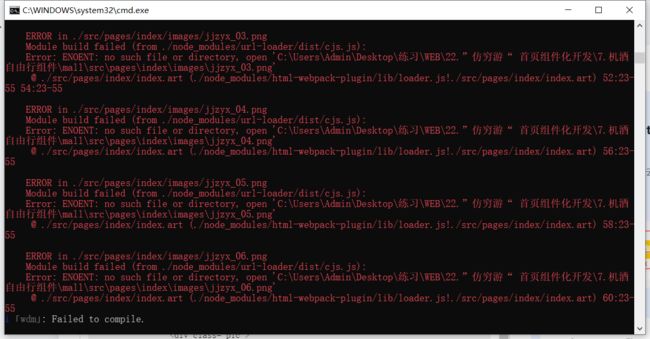
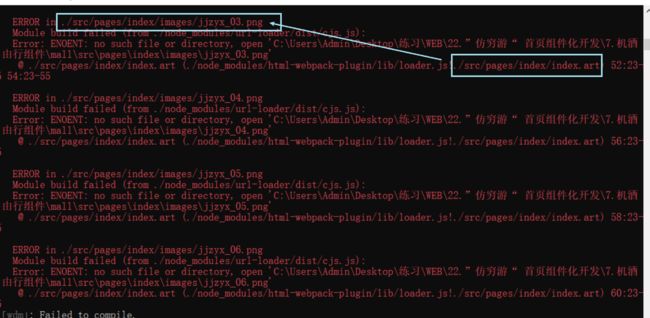
老师帮忙看看错误
相关代码:index.art
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>慕云游</title>
</head>
<body>
<header class="site-head">
<!-- topbar -->
<!-- <div class="topbar">
<div class="center-wrap">
<nav class="shortcut-links">
<ul>
<li>
<a href="#">目的地</a>
</li>
<li>
<a href="#">锦囊</a>
</li>
<li class="have_menu">
<a href="#">社区</a>
<div class="h_menu sq">
<div class="menu_box">
<ul class="menu_list">
<li><a href="#">旅行论坛</a></li>
<li><a href="#">旅行专栏</a></li>
<li><a href="#">旅行问答</a></li>
<li><a href="#">旅行生活分享平台</a></li>
<li><a href="#">JNE旅行生活美学</a></li>
<li><a href="#">Biu伴(原结伴同游)</a></li>
<li><a href="#">负责任的旅行</a></li>
<li><a href="#">特别策划</a></li>
</ul>
</div>
</div>
</li>
<li>
<a href="#">行程助手</a>
</li>
<li class="have_menu">
<a href="#">商城</a>
<div class="h_menu sc">
<div class="menu_box">
<ul class="menu_list">
<li><a href="#">机酒自由行</a></li>
<li><a href="#">当地玩乐</a></li>
<li><a href="#">签证</a></li>
<li><a href="#">保险</a></li>
<li><a href="#">租车自驾</a></li>
<li><a href="#">游轮</a></li>
<li><a href="#">河轮</a></li>
<li><a href="#">私人订制</a></li>
<li><a href="#">欧洲铁路</a></li>
</ul>
</div>
</div>
</li>
<li class="have_menu">
<a href="#">酒店·民宿</a>
<div class="h_menu jd">
<div class="menu_box">
<ul class="menu_list">
<li><a href="#">酒店</a></li>
<li><a href="#">爱彼迎</a></li>
<li><a href="#">华人旅馆</a></li>
</ul>
</div>
</div>
</li>
<li>
<a href="#">特价酒店</a>
</li>
</ul>
</nav>
<div class="topbar-r">
<ul>
<li>
<a class="iconfont fdj" href=""></a>
</li>
<li>
<a class="iconfont" href=""></a>
</li>
<li>
<a class="iconfont" href=""></a>
</li>
<li>
<a class="iconfont" href=""></a>
</li>
<li>
<a href="#">登陆</a>
</li>
<li>
<a href="#">注册</a>
</li>
</ul>
</div>
</div>
</div> -->
{{include'../../components/topbar/topbar.art'}}
<!-- main-nav -->
<nav class="main-nav">
<div class="center-wrap">
<ul class="main-nav-list">
<li class="have_menu">
<a href="">机酒自由行</a>
<div class="h_menu jj">
<div class="menu_box">
<dl class="menu_list">
<dt>全部</dt>
<dd>
<a href="#">自由行</a>
<a href="#">优惠机票</a>
<a href="#">酒店</a>
<a href="#">游轮</a>
<br />
<a href="#">定制游</a>
<a href="#">马尔代夫</a>
<a href="#">海岛游</a>
</dd>
</dl>
</div>
</div>
</li>
<li>
<a href="">优惠机票</a>
</li>
<li class="have_menu">
<a href="">跟团游</a>
<div class="h_menu gt">
<div class="menu_box">
<dl class="menu_list">
<dt>全部</dt>
<dd>
<a href="#">跟团游</a>
<a href="#">半自助游</a>
</dd>
</dl>
</div>
</div>
</li>
<li>
<a href="">酒店</a>
</li>
<li class="have_menu">
<a href="">当地玩乐</a>
<div class="h_menu dd">
<div class="menu_box">
<dl class="menu_list">
<dt>全部</dt>
<dd>
<a href="#">日游小团</a>
<a href="#">深度体验</a>
<a href="#">门票票卷</a>
<br />
<a href="#">餐饮美食</a>
<a href="#">WIFI电话卡</a>
<a href="#">购物</a>
<a href="#">交通卡</a>
</dd>
</dl>
</div>
</div>
</li>
<li>
<a href="">签证</a>
</li>
<li>
<a href="">游轮</a>
</li>
<li>
<a href="">河轮</a>
</li>
<li>
<a href="">保险</a>
</li>
<li>
<a href="">租车自驾</a>
</li>
<li class="have_menu">
<a href="">深度旅游</a>
<div class="h_menu sd">
<div class="menu_box">
<dl class="menu_list">
<dt>全部</dt>
<dd>
<a href="#">CityWalk</a>
<a href="#">特色长线</a>
<a href="#">Q-Home</a>
</dd>
</dl>
</div>
</div>
</li>
<li>
<a href="">私人地址</a>
</li>
</ul>
</div>
</nav>
<!-- header-con -->
<div class="header-con">
<div class="center-wrap">
<h1>
<a href="">慕云游商城</a>
</h1>
<div class="soso-box">
<input type="text" placeholder="搜目的地/酒店/攻略" />
