这里if(typeof maxAge === 'number')为什么相等啊
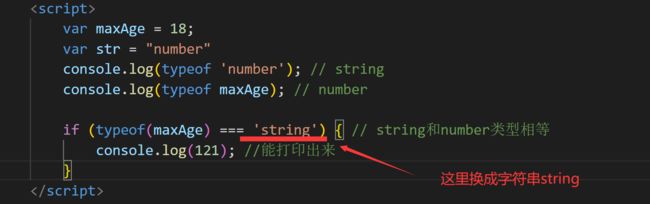
var maxAge = 18;
console.log(typeof 'number'); // string
console.log(typeof maxAge); // number
if(typeof maxAge === 'number'){ // string和number类型相等
console.log(121); //能打印出来
}
17
收起
正在回答
1回答
同学你好,这里相等的原因是当typeof maxAge返回回来的时候其实是"number"(是数字类型)所以会相等,如果将判断条件如下:

那么是条件是不成立的。那么所以说当typeof maxAge它在计算后得出的结果是"number"当后面也是"number"时才相等。相当于if("number" === "number")
祝学习愉快!























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星