.indexOf("/"));
request.getRequestDispatcher(page+".ftl").forward(request, response);
}
}<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>请假申请</title>
<link rel="stylesheet" href="/resources/layui/css/layui.css">
<style>
/*表单容器*/
.ns-container {
position: absolute;
width: 500px;
height: 450px;
top: 150px;
left: 50%;
margin-left: -250px;
padding: 20px;
box-sizing: border-box;
border: 1px solid #cccccc;
}
</style>
</head>
<body>
<div class="layui-row">
<blockquote class="layui-elem-quote">
<h2>请假申请</h2>
</blockquote>
<table id="grdNoticeList" lay-filter="grdNoticeList"></table>
</div>
<div class="ns-container">
<h1 style="text-align: center;margin-bottom: 20px">请假申请单</h1>
<form class="layui-form">
<!--基本信息-->
<div class="layui-form-item">
<label class="layui-form-label">部门</label>
<div class="layui-input-block">
<div class="layui-col-md12" style="padding-top: 10px;">
${current_department.departmentName}
</div>
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">申请人</label>
<div class="layui-input-block">
<div class="layui-col-md12" style="padding-top: 10px;">
${current_employee.name}[${current_employee.title}]
</div>
</div>
</div>
<!--请假类型下拉框-->
<div class="layui-form-item">
<label class="layui-form-label">请假类别</label>
<div class="layui-input-block layui-col-space5">
<select name="formType" lay-verify="required" lay-filter="cityCode">
<option value="1">事假</option>
<option value="2">病假</option>
<option value="3">工伤假</option>
<option value="4">婚嫁</option>
<option value="5">产假</option>
<option value="6">丧假</option>
</select>
</div>
</div>
<!--请假时长日期选择框-->
<div class="layui-form-item">
<label class="layui-form-label">请假时长</label>
<div class="layui-input-block layui-col-space5">
<input name="leaveRange" type="text" class="layui-input" id="daterange" placeholder=" - ">
<input id="startTime" name="startTime" type="hidden">
<input id="endTime" name="endTime" type="hidden">
</div>
</div>
<!--请假事由-->
<div class="layui-form-item">
<label class="layui-form-label">请假事由</label>
<div class="layui-input-block layui-col-space5">
<input name="reason" type="text" lay-verify="required|mobile" placeholder="" autocomplete="off" class="layui-input">
</div>
</div>
<!--提交按钮-->
<div class="layui-form-item " style="text-align: center">
<button class="layui-btn" type="button" lay-submit lay-filter="sub">立即申请</button>
</div>
</form>
</div>
<script src="/resources/layui/layui.all.js"></script>
<script src="/resources/sweetalert2.all.min.js"></script>
<script>
var layDate = layui.laydate; //Layui日期选择框JS对象
var layForm = layui.form; //layui表单对象
var $ = layui.$; //jQuery对象
//日期时间范围
layDate.render({
elem: '#daterange'
,type: 'datetime'
,range: true
,format: 'yyyy年M月d日H时'
,done: function(value, start, end){
//选择日期后出发的时间,设置startTime与endTime隐藏域
var startTime = start.year + "-" + start.month + "-" + start.date + "-" + start.hours;
var endTime = end.year + "-" + end.month + "-" + end.date + "-" + end.hours;
console.info("请假开始时间",startTime);
$("#startTime").val(startTime);
console.info("请假结束时间",endTime);
$("#endTime").val(endTime);
}
});
//表单提交时间
layForm.on('submit(sub)', function(data){
console.info("向服务器提交的表单数据",data.field);
$.post("/leave/create",data.field,function (json) {
console.info(json);
if(json.code == "0"){
/*SweetAlert2确定对话框*/
swal({
type: 'success',
html: "<h2>请假单已提交,等待上级审批</h2>",
confirmButtonText: "确定"
}).then(function (result) {
window.location.href="/forward/notice";
});
}else{
swal({
type: 'warning',
html: "<h2>" + json.message + "</h2>",
confirmButtonText: "确定"
