正在回答 回答被采纳积分+1
1回答
好帮手慕久久
2022-05-27 16:55:25
同学你好,解答如下:
1、自定义指令就是指“我们自创指令”。vue中提供了很多内置指令,比如v-if,我们可以直接拿过来使用。如果我们想自己创造一个指令(创造vue中不存在的指令),那么该指令就是自定义指令。
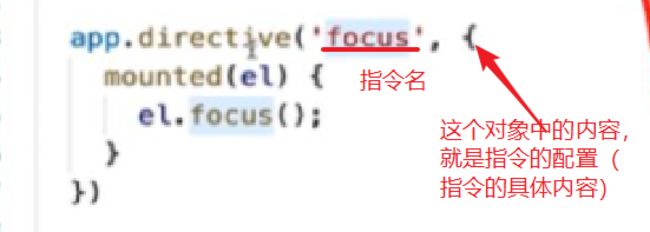
2、自定义指令,基本格式如下:

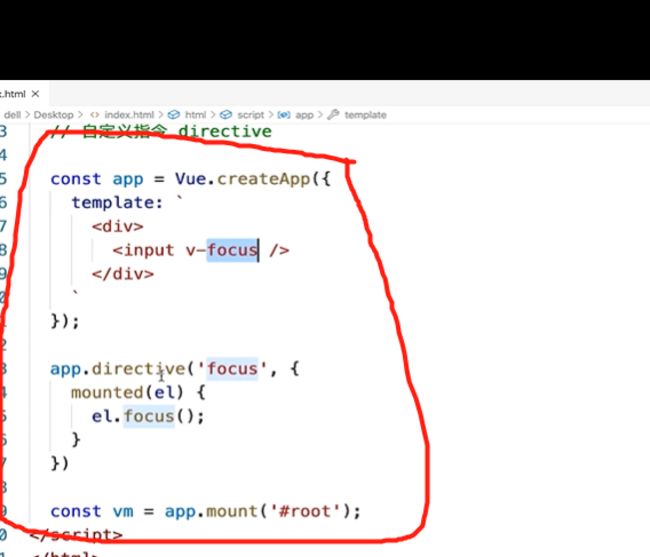
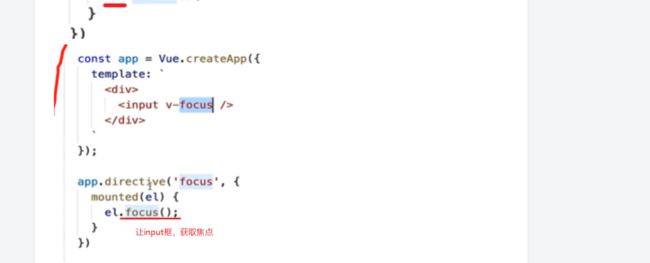
对应代码如下:

