异步问题
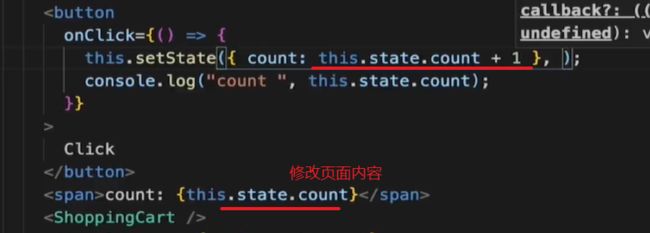
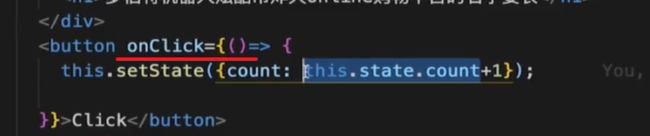
相关截图:

问题描述:
视频中老师说setstate本身并不是异步的,是因为处理state时给人异步的假象,而异步state处理则发生在声明周期变化的时候?后半句是什么意思呀,意思是因为处理了state才让人感觉setstate是异步的?那如果是这样的话是不是因为state是异步的才让setstate感觉也是异步的?state是异步的是因为声明周期吗?如果是的话那是为什么是因为生命周期而发生异步呢?生命周期又有什么奥秘呢?
正在回答 回答被采纳积分+1
同学你好,可以参考如下解析理解:
1、ppt上的后半句“state处理一般发生在生命周期变化的时候",主要是指元素被插入到DOM时 ,React默认会调用ComponentDidMount生命周期方法,所以一般初始化state值后,都是在该方法中去改变state的值,更新页面展示的内容。例如:state设置初始值后,在ComponentDidMount方法中向服务器发送请求,将返回的数据赋值给state,进行内容的更新。
2、setState本身是同步执行的,但是React框架中会针对state进行批量处理,可以理解为需要等待批量处理多个state,所以是state的这个处理机制造成了一种异步的假象,才会让人感觉setState是异步的。
3、不是因为生命周期,可以参考第二条解析。
4、生命周期就是 React 框架给开发者提供的一些方法,方便开发者,通过这些生命周期,完成一些功能。
祝学习愉快~
相似问题
登录后可查看更多问答,登录/注册























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星