<a href="javascript:;" class="btn">
<b class="iconfont"></b>
</a>
</div>
</div>
</div>
</header>
<!-- carousel -->
<section class="banner" id="banner">
<!-- <div class="carousel">
<ul id="carousel_list">
<li>
<img src="images/banner_01.jpg" alt="" />
</li>
<li>
<img src="images/banner_02.jpg" alt="" />
</li>
<li>
<img src="images/banner_03.jpg" alt="" />
</li>
<li>
<img src="images/banner_04.jpg" alt="" />
</li>
<li>
<img src="images/banner_05.jpg" alt="" />
</li>
</ul>
<div class="circles" id="circles">
<ol>
<li class="cur"></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ol>
</div>
</div> -->
{{include'./components/carousel/carousel.art'}}
<div class="center-wrap">
<!-- <div class="btns">
<a id="leftbtn" href="javascript:;" class="btn leftbtn"></a>
<a id="rightbtn" href="javascript:;" class="btn rightbtn"></a>
</div> -->
{{include './components/carousel/btn.art'}}
<div class="v-menu-box" id="v-menu-box">
<nav class="v-menu" id="v-menu">
<ul>
<li data-n="hot">
<div class="inn">
<div class="t">热门出发地</div>
<div class="e">
<em>北京</em>
<em>上海</em>
<em>广深</em>
<em>西南</em>
<em>东北</em>
</div>
</div>
</li>
<li data-n="hk">
<div class="inn">
<div class="t">港澳台 国内</div>
<div class="e">
<em>香港</em>
<em>澳门</em>
<em>台湾</em>
<em>国内其他</em>
</div>
</div>
</li>
<li data-n="japan">
<div class="inn">
<div class="t">日本 韩国</div>
<div class="e">
<em>东京</em>
<em>大阪</em>
<em>冲绳</em>
<em>北海道</em>
<em>福冈</em>
</div>
</div>
</li>
<li data-n="asia">
<div class="inn">
<div class="t">东南亚 南亚</div>
<div class="e">
<em>泰国</em>
<em>新加坡</em>
<em>印尼</em>
<em>马来西亚</em>
<em>越南</em>
</div>
</div>
</li>
<li data-n="eu">
<div class="inn">
<div class="t">欧洲 美洲</div>
<div class="e">
<em>英国</em>
<em>法国</em>
<em>美国</em>
<em>加拿大</em>
</div>
</div>
</li>
<li data-n="au">
<div class="inn">
<div class="t">澳新</div>
<div class="e">
<em>澳大利亚</em>
<em>新西兰</em>
<em>迪拜</em>
</div>
</div>
</li>
</ul>
</nav>
<div class="menus" id="menus">
<div class="menu" data-n="hot">
<div class="menu_inn">
<dl>
<dt>内地热门城市</dt>
<dd>
<a href="">三亚</a>
<a href="">东北雪乡</a>
<a href="">大理</a>
<a href="">丽江</a>
<a href="">昆明</a>
<a href="">西双版纳</a>
<a href="">拉萨</a>
<a href="">成都</a>
<a href="">重庆</a>
<a href="">长白山</a>
<a href="">厦门</a>
<a href="">长沙</a>
<a href="">桂林北京</a>
<a href="">西安</a>
<a href="">敦煌</a>
<a href="">杭州</a>
<a href="">上海</a>
<a href="">无锡</a>
<a href="">南京</a>
<a href="">广州</a>
<a href="">黄山</a>
<a href="">莫干山</a>
<a href="">新疆</a>
<a href="">北海</a>
<a href="">九华山</a>
<a href="">太原</a>
<a href="">张家口</a>
</dd>
<dt>港澳台</dt>
<dd>
<a href="#">香港</a>
<a href="#">澳门</a>
<a href="#">台北</a>
<a href="#">高雄</a>
<a href="#">香港迪士尼</a>
<a href="#">香港海洋公园</a>
<a href="#">交通接驳</a>
<a href="#">澳门</a>
<a href="#">塔新濠天地水舞间</a>
<a href="#">澳门豪华自助 台北101</a>
<a href="#">台湾美食</a>
</dd>
<dt>热门景点</dt>
<dd>
<a href="">北京故宫</a>
<a href="">东北滑雪</a>
<a href="">恭王府</a>
<a href="">长城</a>
<a href="">青城山大熊猫基地</a>
<a href="">峨眉山</a>
<a href="">都江堰</a>
<a href="">长恨歌表演</a>
<a href="">兵马俑</a>
<a href="">大唐芙蓉园</a>
<a href="">三亚日游</a>
<a href="">厦门鼓浪屿</a>
<a href="">千岛湖</a>
<a href="">呼伦贝尔草原</a>
<a href="">希拉穆仁草原</a>
<a href="">大理日游</a>
<a href="">杭州</a>
<a href="">重庆两江夜游船票</a>
</dd>
</dl>
</div>
</div>
<div class="menu" data-n="hk">
<div class="menu_inn">
<dl>
<dt>港澳台</dt>
<dd>
<a href="#">香港</a>
<a href="#">澳门</a>
<a href="#">台北</a>
<a href="#">高雄</a>
<a href="#">香港迪士尼</a>
<a href="#">香港海洋公园</a>
<a href="#">交通接驳</a>