});
}
},"json");
return false;
});
</script>
</body>
</html><!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>imooc办公OA系统</title>
<link rel="stylesheet" href="/resources/layui/css/layui.css">
<style>
body {
background-color: #f2f2f2;
}
.oa-container{
/*background-color: #FFF;*/
position: absolute;
width: 400px;
height: 350px;
top:50%;
left:50%;
padding:20px;
margin-left:-200px;
margin-top: -175px;
}
.oa-container .headline{
text-align: center;
margin-bottom: 20px;
}
#username,#password{
text-align: center;
font-size:24px;
}
</style>
</head>
<body>
<div class="oa-container">
<h1 class="headline">慕课网OA办公系统</h1>
<form class="layui-form">
<div class="layui-form-item">
<input class="layui-input" type="text" id="username" lay-verify="required" name="username"placeholder="请输入用户名" autocomplete="off">
</div>
<div class="layui-form-item">
<input class="layui-input" type="password" id="password" lay-verify="required" name="password"placeholder="请输入密码" autocomplete="off">
</div>
<div class="layui-form-item">
<button class="layui-btn layui-btn-fluid" lay-submit lay-filter="login">登录</button>
</div>
</form>
</div>
<script src="/resources/layui/layui.all.js"></script>
<script>
layui.form.on("submit(login)",function (data) { //data包含了当前表单的数据
console.log(data);
layui.$.ajax({
url : "/check_login",
data: data.field, //data.field包含当前页面的数据
type: "post",
dataType:"json",
success:function (json){
console.log(json)
if(json.code == "0"){
window.location.href = json.redirect_url;
}else {
layui.layer.msg(json.message);
}
}
})
return false; //subimit事件 if return true则会提交表单
})
</script>
</body>
</html>package com.imooc.oa.controller;
import com.alibaba.fastjson.JSON;
import com.imooc.oa.entity.LeaveForm;
import com.imooc.oa.entity.User;
import com.imooc.oa.service.LeaveFormService;
import org.slf4j.Logger;
import org.slf4j.LoggerFactory;
import javax.servlet.*;
import javax.servlet.http.*;
import javax.servlet.annotation.*;
import java.io.IOException;
import java.text.ParseException;
import java.text.SimpleDateFormat;
import java.util.Date;
import java.util.HashMap;
import java.util.Map;
@WebServlet(name = "LeaveFormServlet", value = "/leave/*")
public class LeaveFormServlet extends HttpServlet {
private LeaveFormService leaveFormService = new LeaveFormService();
private Logger logger = LoggerFactory.getLogger(LeaveFormServlet.class);
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
this.doPost(request, response);
}
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
request.setCharacterEncoding("utf-8");
response.setContentType("text/html;charset=utf-8");
String uri = request.getRequestURI();
System.out.println(uri);
String methodName = uri.substring(uri.lastIndexOf("/")+1);
if (methodName.equals("create")){
this.create(request,response);
}
}
private void create(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
HttpSession session = request.getSession();
User user = (User)session.getAttribute("login_user");
String formType = request.getParameter("formType");
String strStartTime = request.getParameter("startTime");
String strEndTime = request.getParameter("endTime");
String reason = request.getParameter("reason");
SimpleDateFormat sdf = new SimpleDateFormat("yyyy-MM-dd-HH");
Map<String,String> result = new HashMap();
try {
LeaveForm leaveForm = new LeaveForm();
leaveForm.setEmployeeId(user.getEmployeeId());
leaveForm.setStartTime(sdf.parse(strStartTime));
leaveForm.setEndTime(sdf.parse(strEndTime));
leaveForm.setFormType(Integer.parseInt(formType));
