Electron 拖拽 tabs 生成新窗口,再次拖拽到原位置可以吸附到 tabs 中
嗨,老师
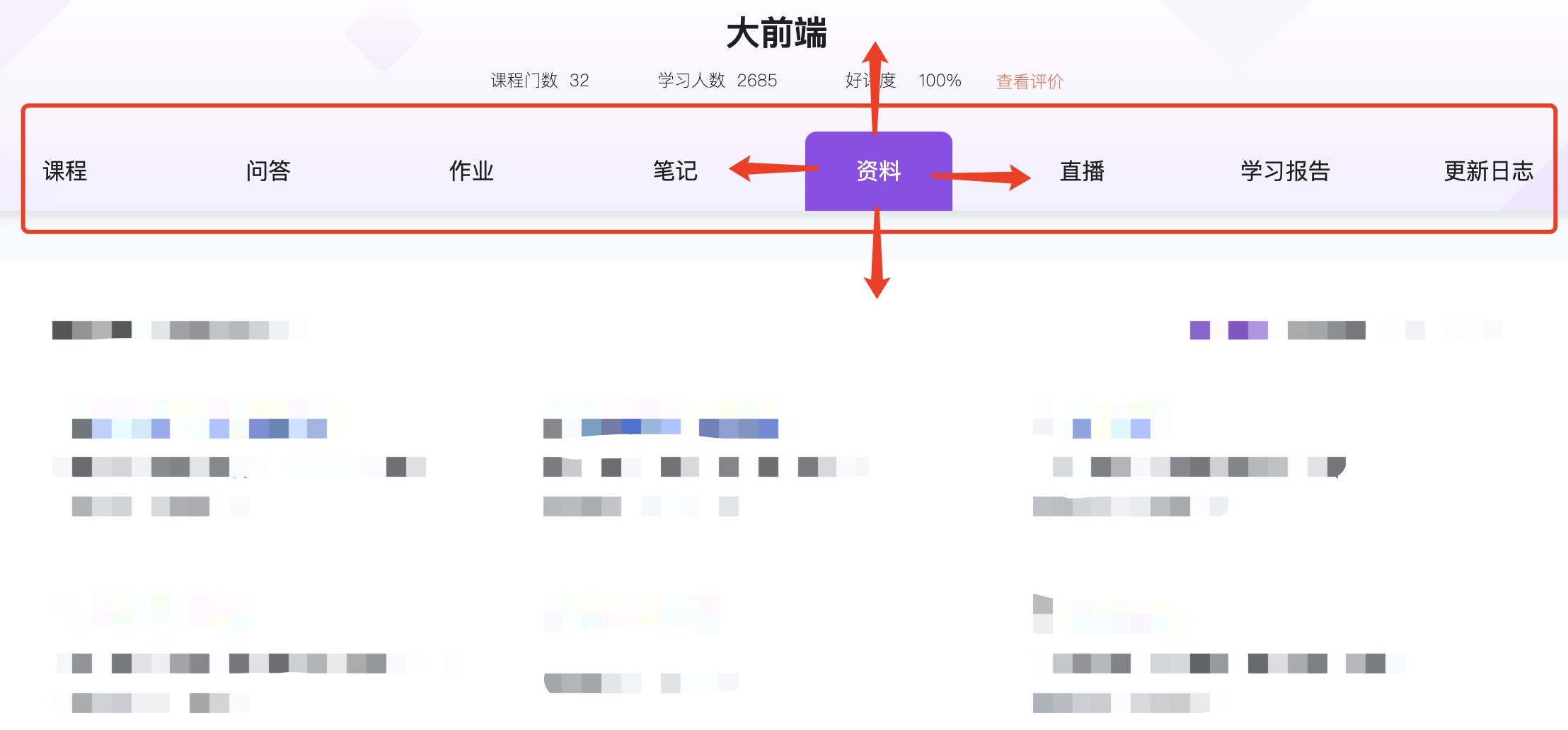
想要实现一个这样的效果,假如下图就是 mainWindow
头部会有一些描述信息、小菜单之类的
中间是一个 tabs
下面是内容区域
现在需求是,类似浏览器 标签页 的交互方式:
- tabs 支持拖拽,左右滑动,是与其他 tab 交换位置
- 上下拖动,超出当前 tabs 区域后,会有一个缩略图跟随鼠标;鼠标释放,会生成一个新的窗体出来(多进程、从任务栏看变成了两个窗口)
- 新窗口布局保持与 mainWindow 同样的布局,只不过只有一个 tab
- 新窗口拖动,如果鼠标位置到了 mainWindow 的 tabs 区域,会再次变为一个普通的 tab,新窗口销毁(任务栏看,只有一个mainWindow)
这种需求需要怎么实现,不知道描述的清不清楚,请问老师有见过类似的需求,或有类似的库嘛
正在回答
描述的很清楚与vscode与浏览器一样的拖拽效果是吗?
现在需求是,类似浏览器 标签页 的交互方式:
tabs 支持拖拽,左右滑动,是与其他 tab 交换位置
——这个前端就能实现,主要就是drag插件。vue: https://www.npmjs.com/package/vuedraggable , react: https://www.npmjs.com/package/react-draggable , 通用: https://www.npmjs.com/package/sortablejs
上下拖动,超出当前 tabs 区域后,会有一个缩略图跟随鼠标;鼠标释放,会生成一个新的窗体出来(多进程、从任务栏看变成了两个窗口)
——复杂的事情简单化,分成几步:1.超出当前 tabs 区域后,会有一个缩略图跟随鼠标: mousedown 事件绑定一个小的div区域,2. 鼠标释放,会生成一个新的窗体出来:mouseup 事件创建新的窗口,同时捕获坐标位置把创建窗口移动到对应的位置。
新窗口布局保持与 mainWindow 同样的布局,只不过只有一个 tab ——这个简单,就是初始化一个容口,只是需要注意初始化的坐标,需要从mouseup事件获取。
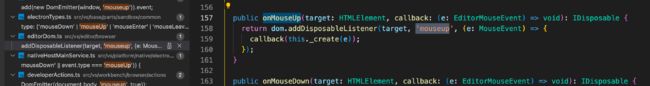
新窗口拖动,如果鼠标位置到了 mainWindow 的 tabs 区域,会再次变为一个普通的 tab,新窗口销毁(任务栏看,只有一个mainWindow)——同第二点,这个代码部分可以参考https://github.com/atom/atom 与 vscode的代码:https://github.com/microsoft/vscode ,具体位置需要自己来找一下了,我试着找了一下,这两大IDE,全自己实现的:















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星