<a href="#">澳门塔</a>
<a href="#">新濠天地水舞间</a>
<a href="#">澳门豪华自助</a>
<a href="#">台北101</a>
<a href="#">台湾美食</a>
</dd>
</dl>
</div>
</div>
<div class="menu" data-n="japan">
<div class="menu_inn">
<dl>
<dt>日本</dt>
<dd>
<a href="#">东京</a>
<a href="#">大阪</a>
<a href="#">冲绳</a>
<a href="#">北海道</a>
<a href="#">札幌</a>
<a href="#">京都</a>
<a href="#">名古屋</a>
<a href="#">福冈</a>
<a href="#">长崎</a>
<a href="#">鹿儿岛</a>
<a href="#">JR</a>
<a href="#">Pass</a>
<a href="#">米其林餐厅</a>
<a href="#">东京迪士尼</a>
<a href="#">大阪环球影城</a>
<a href="#">冲绳一日游</a>
<a href="#">City</a>
<a href="#">Walk</a>
<a href="#">西瓜卡</a>
<a href="#">京都日游</a>
<a href="#">和服体验</a>
<a href="#">包车服务</a>
<a href="#">富士山日游</a>
</dd>
</dl>
</div>
</div>
<div class="menu" data-n="asia">
<div class="menu_inn">
<dl>
<dt>泰新马</dt>
<dd>
<a href="#">普吉岛</a>
<a href="#">清迈</a>
<a href="#">曼谷</a>
<a href="#">苏梅岛</a>
<a href="#">甲米</a>
<a href="#">芭堤雅</a>
<a href="#">拜县</a>
<a href="#">新加坡</a>
<a href="#">马来西亚</a>
<a href="#">沙巴</a>
<a href="#">吉隆坡</a>
<a href="#">皇帝岛</a>
<a href="#">泰国人妖</a>
<a href="#">泰国丛林飞跃</a>
<a href="#">泰国spa按摩</a>
<a href="#">清迈夜间动物园</a>
<a href="#">泰拳表演清莱一日游</a>
<a href="#">新加坡环球影城</a>
<a href="#">新加坡日游</a>
<a href="#">新加坡滨海湾花园</a>
<a href="#">沙巴美人鱼岛</a>
<a href="#">沙巴红树林萤火虫</a>
</dd>
<dt>东南亚</dt>
<dd>
<a href="#">巴厘岛</a>
<a href="#">长滩岛</a>
<a href="#">马尼拉</a>
<a href="#">薄荷岛</a>
<a href="#">美娜多芽庄</a>
<a href="#">岘港</a>
<a href="#">富国岛</a>
<a href="#">柬埔寨</a>
<a href="#">缅甸</a>
<a href="#">老挝</a>
<a href="#">文莱</a>
<a href="#">蓝梦岛</a>
<a href="#">巴厘岛SPA</a>
<a href="#">网红漂浮下午茶</a>
<a href="#">珍珠岛游乐园</a>
<a href="#">富国岛浮潜海钓</a>
<a href="#">吴哥窟</a>
<a href="#">西哈努克</a>
</dd>
<dt>西亚</dt>
<dd>
<a href="#">马尔代夫</a>
<a href="#">斯里兰卡</a>
<a href="#">印度</a>
<a href="#">尼泊尔</a>
<a href="#">格鲁吉亚阿塞拜疆</a>
<a href="#">亚美尼亚</a>
</dd>
</dl>
</div>
</div>
<div class="menu" data-n="eu">
<div class="menu_inn">
<dl>
<dt>欧洲</dt>
<dd>
<a href="#">法国</a>
<a href="#">意大利</a>
<a href="#">土耳其</a>
<a href="#">俄罗斯</a>
<a href="#">西班牙</a>
<a href="#">瑞士</a>
<a href="#">英国</a>
<a href="#">希腊</a>
<a href="#">荷兰</a>
<a href="#">德国</a>
<a href="#">捷克</a>
<a href="#">葡萄牙</a>
<a href="#">奥地利</a>
<a href="#">瑞典</a>
<a href="#">丹麦</a>
<a href="#">挪威</a>
<a href="#">冰岛</a>
<a href="#">芬兰</a>
<a href="#">罗瓦涅米</a>
<a href="#">奥斯陆</a>
<a href="#">雷克雅未克</a>
<a href="#">因特拉肯</a>
<a href="#">巴塞罗那</a>
<a href="#">伦敦</a>
<a href="#">巴黎</a>
<a href="#">塞纳河</a>
<a href="#">慕尼黑</a>
<a href="#">普罗旺斯</a>
<a href="#">温莎日游</a>
<a href="#">巴黎迪斯尼</a>
<a href="#">伊斯坦布</a>
<a href="#">尔阿尔罕布拉宫</a>
<a href="#">唐顿庄园</a>
<a href="#">埃菲尔铁塔</a>
<a href="#">凡尔赛宫</a>
<a href="#">北欧破冰船</a>
<a href="#">极光之旅</a>
<a href="#">英国天空岛</a>
</dd>
<dt>美洲</dt>
<dd>
<a href="#">美国</a>
<a href="#">加拿大</a>
<a href="#">墨西哥</a>
<a href="#">巴西</a>
<a href="#">阿根廷</a>
<a href="#">智利</a>
<a href="#">秘鲁</a>
<a href="#">玻利维亚</a>
<a href="#">洛杉矶</a>
<a href="#">纽约</a>
<a href="#">拉斯维加斯</a>
<a href="#">旧金山</a>
<a href="#">圣地亚哥芝加哥</a>
<a href="#">西雅图</a>
<a href="#">华盛顿</a>
<a href="#">奥兰多</a>
<a href="#">夏威夷</a>
<a href="#">塞班岛</a>
<a href="#">关岛</a>
<a href="#">环球影城</a>
<a href="#">迪士尼</a>
<a href="#">演出票</a>
<a href="#">尼亚加拉大瀑布</a>
<a href="#">帝国大厦</a>
<a href="#">奥特莱斯</a>
<a href="#">黄石国家公园</a>
<a href="#">纽约大都会博物馆</a>
<a href="#">美国大峡谷西峡</a>
<a href="#">拉斯维加斯摩天轮</a>
<a href="#">羚羊峡谷</a>
<a href="#">马蹄湾</a>
</dd>
</dl>
</div>
</div>
<div class="menu" data-n="au">