leaveForm.setReason(reason);
leaveForm.setCreateTime(new Date());
leaveFormService.createLeaveForm(leaveForm);
result.put("code", "0");
result.put("message", "success");
} catch (Exception e) {
logger.error("errorMessage",e.getMessage());
result.put("code", e.getClass().getSimpleName());
result.put("message", e.getMessage());
}
String json = JSON.toJSONString(result);
response.getWriter().println(json);
}
}<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE mapper
PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN"
"http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<!--namespace与包名一致-->
<mapper namespace="com.imooc.oa.dao.EmployeeDao">
<select id="selectByEmployeeId" parameterType="Long" resultType="com.imooc.oa.entity.Employee">
select * from adm_employee where employee_id = #{value}
</select>
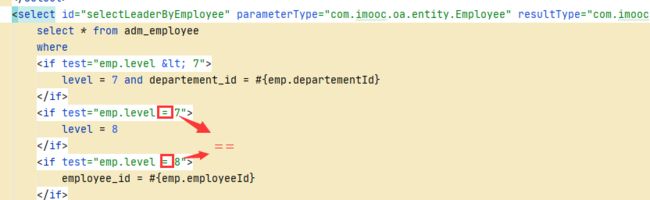
<select id="selectLeaderByEmployee" parameterType="com.imooc.oa.entity.Employee" resultType="com.imooc.oa.entity.Employee">
select * from adm_employee
where
<if test="emp.level < 7">
level = 7 and departement_id = #{emp.departementId}
</if>
<if test="emp.level = 7">
level = 8
</if>
<if test="emp.level = 8">
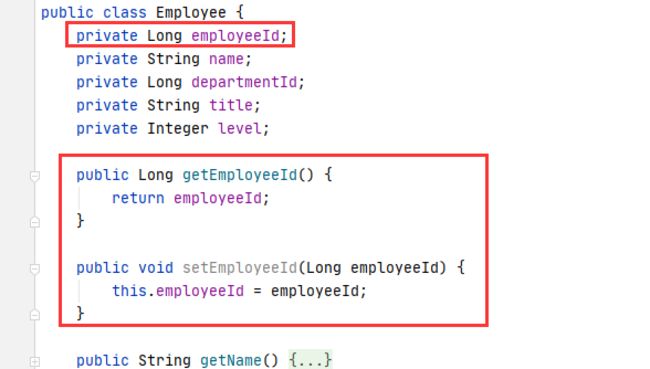
employee_id = #{emp.employeeId}
</if>
</select>
</mapper>package com.imooc.oa.dao;
import com.imooc.oa.entity.LeaveForm;
public interface LeaveFormDao {
public void insert(LeaveForm form);
}<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE mapper
PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN"
"http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="com.imooc.oa.dao.UserDao">
<select id="selectUserByUsername" parameterType="String" resultType="com.imooc.oa.entity.User">
select * from sys_user where username = #{value}
</select>
</mapper>package com.imooc.oa.dao;
import com.imooc.oa.entity.Department;
import com.imooc.oa.entity.User;
public interface UserDao {
public User selectUserByUsername(String userName);
}package com.imooc.oa.service;
import com.imooc.oa.dao.RbacDao;
import com.imooc.oa.dao.UserDao;
import com.imooc.oa.entity.Node;
import com.imooc.oa.entity.User;
import com.imooc.oa.service.exception.BussinessException;
import com.imooc.oa.utils.MD5Utils;
import com.imooc.oa.utils.MybatilsUtils;
import java.util.List;
/**
* 根据前台输入的用户名和密码进行checkLogin
* @param username 前台输入的用户名
* @param password 前台输入的密码
* @return 校验通过后,包含对用用户数据的实体类
* @throws BussinessException L001-用户名不存在,L002-密码错误
*
*/
public class UserService {
public User checkLogin(String username, String password) {
User user = selectUserByUsername(username);
if (user == null) {
throw new BussinessException("L001", "用户不存在 The user doesnt exist");
}
String md5 = MD5Utils.md5Digest(password, user.getSalt());
if (!user.getPassword().equals(md5)) {
throw new BussinessException("L002", "密码错误 The password is incorrect");
}
return user;
}
public User selectUserByUsername(String userName){
return (User) MybatilsUtils.executeQuery(
sqlSession -> (User)sqlSession.getMapper(UserDao.class).selectUserByUsername(userName)
);
}
public List<Node> selectNodeByUserId(long userId) {
return (List<Node>) MybatilsUtils.executeQuery(
sqlSession -> (List<Node>) sqlSession.getMapper(RbacDao.class).selectNodeByUserId(userId)
);
}
}其他部分运行正常
13
收起
正在回答
1回答
同学你好,建议同学调整if中的判断,应该是==,判断level是否等于7或8。如下所示:

祝学习愉快!
java工程师2020版
- 参与学习 人
- 提交作业 9410 份
- 解答问题 16556 个
综合就业常年第一,编程排行常年霸榜,无需脱产即可学习,北上广深月薪过万 无论你是未就业的学生还是想转行的在职人员,不需要基础,只要你有梦想,想高薪
了解课程



















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星