可以参考如下解析:
1、app.component() 定义了一个组件,但是没有在其他组件中使用,一般称之为全局组件。
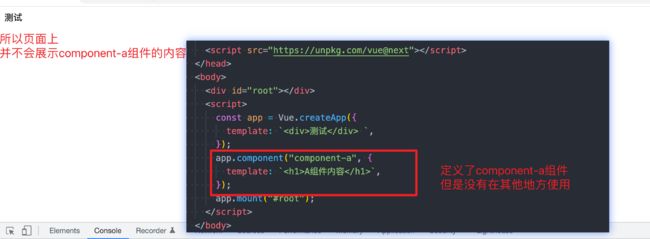
示例:定义了component-a组件,但是未使用,如下图所示,这种情况一般将a组件就称之为全局组件。

2、app.component() 定义了一个组件,在其他组件中使用了,那么就将这个全局组件称之为子组件。
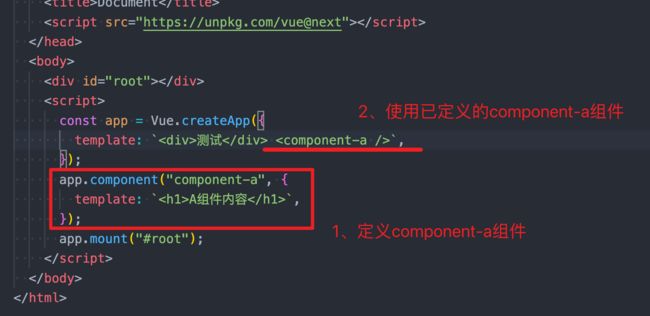
示例:定义了component-a组件,并使用了,如下图所示,这种情况一般将component-a组件就称之为子组件。

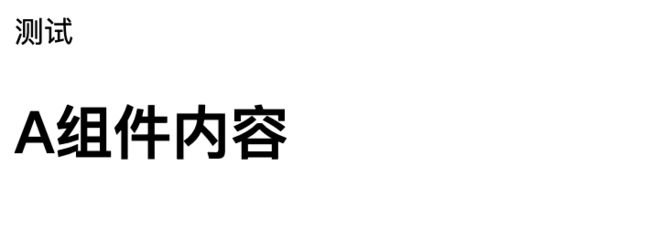
使用了component-a组件,页面中才会展示该组件的内容

祝学习愉快~
恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星