<div class="menu_inn">
<dl>
<dt>澳新 南太平洋</dt>
<dd>
<a href="#">墨尔本</a>
<a href="#">悉尼</a>
<a href="#">黄金海岸</a>
<a href="#">凯恩斯</a>
<a href="#">布里斯班奥克兰</a>
<a href="#">斐济</a>
<a href="#">珀斯</a>
<a href="#">圣灵群岛</a>
<a href="#">大堡礁</a>
<a href="#">墨尔本之星</a>
<a href="#">悉尼热气球</a>
<a href="#">水上飞机</a>
<a href="#">海港大桥</a>
<a href="#">皇后镇霍比特人村</a>
<a href="#">怀托莫萤火虫洞</a>
<a href="#">米尔福德峡湾</a>
<a href="#">新西兰滑雪</a>
<a href="#">瓦纳卡</a>
<a href="#"></a>
</dd>
<dt>中东非</dt>
<dd>
<a href="#">迪拜</a>
<a href="#">摩洛哥</a>
<a href="#">毛里求斯</a>
<a href="#">埃及</a>
<a href="#">塞舌尔</a>
<a href="#">马达加斯加</a>
<a href="#">以色列</a>
<a href="#">肯尼亚</a>
<a href="#">南非</a>
<a href="#">伊朗</a>
<a href="#">约旦</a>
<a href="#">突尼斯</a>
<a href="#">迪拜</a>
<a href="#">塔法拉利主题公园</a>
<a href="#">迪拜七星帆船酒店用餐</a>
<a href="#">夜游迪拜河</a>
<a href="#">亚特兰蒂斯水上乐园</a>
<a href="#">动物大迁徙</a>
<a href="#">撒哈拉沙漠</a>
<a href="#">金字塔</a>
<a href="#">纳米比亚</a>
<a href="#"></a>
</dd>
</dl>
</div>
</div>
</div>
</div>
</div>
</section>
<!-- fav-ad -->
<section class="layer fav-ad">
<div class="center-wrap">
<ul>
<li class="grid">
<a href="">
<div class="pic">
<img class="p-img" src="images/small01.png" alt="" />
</div>
</a>
</li>
<li class="grid">
<a href="">
<div class="pic">
<img class="p-img" src="images/small02.png" alt="" />
</div>
</a>
</li>
<li class="grid">
<a href="">
<div class="pic">
<img class="p-img" src="images/small03.png" alt="" />
</div>
</a>
</li>
<li class="grid">
<a href="">
<div class="pic">
<img class="p-img" src="images/small04.png" alt="" />
</div>
</a>
</li>
</ul>
</div>
</section>
<!-- xxsw -->
<section class="layer xxsw">
<div class="center-wrap">
<div class="hd">
<h3>新鲜甩尾</h3>
<div class="slogan">每日不可不看的好货</div>
</div>
<div class="bd">
<ul>
<li class="grid">
<a href="" title="北京直飞马尔代夫6-7天往返含税机票(首都航空/售完为止)">
<div class="pic">
<img class="p-img" src="images/xxsw_01.png" alt="" />
</div>
<div class="tip">
北京直飞马尔代夫6-7天往返含税机票(首都航空/售完为止)
</div>
</a>
</li>
<li class="grid">
<a href="" title="[甩尾狂欢] 北京/天津直飞日本东京/大阪/冲绳/札幌/福冈4-7天往返含机票和酒店">
<div class="pic">
<img class="p-img" src="images/xxsw_02.png" alt="" />
</div>
<div class="tip">
[甩尾狂欢]
北京/天津直飞日本东京/大阪/冲绳/札幌/福冈4-7天往返含机票和酒店
</div>
</a>
</li>
<li class="grid">
<a href="" title="[拒签全退][全国25城联运] 北京往返格鲁吉亚+阿塞拜疆7-30天自由行">
<div class="pic">
<img class="p-img" src="images/xxsw_03.png" alt="" />
</div>
<div class="tip">
[拒签全退][全国25城联运] 北京往返格鲁吉亚+阿塞拜疆7-30天自由行
</div>
</a>
</li>
<li class="grid">
<a href="" title="[樱花季] 北京直飞东京/大阪/名古屋/冲绳/札幌/福冈/仙台2-30天往返含机票和酒店">
<div class="pic">
<img class="p-img" src="images/xxsw_04.png" alt="" />
</div>
<div class="tip">
[樱花季]
北京直飞东京/大阪/名古屋/冲绳/札幌/福冈/仙台2-30天往返含机票和酒店
</div>
</a>
</li>
<li class="grid">
<a href="" title="[品质小团/快速确认] 新西兰福克斯冰川直升机观光+冰川徒步(提供含机票和酒店)">
<div class="pic">
<img class="p-img" src="images/xxsw_05.png" alt="" />
</div>
<div class="tip">
[品质小团/快速确认]
新西兰福克斯冰川直升机观光+冰川徒步(提供含机票和酒店)
</div>
</a>
</li>
<li class="grid">
<a href="" title="[北欧破冰船] 芬兰+瑞典极地探险号破冰船活动+冰上漂浮+瑞典小含机票和酒店">
<div class="pic">
<img class="p-img" src="images/xxsw_06.png" alt="" />
</div>
<div class="tip">
[北欧破冰船]
芬兰+瑞典极地探险号破冰船活动+冰上漂浮+瑞典小含机票和酒店
</div>
</a>
</li>
<li class="grid">
<a href="" title="[指定班期特惠][全程中文伴游] 摩洛哥全景深度10日游(卡萨进出含机票和酒店)">
<div class="pic">
<img class="p-img" src="images/xxsw_07.png" alt="" />
</div>
<div class="tip">
[指定班期特惠][全程中文伴游]
摩洛哥全景深度10日游(卡萨进出含机票和酒店)
</div>
</a>
</li>
<li class="grid">
