有Bug
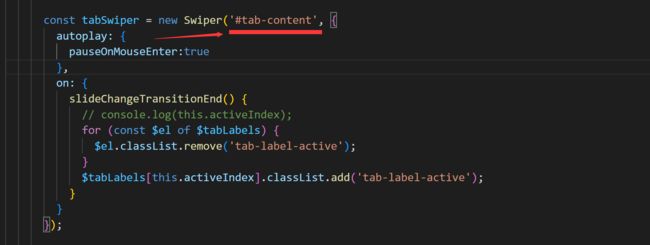
autoplay: {
delay: 2000,
stopOnLastSlide: false,
disableOnInteractipauseOnMouseEnteron: false,
pauseOnMouseEnter: true
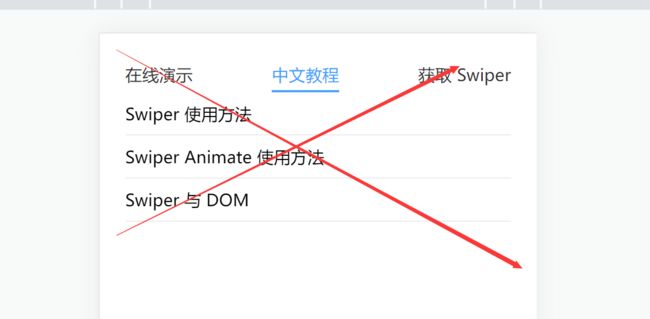
}当auto如上设置时,会有bug。比如:我点击了‘获取 Swiper’按钮,幻灯片没有停在这一页,而是又跑到‘在线演示’那一页去了。又比如:有时幻灯片就自己停在‘获取 Swiper’这一页了,不会autoplay了。需要鼠标再次进入+鼠标再次出去,幻灯片才又动了。而且这个pauseOnMouseEnter的范围也不太清晰,tab-header的三个按钮算不算MouseEnter呢?
正在回答 回答被采纳积分+1
同学你好,解答如下:
1、disableOnInteractipauseOnMouseEnteron:false这个设置老师猜想同学是想表达当移入移出一起设置效果,但这样的配置老师在api中并没有找到。
2、关于pauseOnMouseEnter的范围一般来说我们在实例化的时候要确定dom的节点,如下:

从测试的bug来看,三个按钮,在tab-content外面,所以鼠标移入效果就有问题。而鼠标移入tab-content,效果就正常。因此,有理由怀疑,这个dom节点应该就是“鼠标移入、移出”的范围。
但不排除,swiper插件内部没有处理好这个问题,所以同学有个印象就行,看后期它会不会修复该问题。
使用插件时要注意,并不是所有功能都完美、无bug,有bug是正常的,我们尽量规避使用有bug的效果就行了。
同学还要注意,有的属性只能在pc端用哈,比如说上面的属性添加完后:

是可以使用的,但是在移动端是没法使用的。

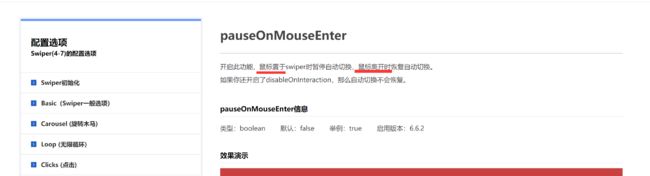
这里是因为移动端是没有鼠标移入移出时间的哈,一般来说我们在看api上就会有解释。同学在确定的时候可以看看相关的api:

另swiper这里建议我们使用它本身的方法,比如在日常工作中,几乎swiper能满足绝大部分的需求,也是前端同学们最常用到的插件,以后有时间精力可以好好研究一下api,会对同学工作上有很大帮助。
祝学习愉快!


















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星