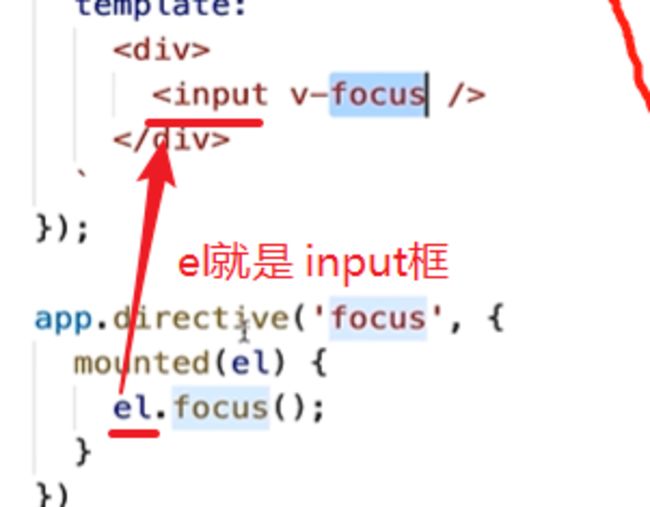
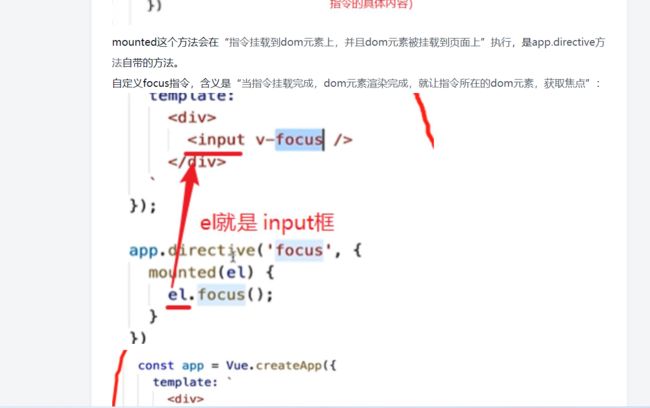
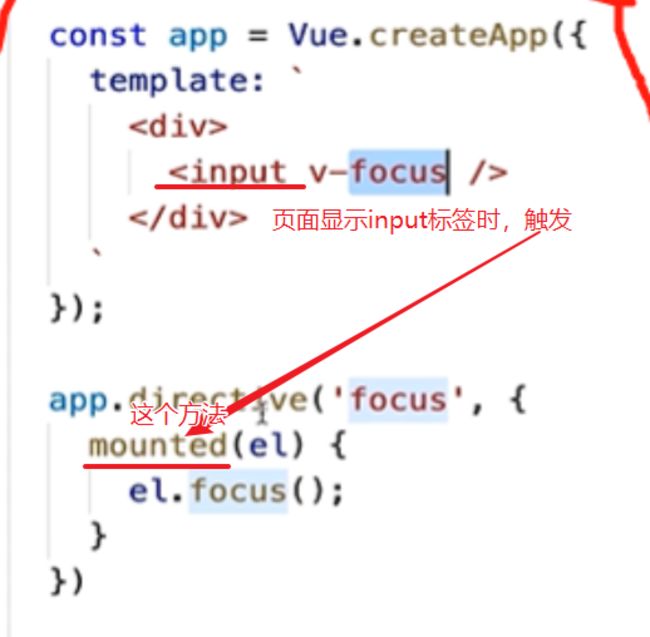
mounted这个方法会在“指令挂载到dom元素上,并且dom元素被挂载到页面上”执行,是app.directive方法自带的方法。
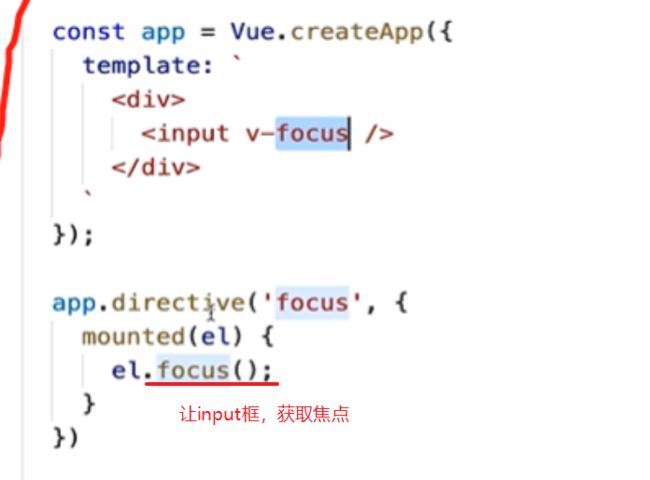
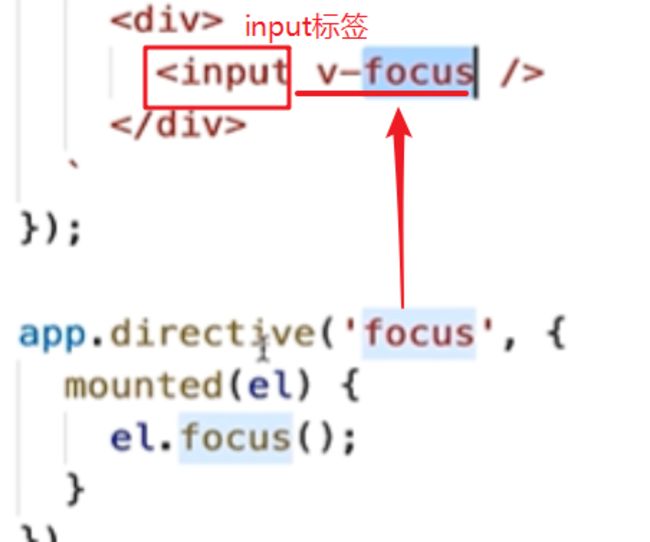
自定义focus指令,含义是“当指令挂载完成,dom元素渲染完成,就让指令所在的dom元素,获取焦点”:


指令比较难,实际开发中,用的较少,属于比较高级的内容,如果实在不理解,建议跳过该节。
祝学习愉快!



 老师能解释下这句话吗
老师能解释下这句话吗





















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星