<a href="" title="马来西亚天空之镜+河口赏鹰+夜游萤火虫+寻找蓝眼泪(马来西亚瓜拉雪含机票和酒店)">
<div class="pic">
<img class="p-img" src="images/xxsw_08.png" alt="" />
</div>
<div class="tip">
马来西亚天空之镜+河口赏鹰+夜游萤火虫+寻找蓝眼泪(马来西亚瓜拉雪含机票和酒店)
</div>
</a>
</li>
</ul>
</div>
</div>
</section>
<!-- jjzyx -->
<section class="layer layer-common-style jjzyx">
<div class="center-wrap">
<!-- <div class="hd">
<h3>机酒自由行</h3>
<div class="slogan">挑选全球机票、酒店、邮轮等旅行产品</div>
<div class="tabbar">
<ul>
<li class="current"><a href="javascript:;">近期好货</a></li>
<li><a href="javascript:;">新品汇聚</a></li>
<li><a href="javascript:;">定制游</a></li>
<li><a href="javascript:;">国内推荐</a></li>
<li><a href="javascript:;">优惠机票</a></li>
<li><a href="javascript:;">热门海岛</a></li>
<li><a href="javascript:;">热门海岛</a></li>
<li><a href="javascript:;">热卖签证</a></li>
</ul>
</div>
</div>
<div class="bd">
<ul>
<li class="big grid">
<a href="">
<div class="pic">
<img class="p-img" src="images/jjzyx_01.png" alt="" />
</div>
<div class="tip">
<div class="inn">
<p>[樱花季]天津直飞东京/大阪/名古屋/冲绳/札幌2-30天往返</p>
<p>含机票酒店</p>
</div>
</div>
<div class="type">
机票
</div>
</a>
</li>
<li class="grid">
<a href="">
<div class="pic">
<img class="p-img" src="images/jjzyx_03.png" alt="" />
</div>
<div class="tip">
北京/上海/南京/杭州直飞巴厘岛5-7天往返含税机票(赠送旅游意外险更多的文字)
</div>
<div class="type">
机票
</div>
</a>
</li>
<li class="grid">
<a href="">
<div class="pic">
<img class="p-img" src="images/jjzyx_03.png" alt="" />
</div>
<div class="tip">
北京/天津直飞日本东京/大阪/东阪/福冈/名古屋冲绳/北海道4-7天往返非常好
</div>
<div class="type">
机票
</div>
</a>
</li>
<li class="grid">
<a href="">
<div class="pic">
<img class="p-img" src="images/jjzyx_04.png" alt="" />
</div>
<div class="tip">
[樱花季]
北京/天津直飞东京/大阪/名古屋/福冈/广岛/北海道/冲绳往返9日游
</div>
<div class="type">
机票
</div>
</a>
</li>
<li class="grid">
<a href="">
<div class="pic">
<img class="p-img" src="images/jjzyx_05.png" alt="" />
</div>
<div class="tip">
杭州/上海/宁波/义乌直飞越南芽庄/岘港4-6天往返含税机票(20KG行李免费)
</div>
<div class="type">
机票
</div>
</a>
</li>
<li class="grid">
<a href="">
<div class="pic">
<img class="p-img" src="images/jjzyx_06.png" alt="" />
</div>
<div class="tip">
[樱花季]天津直飞东京/大阪/名古屋/冲绳/札幌2-30天往返
</div>
<div class="type">
酒店
</div>
</a>
</li>
<li class="more grid">
<a href="">
<div class="more_con">
查看更多<br />
机酒自由行产品
</div>
<div class="arrow">
<b class="iconfont"></b>
</div>
<div class="tj">
<ul>
<li>机票</li>
<li>酒店</li>
<li>机+酒</li>
<li>游轮</li>
</ul>
</div>
</a>
</li>
</ul>
</div> -->
{{include'./components/jjzyx/jjzyx.art'}}
</div>
</section>
<!-- ddwl -->
<section class="layer ddwl">
<div class="center-wrap">
<div class="hd">
<h3>当地玩乐</h3>
<div class="slogan">像当地人一样,体验本土的吃喝玩乐</div>
<div class="tabbar">
<ul>
<li class="current"><a href="javascript:;">国内</a></li>
<li><a href="javascript:;">日本</a></li>
<li><a href="javascript:;">韩国</a></li>
<li><a href="javascript:;">澳大利亚</a></li>
<li><a href="javascript:;">新西兰</a></li>
<li><a href="javascript:;">美国</a></li>
<li><a href="javascript:;">泰国</a></li>
<li><a href="javascript:;">斯里兰卡</a></li>
</ul>
</div>
</div>
<div class="bd">
<div class="col1">
<ul>
<li class="grid big">
<a href="">
<div class="pic">
<img class="p-img" src="images/ddwl_01.png" alt="" />
</div>
<div class="tip">
<div class="inn">
[亲子佳选]泰国清迈夜间动物园(可选接送;导游;长颈鹿餐厅)
</div>
<div class="type">城市玩乐</div>
<div class="price">
<span>199</span>
元起
</div>
</div>
</a>
</li>
<li class="grid">
<a href="">
<div class="pic">
<img class="p-img" src="images/ddwl_02.png" alt="" />
</div>
<div class="tip">
<div class="inn">
[樱花季]
北京/天津直飞东京/大阪/名古屋/福冈/广岛/北海道/冲绳往返…
</div>
</div>
</a>
</li>
</ul>
</div>
<div class="col2">
<ul>
<li class="grid">
<a href="">
<div class="pic">
<img class="p-img" src="images/ddwl_03.png" alt="" />
</div>
<div class="tip">
<div class="inn">
[网红新选] 泰国清迈黑白蓝庙一日游清莱黑庙 白庙 蓝庙
温泉驿站中文导游+酒店接送+餐赠小…
</div>
</div>
</a>
</li>
<li class="grid">
<a href="">
<div class="pic">
<img class="p-img" src="images/ddwl_04.png" alt="" />
</div>
<div class="tip">
<div class="inn">
[全岛接送+中文导游]
泰国普吉岛+皇帝岛+珊瑚岛一日游双体帆船海钓
[帆船晚会+浮潜]…
</div>
</div>
</a>
</li>
<li class="grid">
<a href="">
<div class="pic">
<img class="p-img" src="images/ddwl_05.png" alt="" />
</div>
<div class="tip">
<div class="inn">
享行之旅|泰国苏梅岛一日游 越野车丛林环岛之旅
骑大象纳蒙瀑布
</div>
</div>
</a>
</li>
</ul>
</div>
<div class="col3">
<ul>
<li class="grid">
<a href="">
<div class="pic">
<img class="p-img" src="images/ddwl_05.png" alt="" />
</div>
<div class="tip">
<div class="inn">
享行之旅|泰国苏梅岛一日游 越野车丛林环岛之旅
骑大象纳蒙瀑布
</div>
</div>
</a>
</li>
<li class="more grid">
<a href="">
<div class="more_con">
查看更多<br />
机酒自由行产品
</div>
<div class="arrow">
<b class="iconfont"></b>
</div>
<div class="tj">
<ul>
<li>WiFi/电话卡</li>
<li>交通票券</li>
<li>景点门票</li>
<li>特色体验</li>
</ul>
</div>
</a>
</li>
</ul>
</div>
</div>
</div>
</section>
<!-- tsddty -->
<section class="layer tsddty">
<div class="center-wrap">
<div class="hd">
<h3>特色当地体验</h3>
</div>
<div class="bd">
<ul>
<li class="grid">
<a href="">
<div class="pic">
<img class="p-img" src="images/tsdd_01.png" alt="" />
</div>
<div class="tip">
<div class="inn">
<div class="title">
香港迪士尼乐园门票(一日 / 两日) - 无需换票扫码入园)
</div>
<div class="extra">
<span class="star iconfont"></span>
<span class="score">4.8</span>
<span class="comment">(92833评价) 2334.69k人参加过</span>
</div>
</div>
</div>
</a>
</li>
<li class="grid">
<a href="">
<div class="pic">
<img class="p-img" src="images/tsdd_02.png" alt="" />
</div>
<div class="tip">
<div class="inn">
<div class="title">
香港迪士尼乐园门票(一日 / 两日) - 无需换票扫码入园)
</div>
<div class="extra">
<span class="star iconfont"></span>
<span class="score">4.8</span>
<span class="comment">(92833评价) 2334.69k人参加过</span>
</div>
</div>
</div>
</a>
</li>
<li class="grid">
<a href="">
<div class="pic">
<img class="p-img" src="images/tsdd_03.png" alt="" />
</div>
<div class="tip">
<div class="inn">
<div class="title">
香港迪士尼乐园门票(一日 / 两日) - 无需换票扫码入园)
</div>
<div class="extra">
<span class="star iconfont"></span>
<span class="score">4.8</span>
<span class="comment">(92833评价) 2334.69k人参加过</span>
</div>
</div>
</div>
</a>
</li>
<li class="grid">
<a href="">
<div class="pic">
<img class="p-img" src="images/tsdd_04.png" alt="" />
</div>
<div class="tip">
<div class="inn">
<div class="title">
香港迪士尼乐园门票(一日 / 两日) - 无需换票扫码入园)
</div>
<div class="extra">
<span class="star iconfont"></span>
<span class="score">4.8</span>
<span class="comment">(92833评价) 2334.69k人参加过</span>
</div>
</div>
</div>
</a>
</li>
</ul>
</div>
</div>
</section>
<!-- zsj -->
<section class="layer layer-common-style another-style zsj">
<div class="center-wrap">
<div class="hd">
<h3>最世界·深度旅行</h3>
<div class="slogan">摆脱千篇一律的旅行,探索属于自己的世界</div>
<div class="tabbar">
<ul>
<li class="current"><a href="javascript:;">城市旅行</a></li>
<li><a href="javascript:;">乡村旅行</a></li>
</ul>
</div>
</div>
<div class="bd">
<ul>
<li class="big grid">
<a href="">
<div class="pic">
<img class="p-img" src="images/zlx_01.png" alt="" />
</div>
<div class="tip">
<div class="inn">
<p>[樱花季]天津直飞东京/大阪/名古屋/冲绳/札幌2-30天往返</p>
<p>含机票酒店</p>
</div>
</div>
<div class="mask"></div>
<div class="y">
<div class="c">城市</div>
<div class="e">CITY WALK</div>
</div>
</a>
</li>
<li class="grid">
<a href="">
<div class="pic">
<img class="p-img" src="images/zlx_02.png" alt="" />
</div>
<div class="tip">
北京/上海/南京/杭州直飞巴厘岛5-7天往返含税机票(赠送旅游意外险更多的文字)
</div>
</a>
</li>
<li class="grid">
<a href="">
<div class="pic">
<img class="p-img" src="images/zlx_03.png" alt="" />
</div>
<div class="tip">
北京/天津直飞日本东京/大阪/东阪/福冈/名古屋冲绳/北海道4-7天往返非常好
</div>
</a>
</li>
<li class="grid">
<a href="">
<div class="pic">
<img class="p-img" src="images/zlx_04.png" alt="" />
</div>
<div class="tip">
[樱花季]
北京/天津直飞东京/大阪/名古屋/福冈/广岛/北海道/冲绳往返9日游
</div>
</a>
</li>
<li class="grid">
<a href="">
<div class="pic">
<img class="p-img" src="images/zlx_05.png" alt="" />
</div>
<div class="tip">
杭州/上海/宁波/义乌直飞越南芽庄/岘港4-6天往返含税机票(20KG行李免费)
</div>
</a>
</li>
<li class="grid">
<a href="">
<div class="pic">
<img class="p-img" src="images/zlx_06.png" alt="" />
</div>
<div class="tip">
[樱花季]天津直飞东京/大阪/名古屋/冲绳/札幌2-30天往返
</div>
</a>
</li>
<li class="more grid">
<a href="">
<div class="more_con">
查看更多<br />
深度旅行产品
</div>
<div class="arrow">
<b class="iconfont"></b>
</div>
<div class="tj">
<ul>
<li>机票</li>
<li>酒店</li>
<li>机+酒</li>
<li>游轮</li>
</ul>
</div>
</a>
</li>
</ul>
</div>
</div>
</section>
<!-- gt -->
<section class="layer layer-common-style another-style gt">
<div class="center-wrap">
<div class="hd">
<h3>跟团/半自助游</h3>
<div class="slogan">旅游需要好的选择,踏实省心</div>
<div class="tabbar">
<ul>
<li class="current"><a href="javascript:;">跟团</a></li>
<li><a href="javascript:;">半自助游</a></li>
</ul>
</div>
</div>
<div class="bd">
<ul>
<li class="big grid">
<a href="">
<div class="pic">
<img class="p-img" src="images/gt_01.png" alt="" />
</div>
<div class="tip">
<div class="inn">
<p>[樱花季]天津直飞东京/大阪/名古屋/冲绳/札幌2-30天往返</p>
<p>含机票酒店</p>
</div>
</div>
<div class="mask"></div>
<div class="y">
<div class="c">跟团</div>
<div class="e">半自助游</div>
</div>
</a>
</li>
<li class="grid">
<a href="">
<div class="pic">
<img class="p-img" src="images/gt_02.png" alt="" />
</div>
<div class="tip">
北京/上海/南京/杭州直飞巴厘岛5-7天往返含税机票(赠送旅游意外险更多的文字)
</div>
</a>
</li>
<li class="grid">
<a href="">
<div class="pic">
<img class="p-img" src="images/gt_03.png" alt="" />
</div>
<div class="tip">
北京/天津直飞日本东京/大阪/东阪/福冈/名古屋冲绳/北海道4-7天往返非常好
</div>
</a>
</li>
<li class="grid">
<a href="">
<div class="pic">
<img class="p-img" src="images/gt_04.png" alt="" />
</div>
<div class="tip">
[樱花季]
北京/天津直飞东京/大阪/名古屋/福冈/广岛/北海道/冲绳往返9日游
</div>
</a>
</li>
<li class="grid">
<a href="">
<div class="pic">
<img class="p-img" src="images/gt_05.png" alt="" />
</div>
<div class="tip">
杭州/上海/宁波/义乌直飞越南芽庄/岘港4-6天往返含税机票(20KG行李免费)
</div>
</a>
</li>
<li class="grid">
<a href="">
<div class="pic">
<img class="p-img" src="images/zlx_06.png" alt="" />
</div>
<div class="tip">
[樱花季]天津直飞东京/大阪/名古屋/冲绳/札幌2-30天往返
</div>
</a>
</li>
<li class="more grid">
<a href="">
<div class="more_con">
查看更多<br />
精品跟团/半自助游
</div>
<div class="arrow">
<b class="iconfont"></b>
</div>
<div class="tj">
<ul>
<li>跟团</li>
<li>半自助游</li>
</ul>
</div>
</a>
</li>
</ul>
</div>
</div>
</section>
<footer>
<!-- footer-nav -->
<nav class="footer-nav">
<div class="center-wrap">
<nav>
<ul>
<li><a href="#">机酒自由行</a></li>
<li><a href="#">当地玩乐</a></li>
<li><a href="#">优惠机票</a></li>
<li><a href="#">签证</a></li>
<li><a href="#">马尔代夫</a></li>
<li><a href="#">邮轮</a></li>
<li><a href="#">租车自驾</a></li>
<li><a href="#">欧洲铁路</a></li>
<li><a href="#">新鲜甩尾</a></li>
<li><a href="#">深度旅行</a></li>
</ul>
</nav>
<div class="favs">
<dl class="no1">
<dt>贴心服务</dt>
<dd>
我们收集慕云游者的真实诉求,找寻特色旅行目的地,让慕云游者放心出行
</dd>
</dl>
<dl class="no2">
<dt>层层筛选</dt>
<dd>
对旅游产品供应商严格筛选,资质层层把关
为慕云游者挑选符合需求的旅行产品
</dd>
</dl>
<dl class="no3">
<dt>安心陪护</dt>
<dd>
对慕云游者的购买进行跟踪服务以及质量监控,生效投诉先行赔付,出现问题及时解决
</dd>
</dl>
</div>
</div>
</nav>
<!-- bottom-bar -->
<div class="bottom-bar">
<div class="center-wrap">
<div class="row1">
<div class="webname">慕云游商城</div>
<div class="description">
从一张机票、一家酒店的订购,到一次暖心的接机服务、一张轻松融入当地的交通卡让我们带你探索这个世界
</div>
</div>
<div class="row2">
<ul>
<li><a href="">关于慕云游商城</a></li>
<li><a href="">服务与隐私</a></li>
<li><a href="">联系我们</a></li>
<li><a href="">旅游度假资质</a></li>
<li><a href="">营业执照</a></li>
<li><a href="">投诉建议</a></li>
</ul>
</div>
<div class="row3">
© 2020 imooc.com 京ICP备12003892号-11 慕课网教学案例 非商业
</div>
</div>
</div>
<!-- backtotop -->
<a href="javascript:;" class="backtotop iconfont" id="backtotop">

</a>
</footer>
</body>
</html>相关代码:jjzyx.art
<div class="hd"> <h3>机酒自由行</h3> <div class="slogan">挑选全球机票、酒店、邮轮等旅行产品</div> <div class="tabbar"> <ul> <li class="current"><a href="javascript:;">近期好货</a></li> <li><a href="javascript:;">新品汇聚</a></li> <li><a href="javascript:;">定制游</a></li> <li><a href="javascript:;">国内推荐</a></li> <li><a href="javascript:;">优惠机票</a></li> <li><a href="javascript:;">热门海岛</a></li> <li><a href="javascript:;">热门海岛</a></li> <li><a href="javascript:;">热卖签证</a></li> </ul> </div> </div> <div class="bd"> <ul> <li class="big grid"> <a href=""> <div class="pic"> <img class="p-img" src="jjzyx_01.png" alt="" /> </div> <div class="tip"> <div class="inn"> <p>[樱花季]天津直飞东京/大阪/名古屋/冲绳/札幌2-30天往返</p> <p>含机票酒店</p> </div> </div> <div class="type"> 机票 </div> </a> </li> <li class="grid"> <a href=""> <div class="pic"> <img class="p-img" src="jjzyx_02.png" alt="" /> </div> <div class="tip"> 北京/上海/南京/杭州直飞巴厘岛5-7天往返含税机票(赠送旅游意外险更多的文字) </div> <div class="type"> 机票 </div> </a> </li> <li class="grid"> <a href=""> <div class="pic"> <img class="p-img" src="jjzyx_03.png" alt="" /> </div> <div class="tip"> 北京/天津直飞日本东京/大阪/东阪/福冈/名古屋冲绳/北海道4-7天往返非常好 </div> <div class="type"> 机票 </div> </a> </li> <li class="grid"> <a href=""> <div class="pic"> <img class="p-img" src="jjzyx_04.png" alt="" /> </div> <div class="tip"> [樱花季] 北京/天津直飞东京/大阪/名古屋/福冈/广岛/北海道/冲绳往返9日游 </div> <div class="type"> 机票 </div> </a> </li> <li class="grid"> <a href=""> <div class="pic"> <img class="p-img" src="jjzyx_05.png" alt="" /> </div> <div class="tip"> 杭州/上海/宁波/义乌直飞越南芽庄/岘港4-6天往返含税机票(20KG行李免费) </div> <div class="type"> 机票 </div> </a> </li> <li class="grid"> <a href=""> <div class="pic"> <img class="p-img" src="jjzyx_06.png" alt="" /> </div> <div class="tip"> [樱花季]天津直飞东京/大阪/名古屋/冲绳/札幌2-30天往返 </div> <div class="type"> 酒店 </div> </a> </li> <li class="more grid"> <a href=""> <div class="more_con"> 查看更多<br /> 机酒自由行产品 </div> <div class="arrow"> <b class="iconfont"></b> </div> <div class="tj"> <ul> <li>机票</li> <li>酒店</li> <li>机+酒</li> <li>游轮</li> </ul> </div> </a> </li> </ul> </div>

相关截图:

13
收起
正在回答 回答被采纳积分+1
1回答


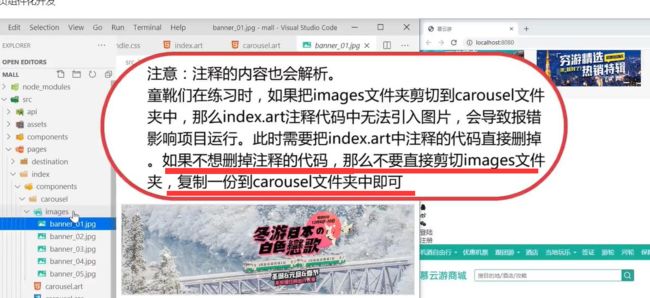
 老师,前两节课按照划红线操作没有出现报错,用到jjzyx就报错是什么原因?
老师,前两节课按照划红线操作没有出现报错,用到jjzyx就报错是什么原因?




















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星